How Selenium works(elements status/1:Summary)
Check the behavior of Selenium in each browser by the state of the control.
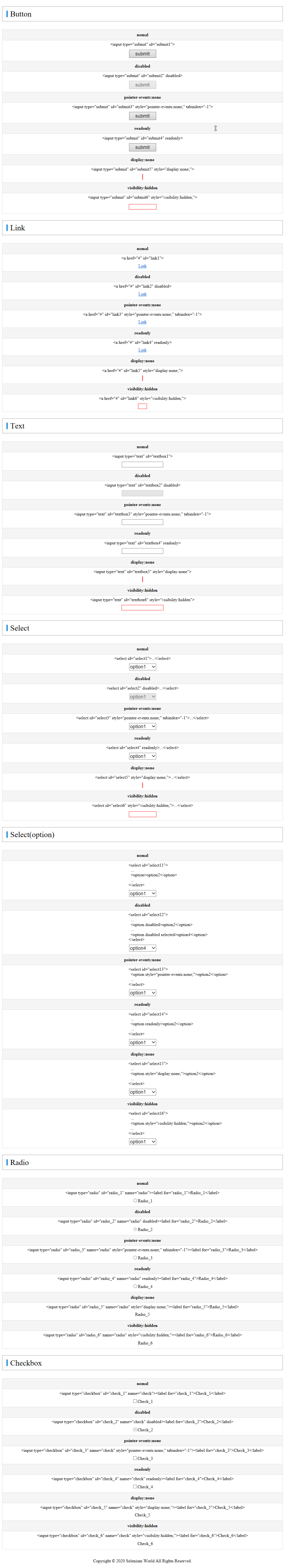
Test page

For Button, Link, Text, List, Radio, and CheckBox
- Normal
- Inactive(disabled)
- Inactive(pointer-events:none)
- Read-only(readonly)
- Hidden(display:none)
- Hidden(visibility:hidden)
For Select, I will consider two cases.
- <select> status
- <option> that is List selection status
What is the difference between “display:none" and “visibility:hidden"?
- style="display:none;"
It is hidden and takes no space, and remains in the DOM. - style="visibility:hidden;"
It is not visible, but has original space.
In the test screen, hidden controls are not visible, so they are outlined on the outside.
What is the difference between “disable" and style="pointer-events:none;"?
Specifying “disabled" to make the element inactive and input operation disabled.
<input type="submit" id="xxx" value="xxx" disabled><a> does not have a disable attribute. So specify a style sheet “pointer-events:none" to disable mouse clicks. When the focus hits, you can click it with the Enter key, so specify tabindex to skip focus.
<a href="#" id="xxx" style="pointer-events:none;" tabindex="-1">Link</a>Operating procedure
Use CodeChecker. Details
The following codes retrieves the value of the element attribute.
print(driver.find_element_by_id('id').is_displayed())
print(driver.find_element_by_id('id').is_enabled())
print(driver.find_element_by_id('id').get_attribute('readonly'))Perform operation
Execution result
- In IE, the click event does not occur unless the screen is focused in advance.
- Chrome and Edge have the same result.
- There were no differences between browsers for Button, Text, Radio and CheckBox.
Button
- Inactive(disabled)
No clickable. - Inactive(pointer-events:none)
Exception occurs. - Hidden(display:none,visibility:hidden)
Exception occurs. - No differences between browsers
| Browser | Status | Ope | Attribute | note | ||
|---|---|---|---|---|---|---|
| click | displayed | enabled | readonly | |||
| Chrome | normal | OK | True | True | None | |
| disabled | NG | True | False | None | ||
| pointer | Ex | True | True | None | ||
| readonly | OK | True | True | true | ||
| display | Ex | False | True | None | ||
| hidden | Ex | False | True | None | ||
| Firefox | normal | OK | True | True | None | |
| disabled | NG | True | False | None | ||
| pointer | Ex | True | True | None | ||
| readonly | OK | True | True | true | ||
| display | Ex | False | True | None | ||
| hidden | Ex | False | True | None | ||
| Edge | normal | OK | True | True | None | |
| disabled | NG | True | False | None | ||
| pointer | Ex | True | True | None | ||
| readonly | OK | True | True | true | ||
| display | Ex | False | True | None | ||
| hidden | Ex | False | True | None | ||
| IE | normal | OK | True | True | None | |
| disabled | NG | True | False | None | ||
| pointer | Ex | True | True | None | ||
| readonly | OK | True | True | true | ||
| display | Ex | False | True | None | ||
| hidden | Ex | False | True | None | ||
Link
- Inactive(disabled)
- Clickable except IE.
- No clickable in IE, but “is_enabled()=True".
- Inactive(pointer-events:none)
- Exception occurs in all browsers.
- With manual operation, not clickable except IE and clickable in IE.
- Hidden(display:none,visibility:hidden)
Exception occurs.
| Browser | Status | Ope | Attribute | note | ||
|---|---|---|---|---|---|---|
| click | displayed | enabled | readonly | |||
| Chrome | normal | OK | True | True | None | |
| disabled | OK | True | True | None | ||
| pointer | Ex | True | True | None | ||
| readonly | OK | True | True | true | ||
| display | Ex | False | True | None | ||
| hidden | Ex | False | True | None | ||
| Firefox | normal | OK | True | True | None | |
| disabled | OK | True | True | None | ||
| pointer | Ex | True | True | None | ||
| readonly | OK | True | True | true | ||
| display | Ex | False | True | None | ||
| hidden | Ex | False | True | None | ||
| Edge | normal | OK | True | True | None | |
| disabled | OK | True | True | None | ||
| pointer | Ex | True | True | None | ||
| readonly | OK | True | True | true | ||
| display | Ex | False | True | None | ||
| hidden | Ex | False | True | None | ||
| IE | normal | OK | True | True | None | |
| disabled | NG | True | True | None | ||
| pointer | Ex* | True | True | None | *clickable manually | |
| readonly | OK | True | True | true | ||
| display | Ex | False | True | None | ||
| hidden | Ex | False | True | None | ||
Text
- Hidden(display:none,visibility:hidden)
- Exception occurs with send_keys.
- Possible to get the value.
- style="pointer-events:none;" tabindex="-1″
- Not enterable manually.
- Enterable with Selenium.
- No differences between browsers
| Browser | Status | Ope | Attribute | note | |||
|---|---|---|---|---|---|---|---|
| input | getVal | displayed | enabled | readonly | |||
| Chrome | normal | OK | OK | True | True | None | |
| disabled | Ex | OK | True | False | None | ||
| pointer | OK | OK | True | True | None | ||
| readonly | NG | OK | True | True | true | ||
| display | Ex | OK | False | True | None | ||
| hidden | Ex | OK | False | True | None | ||
| Firefox | normal | OK | OK | True | True | None | |
| disabled | Ex | OK | True | False | None | ||
| pointer | OK | OK | True | True | None | ||
| readonly | NG | OK | True | True | true | ||
| display | Ex | OK | False | True | None | ||
| hidden | Ex | OK | False | True | None | ||
| Edge | normal | OK | OK | True | True | None | |
| disabled | Ex | OK | True | False | None | ||
| pointer | OK | OK | True | True | None | ||
| readonly | NG | OK | True | True | true | ||
| display | Ex | OK | False | True | None | ||
| hidden | Ex | OK | False | True | None | ||
| IE | normal | OK | OK | True | True | None | |
| disabled | Ex | OK | True | False | None | ||
| pointer | OK | OK | True | True | None | ||
| readonly | NG | OK | True | True | true | ||
| display | Ex | OK | False | True | None | ||
| hidden | Ex | OK | False | True | None | ||
Select
- Hidden(display:none,visibility:hidden)
- Exception occurs.
- Empty is returned.
- Inactive(disabled)
- Not enterable in Chrome, Edge and IE.
- In Firefox, enterable with Selenium , not enterable manually.
- Inactive(pointer-events:none)
- Not enterable in Chrome and Edge.
- Exception occurs in Firefox.
- In IE, enterable with Selenium , not enterable manually.
| Browser | Status | Ope | Attribute | note | |||
|---|---|---|---|---|---|---|---|
| select | get Selected |
displayed | enabled | readonly | |||
| Chrome | normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | ||
| pointer | NG | OK | True | True | None | ||
| readonly | OK | OK | True | True | true | ||
| display | Ex | NG* | False | True | None | *empty | |
| hidden | Ex | NG* | False | True | None | *empty | |
| Firefox | normal | OK | OK | True | True | None | |
| disabled | OK* | OK | True | False | None | *Not enterable manually | |
| pointer | Ex | OK | True | True | None | ||
| readonly | OK | OK | True | True | true | ||
| display | Ex | NG* | False | True | None | *empty | |
| hidden | Ex | NG* | False | True | None | *empty | |
| Edge | normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | ||
| pointer | NG | OK | True | True | None | ||
| readonly | OK | OK | True | True | true | ||
| display | Ex | NG* | False | True | None | *empty | |
| hidden | Ex | NG* | False | True | None | *empty | |
| IE | normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | ||
| pointer | OK* | OK | True | True | None | *Not enterable manually | |
| readonly | OK | OK | True | True | true | ||
| display | Ex | NG* | False | True | None | *empty | |
| hidden | Ex | NG* | False | True | None | *empty | |
Select(option)
- normal, disabled, readonly
- No differences between browsers.
- Inactive(pointer-events:none)
- Enterable manually.
- With Selenium, not enterable in Chrome and Edge.
- Hidden(display:none)
- Enterable with Selenium.
- With manual , not enterable except IE.
- Not hidden in IE.
- “is_displayed()=True" in all browsers.
- Hidden(visibility:hidden)
- Enterable with Selenium.
- With manual, not enterable in Chrome and Edge.
- Not hidden in Firefox.
- “is_displayed()=True" in all browsers.
| Browser | Status | Ope | Attribute | note | |||
|---|---|---|---|---|---|---|---|
| select | get Selected |
displayed | enabled | readonly | |||
| Chrome | normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | ||
| pointer | NG* | OK | True | True | None | *Enterable manually | |
| readonly | OK | OK | True | True | true | ||
| display | OK* | OK | True | True | None | *Not enterable manually | |
| hidden | OK* | OK | True | True | None | *Not enterable manually | |
| Firefox | normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | ||
| pointer | OK | OK | True | True | None | ||
| readonly | OK | OK | True | True | true | ||
| display | OK* | OK | True | True | None | *Not enterable manually | |
| hidden | OK | OK | True | True | None | *Not hidden | |
| Edge | normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | ||
| pointer | NG* | OK | True | True | None | *Enterable manually | |
| readonly | OK | OK | True | True | true | ||
| display | OK* | OK | True | True | None | *Not enterable manually | |
| hidden | OK* | OK | True | True | None | *Not enterable manually | |
| IE | normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | ||
| pointer | OK | OK | True | True | None | ||
| readonly | OK | OK | True | True | true | ||
| display | OK* | OK | True | True | None | *Not hidden | |
| hidden | OK* | OK | True | True | None | *Hidden, but enterable manually | |
Radio / CheckBox
- Inactive(disabled)
No clickable. - Inactive(pointer-events:none)
Exception occurs. - Hidden(display:none,visibility:hidden)
Exception occurs. - In the case of <label for="id"> is specified
- Hidden(display:none,visibility:hidden)
Can be checked with label clicking. - Inactive(disabled)
Can’t be checked.
- Hidden(display:none,visibility:hidden)
- No differences between browsers
| Browser | Status | Ope | Attribute | note | ||||
|---|---|---|---|---|---|---|---|---|
| click | label click | getVal | displayed | enabled | readonly | |||
| Chrome | normal | OK | OK | OK | True | True | None | |
| disabled | NG | NG | OK | True | False | None | ||
| pointer | Ex | OK | OK | True | True | None | ||
| readonly | OK | OK | OK | True | True | true | ||
| display | Ex | OK | OK | False | True | None | ||
| hidden | Ex | OK | OK | False | True | None | ||
| Firefox | normal | OK | OK | OK | True | True | None | |
| disabled | NG | NG | OK | True | False | None | ||
| pointer | Ex | OK | OK | True | True | None | ||
| readonly | OK | OK | OK | True | True | true | ||
| display | Ex | OK | OK | False | True | None | ||
| hidden | Ex | OK | OK | False | True | None | ||
| Edge | normal | OK | OK | OK | True | True | None | |
| disabled | NG | NG | OK | True | False | None | ||
| pointer | Ex | OK | OK | True | True | None | ||
| readonly | OK | OK | OK | True | True | true | ||
| display | Ex | OK | OK | False | True | None | ||
| hidden | Ex | OK | OK | False | True | None | ||
| IE | normal | OK | OK | OK | True | True | None | |
| disabled | NG | NG | OK | True | False | None | ||
| pointer | Ex | OK | OK | True | True | None | ||
| readonly | OK | OK | OK | True | True | true | ||
| display | Ex | OK | OK | False | True | None | ||
| hidden | Ex | OK | OK | False | True | None | ||








Discussion
New Comments
No comments yet. Be the first one!