How Selenium works(elements status/5:IE)
Internet Explorer

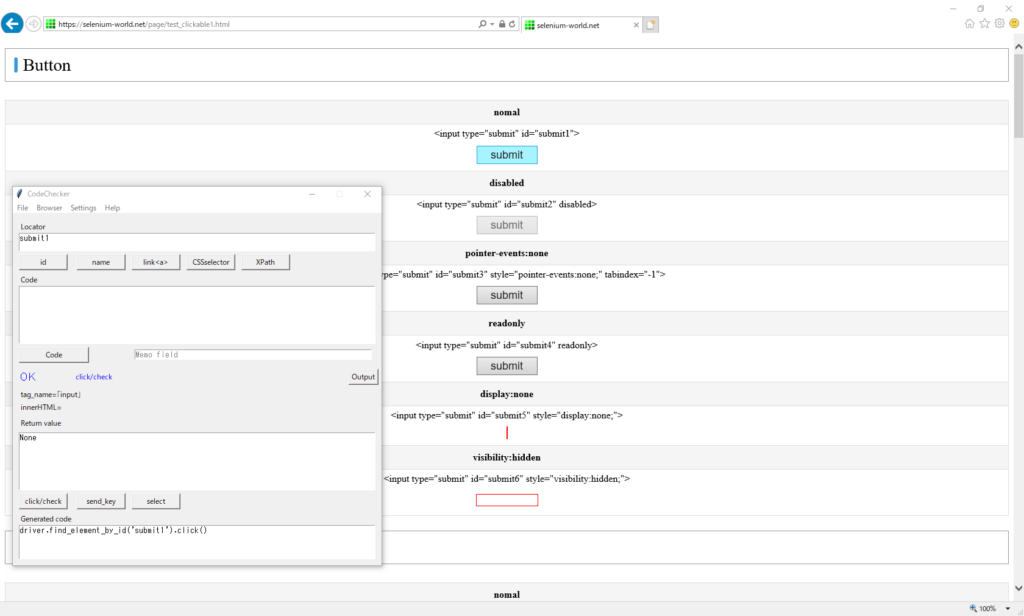
Button
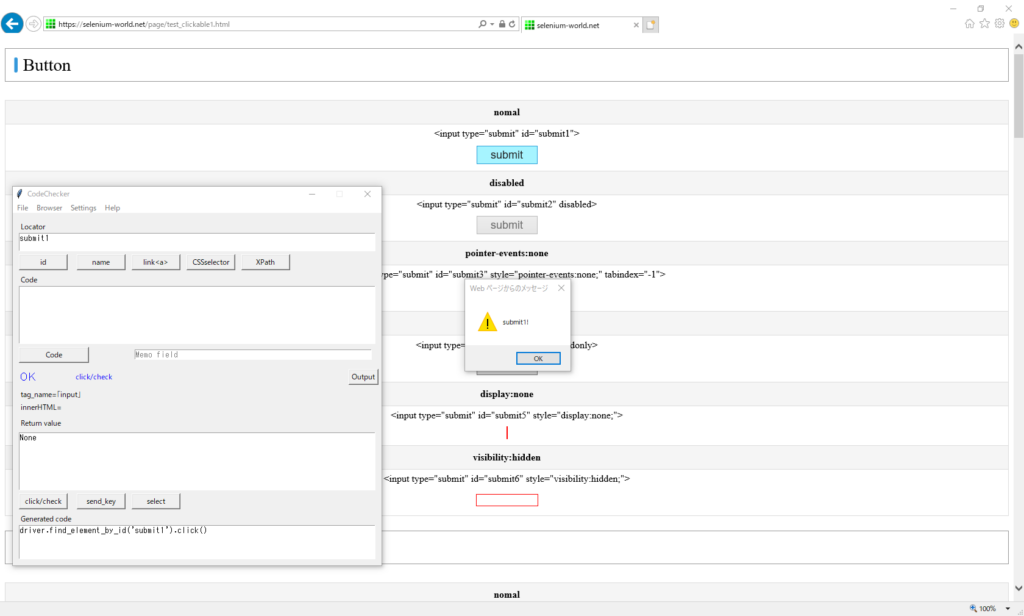
Normal
In IE, the click method does not work simply.
The first click sets the focus to the control.

The second click raises the click event.

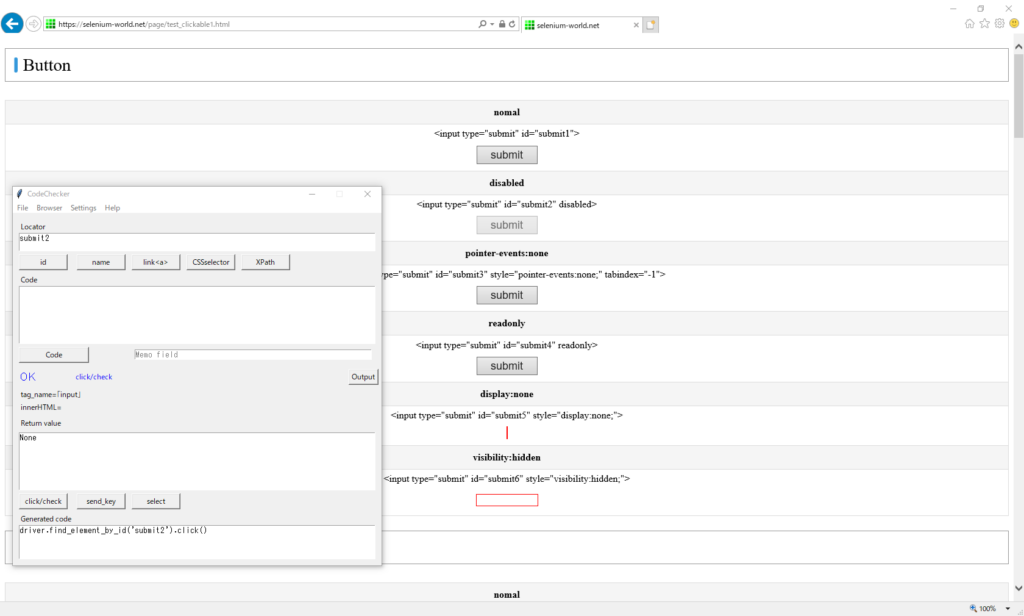
Inactive(disabled)
No response.

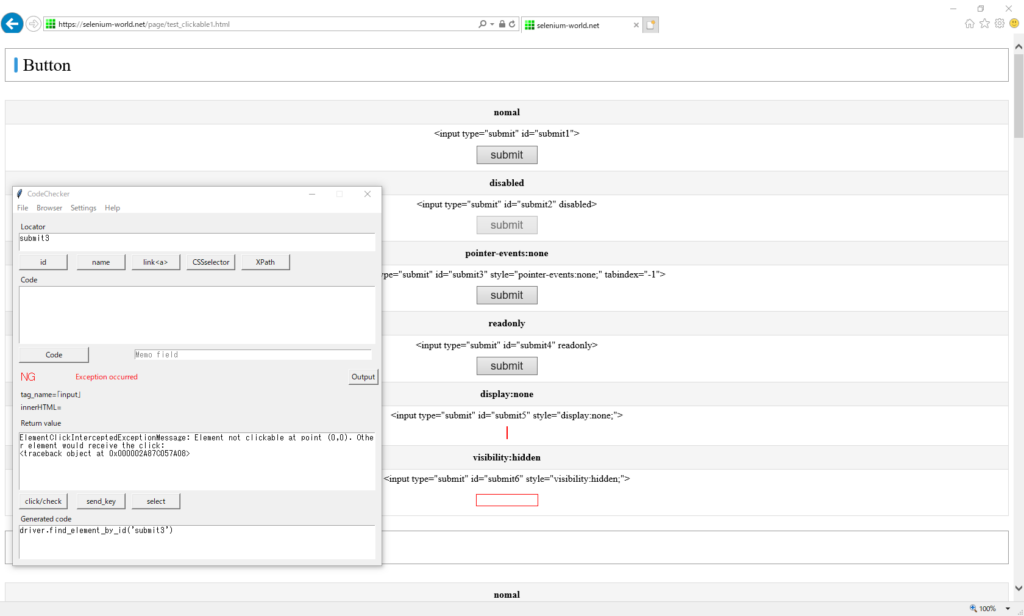
Inactive(pointer-events:none)
Exception occurred
Not clickable manually.

ElementClickInterceptedExceptionMessage: Element not clickable at point (0,0). Other element would receive the click:
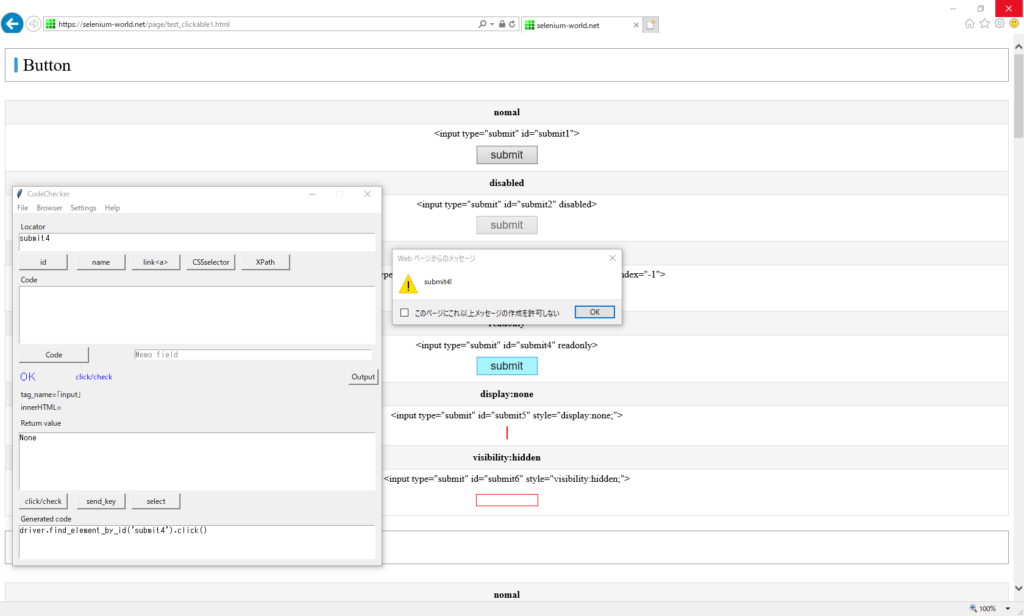
<traceback object at 0x000002A87C6CF3C8>Read-only(readonly)
The second click will cause the event.

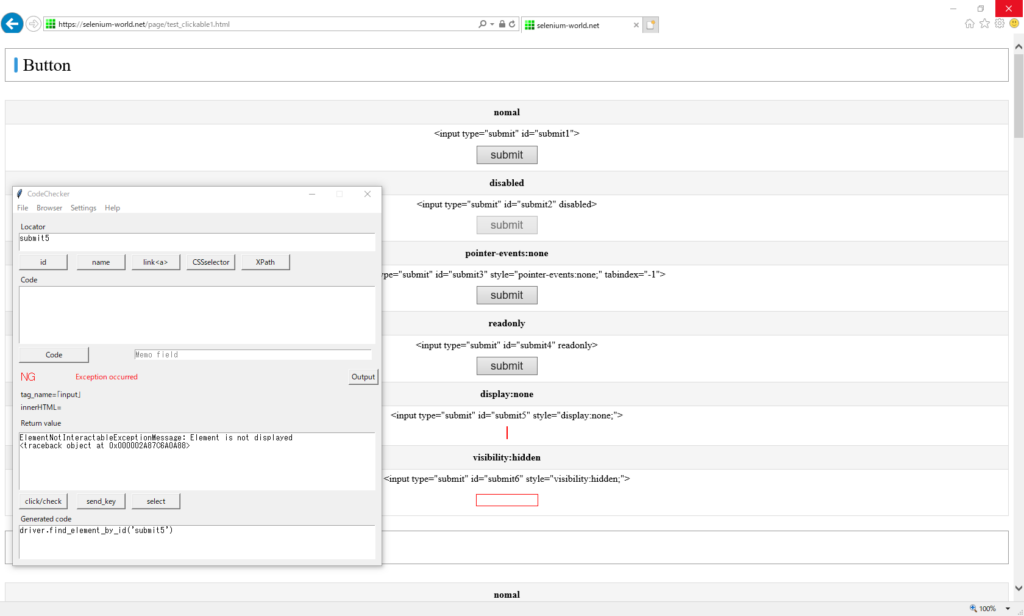
Hidden(display:none)
Exception occurred

ElementNotInteractableExceptionMessage: Element is not displayed
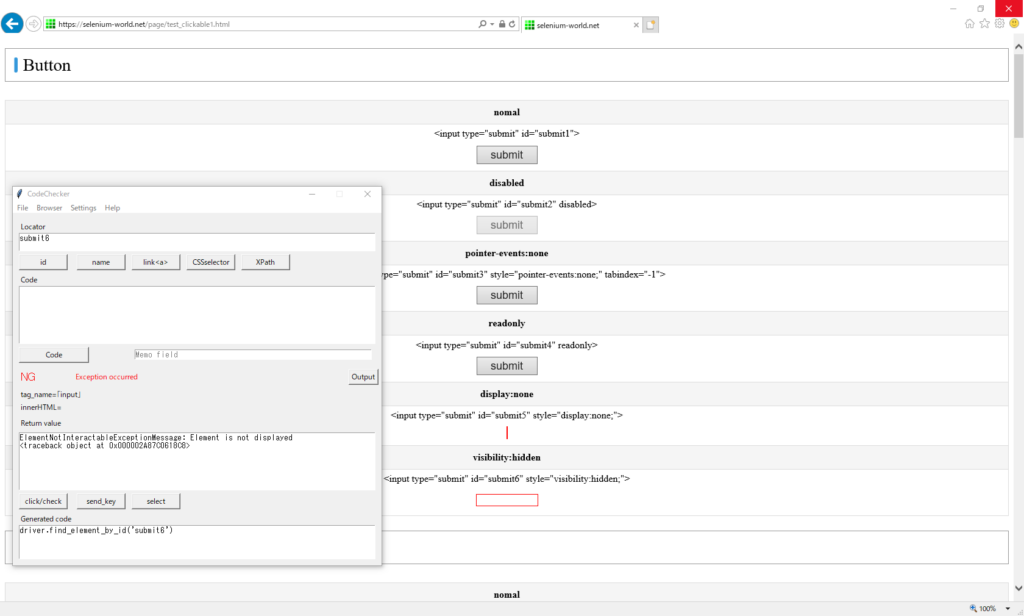
<traceback object at 0x000002A87C6A07C8>Hidden(visibility:hidden)
Exception occurred

Result
| Button | click | is_displayed | is_enabled | readonly |
|---|---|---|---|---|
| normal | OK | True | True | None |
| disabled | NG | True | False | None |
| pointer-events:none | Ex | True | True | None |
| readonly | OK | True | True | true |
| display:none | Ex | False | True | None |
| visibility:hidden | Ex | False | True | None |
Link
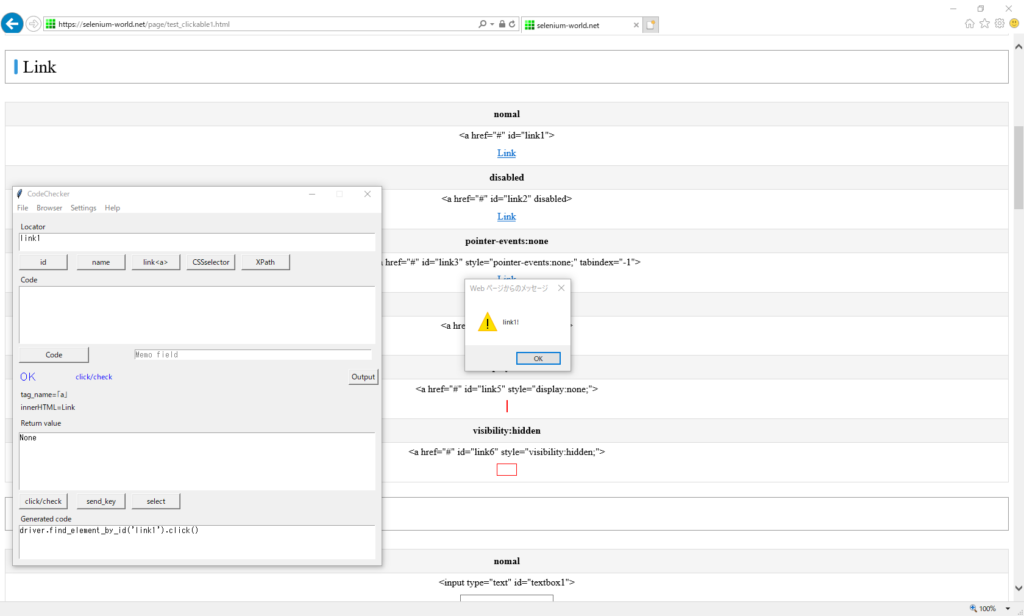
Normal
The second click will cause the event.

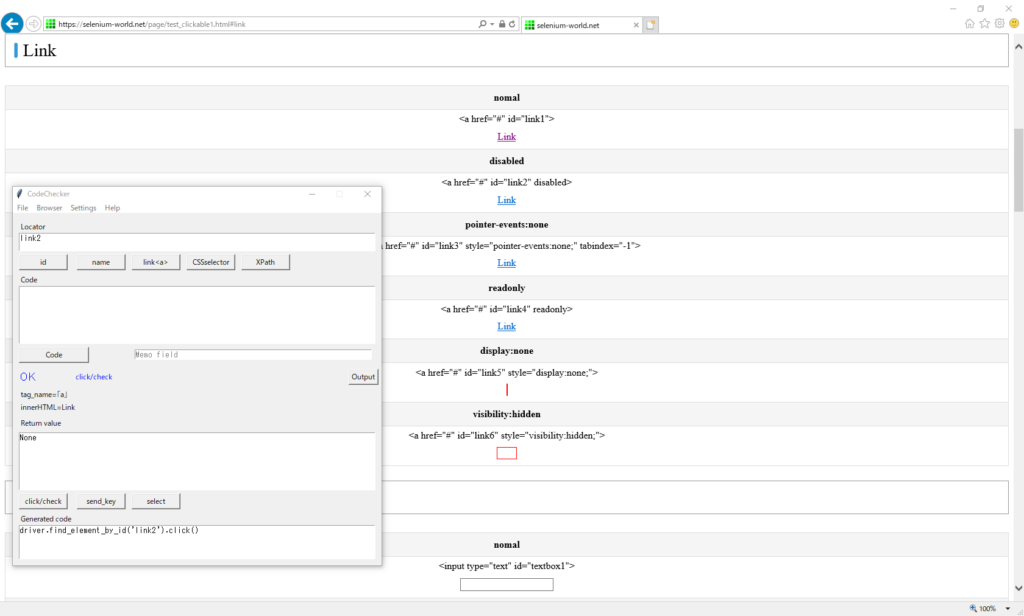
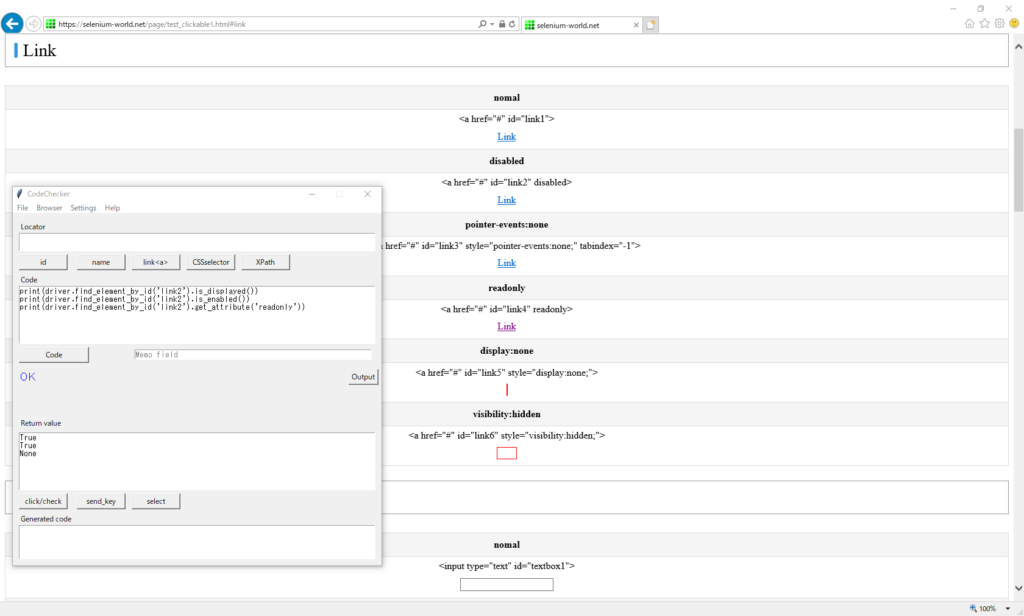
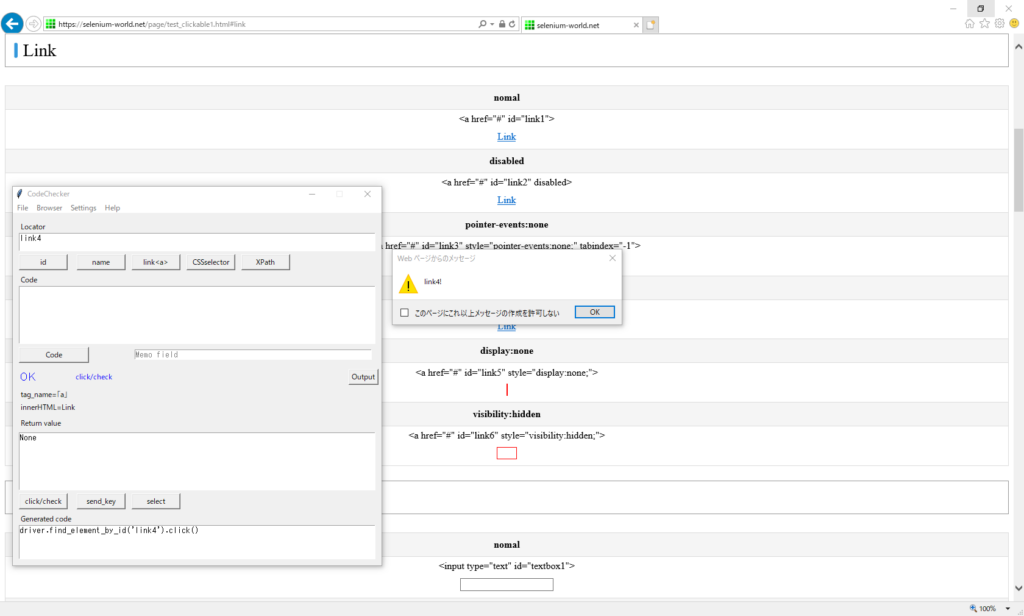
Inactive(disabled)
A click event does not occur. It is different from other browsers.
Does it mean that “disabled" is working?

But “is_enabled()" is “True"

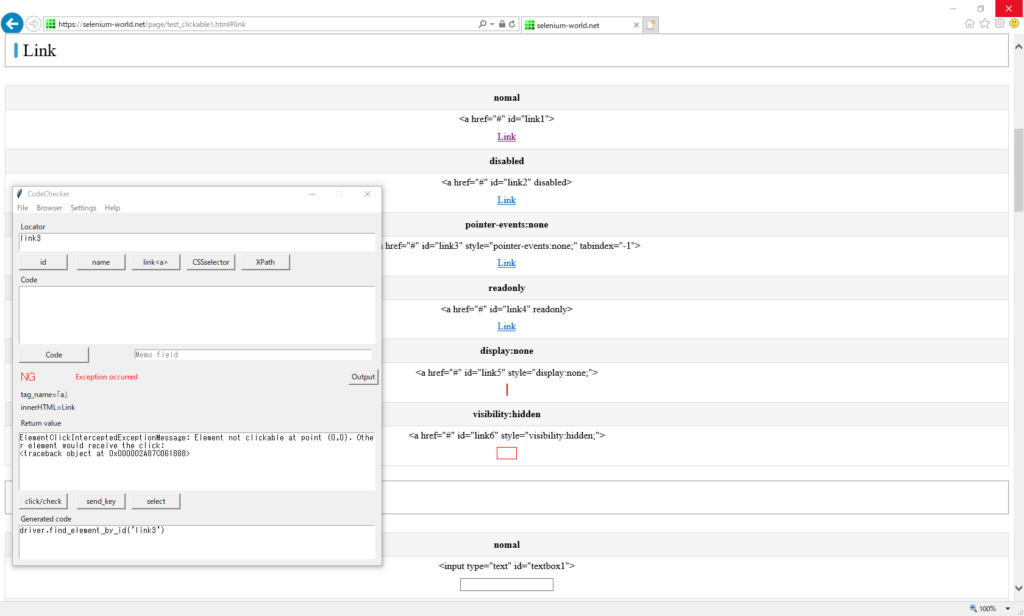
Inactive(pointer-events:none)
Exception occurred

It is clickable manually.

Read-only(readonly)
The second click will cause the event.

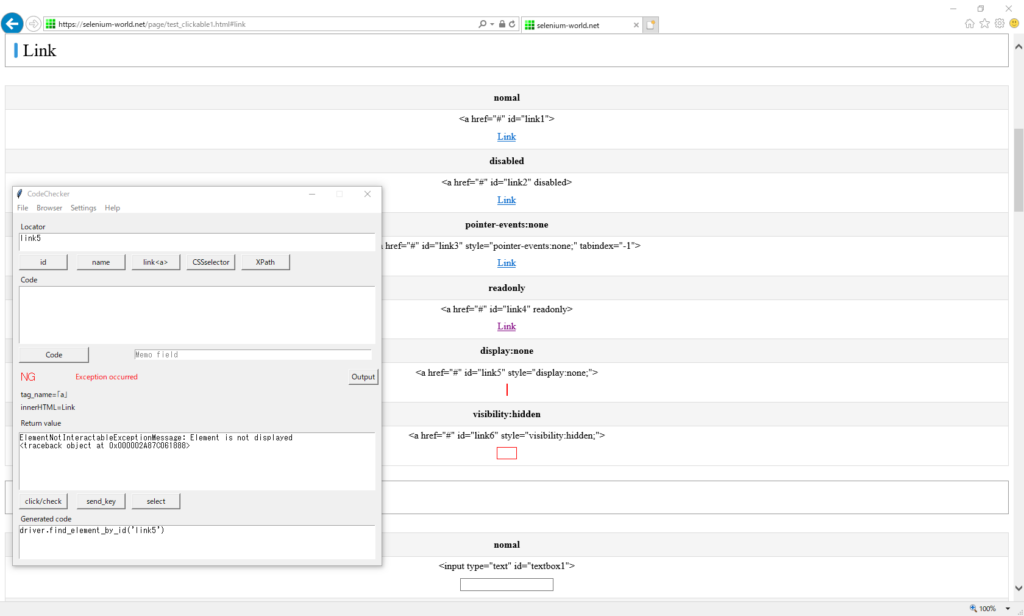
Hidden(display:none)

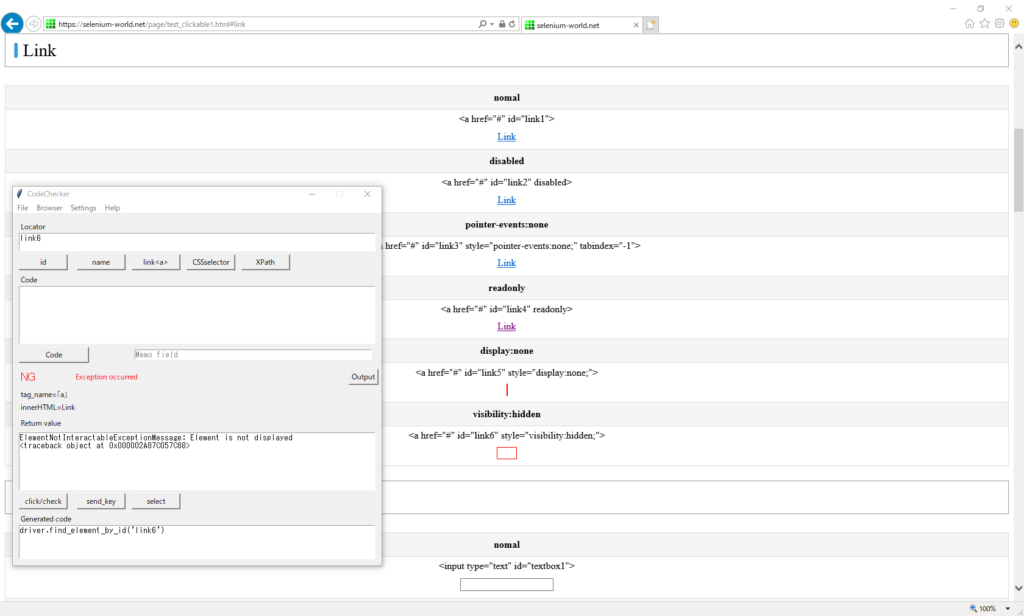
Hidden(visibility:hidden)

Result
| Link | click | is_displayed | is_enabled | readonly | note |
|---|---|---|---|---|---|
| normal | OK | True | True | None | |
| disabled | NG | True | True | None | |
| pointer-events:none | Ex* | True | True | None | *Clickable manually |
| readonly | OK | True | True | true | |
| display:none | Ex | False | True | None | |
| visibility:hidden | Ex | False | True | None |
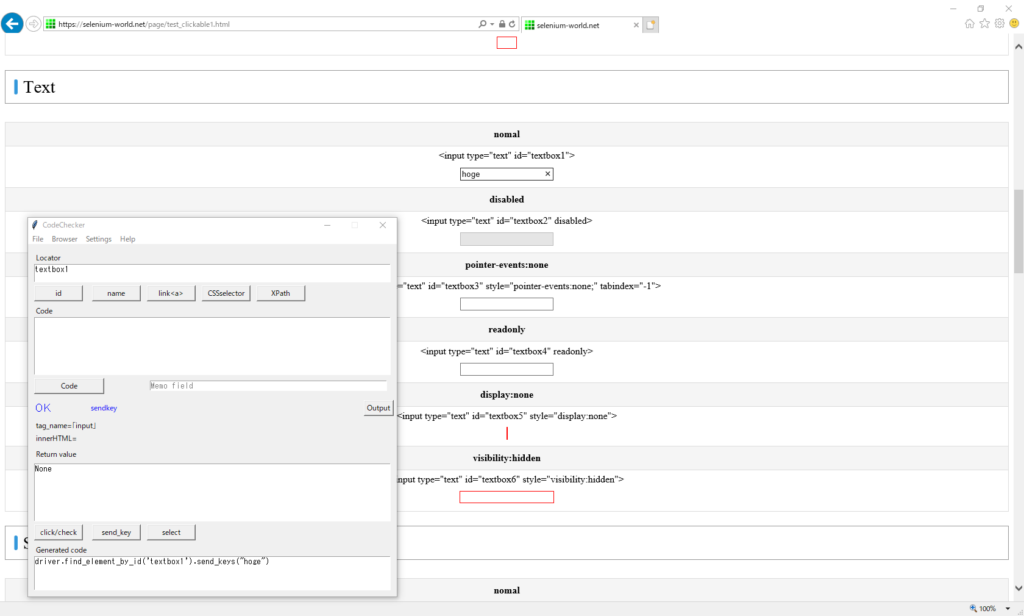
Text
Normal

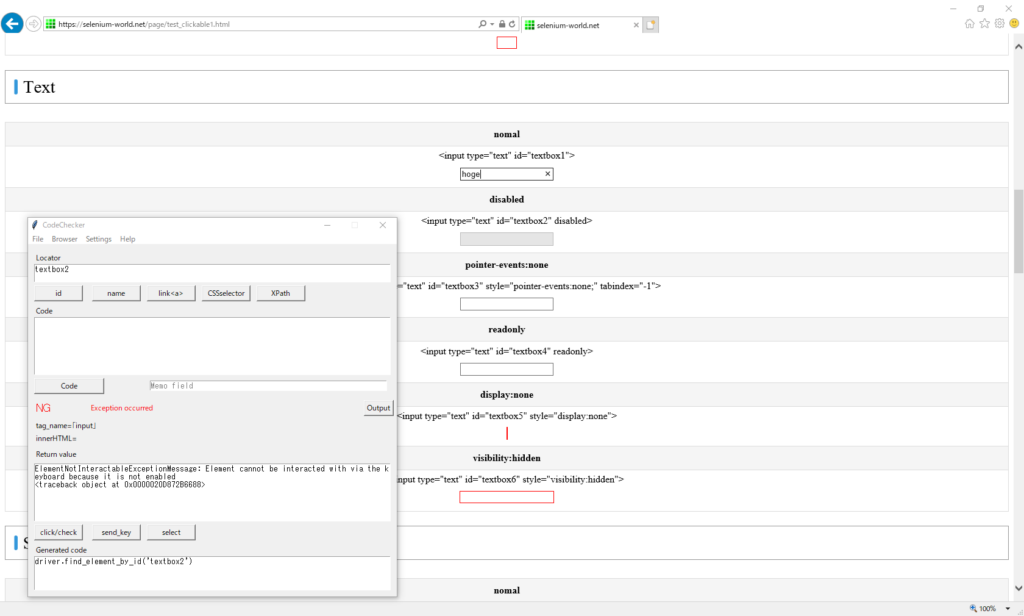
Inactive(disabled)
Exception occurred

ElementNotInteractableExceptionMessage: Element cannot be interacted with via the keyboard because it is not enabled
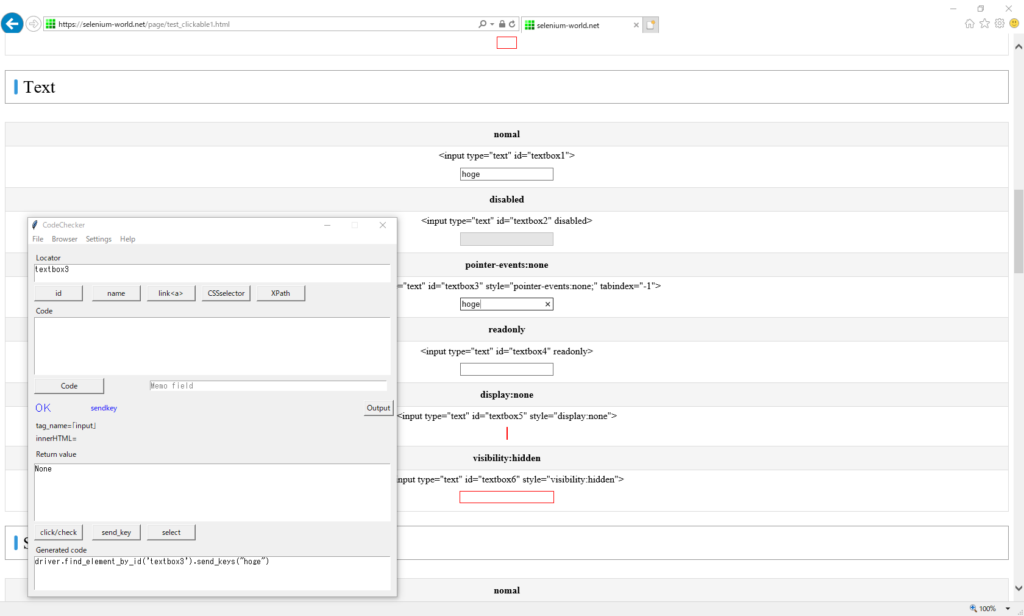
<traceback object at 0x0000020D872B6688>Inactive(pointer-events:none)
It is enterable with Selenium, and not enterable manually.

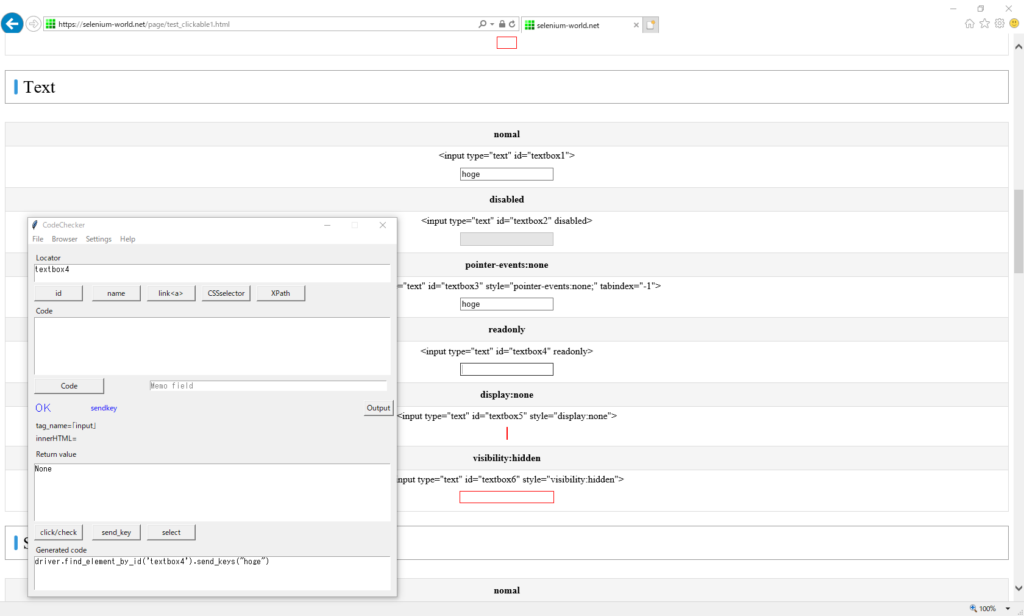
Read-only(readonly)
It is not enterable.

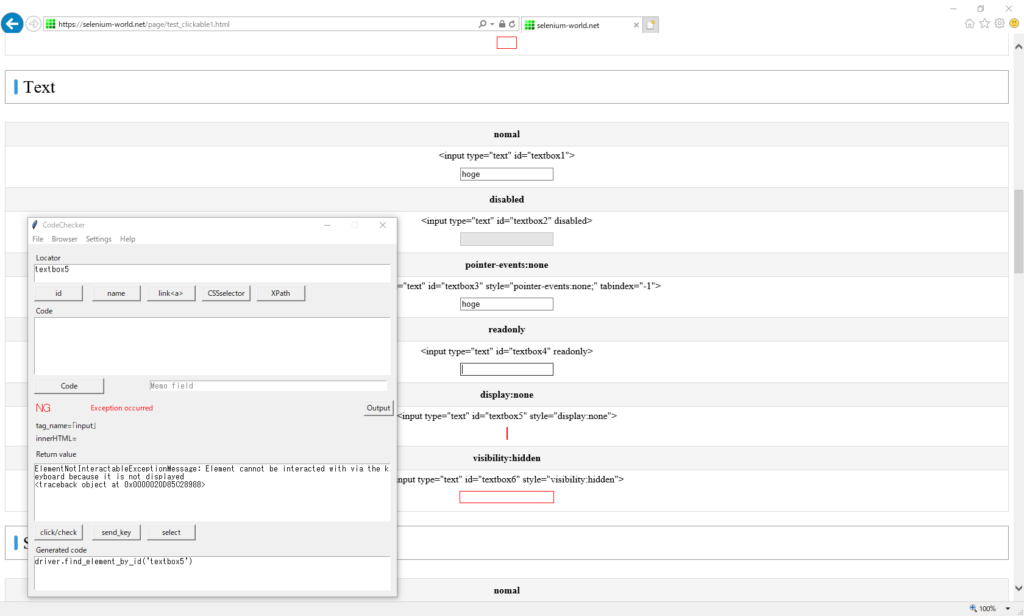
Hidden(display:none)
Exception occurred

ElementNotInteractableExceptionMessage: Element cannot be interacted with via the keyboard because it is not displayed
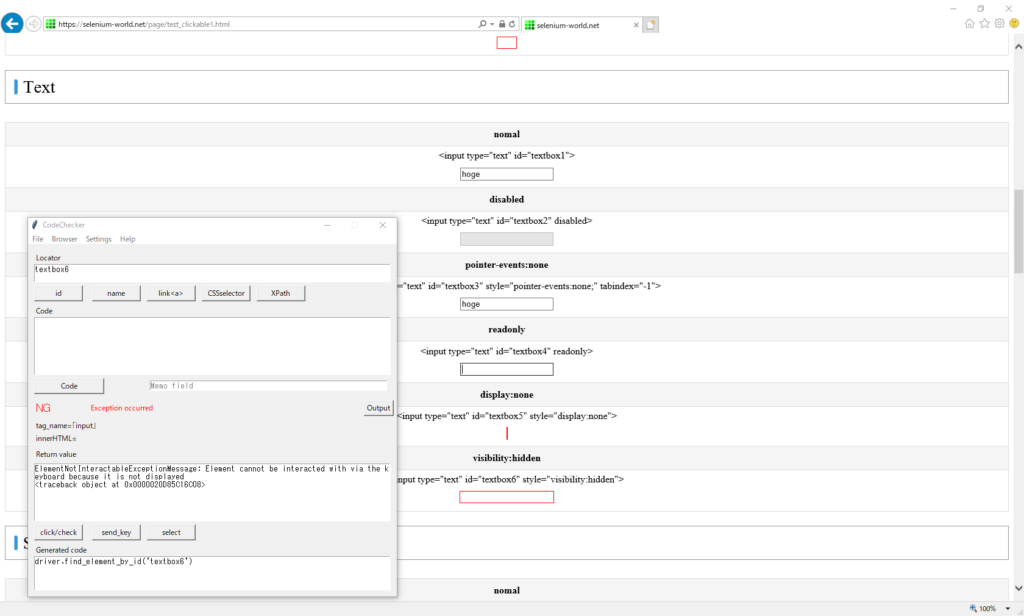
<traceback object at 0x0000020D85C28948>Hidden(visibility:hidden)

Result
| Text | send_keys | get_value | is_displayed | is_enabled | readonly |
|---|---|---|---|---|---|
| normal | OK | OK | True | True | None |
| disabled | Ex | OK | True | False | None |
| pointer-events:none | OK | OK | True | True | None |
| readonly | NG | OK | True | True | true |
| display:none | Ex | OK | False | True | None |
| visibility:hidden | Ex | OK | False | True | None |
Select
Inactive(disabled)
It is not selectable.

Inactive(pointer-events:none)
“option2" is selected.

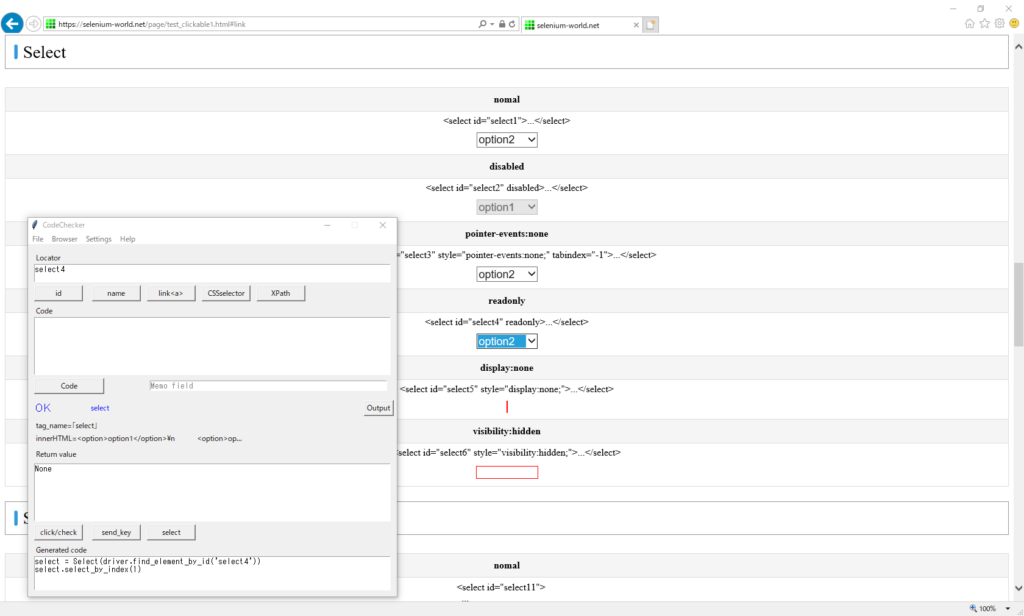
Read-only(readonly)

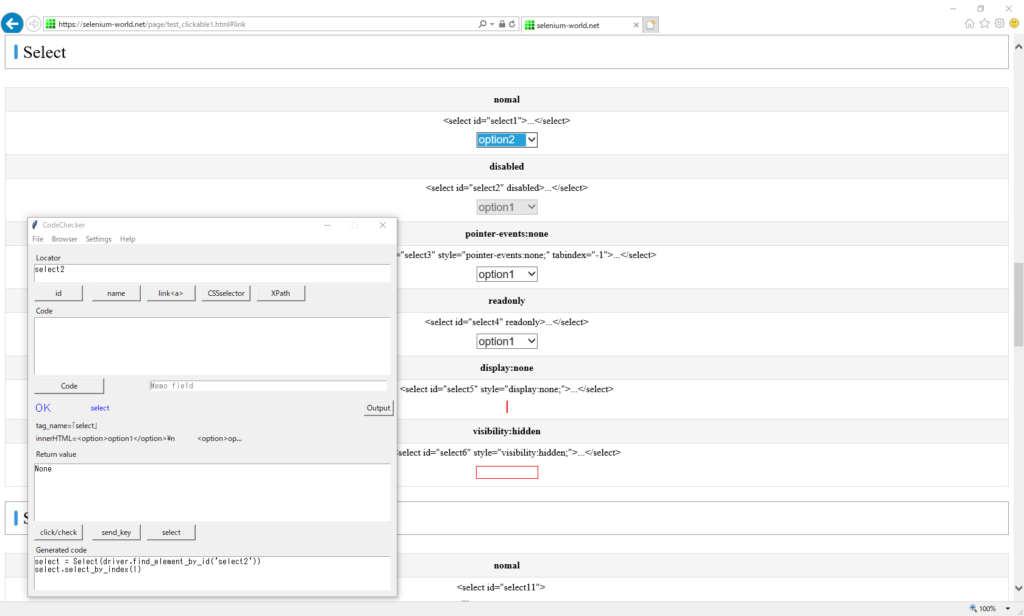
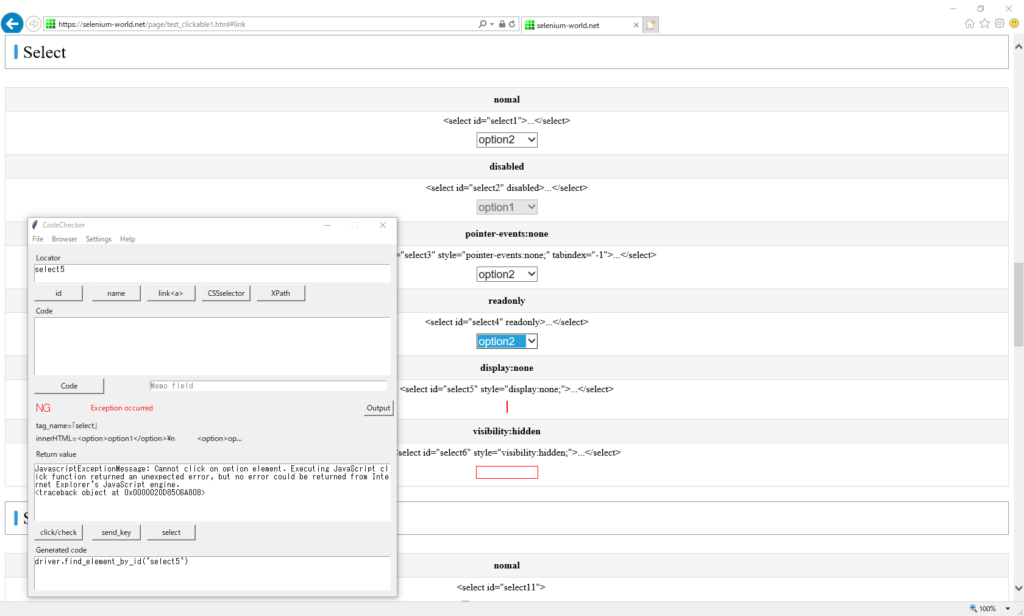
Hidden(display:none)
Exception occurred

JavascriptExceptionMessage: Cannot click on option element. Executing JavaScript click function returned an unexpected error, but no error could be returned from Internet Explorer's JavaScript engine.
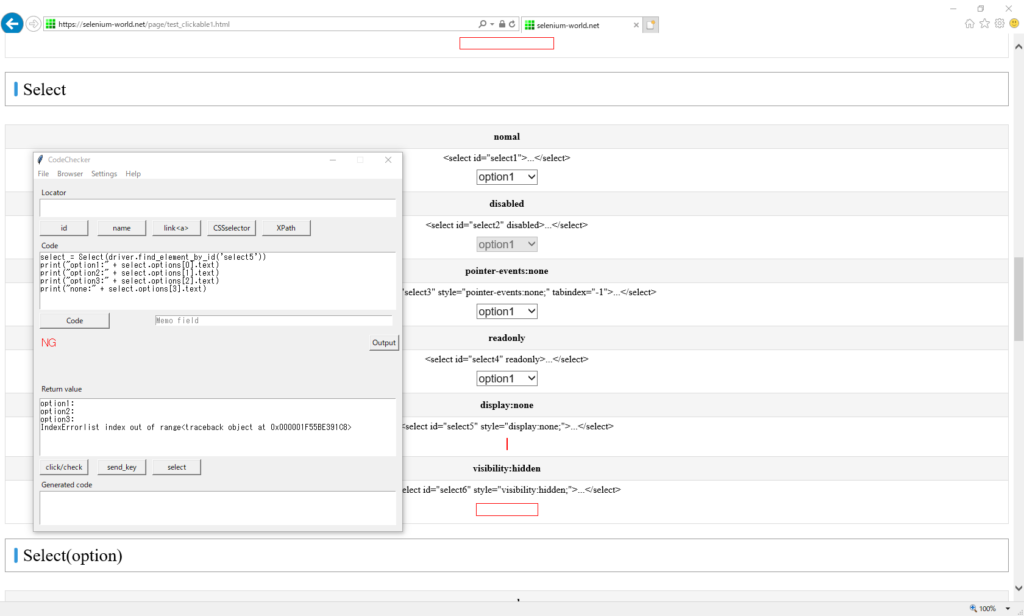
<traceback object at 0x0000020D85C6A808>An empty character is returned.
The item specified with <option> becomes an empty character.

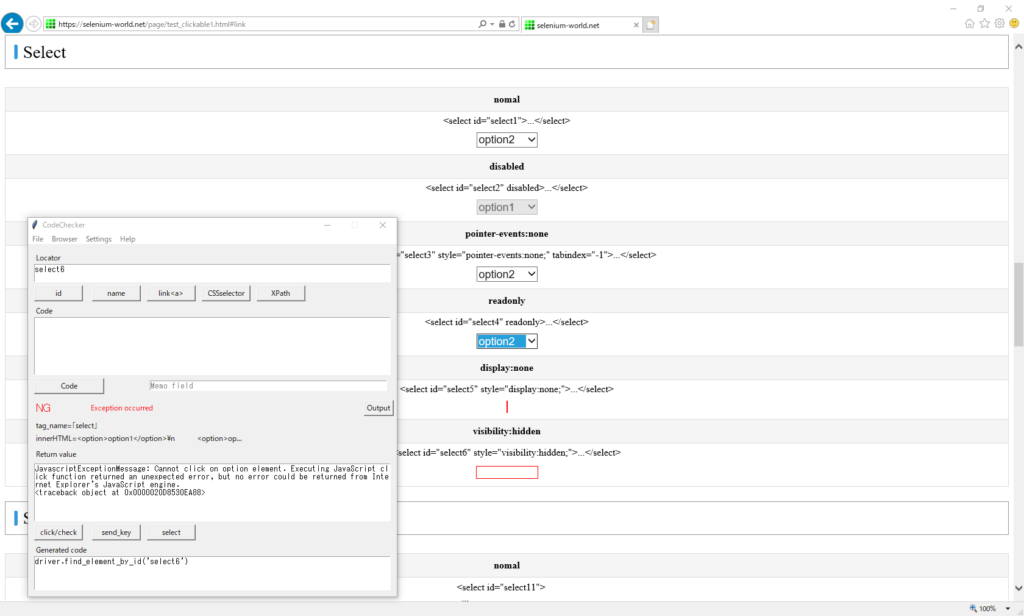
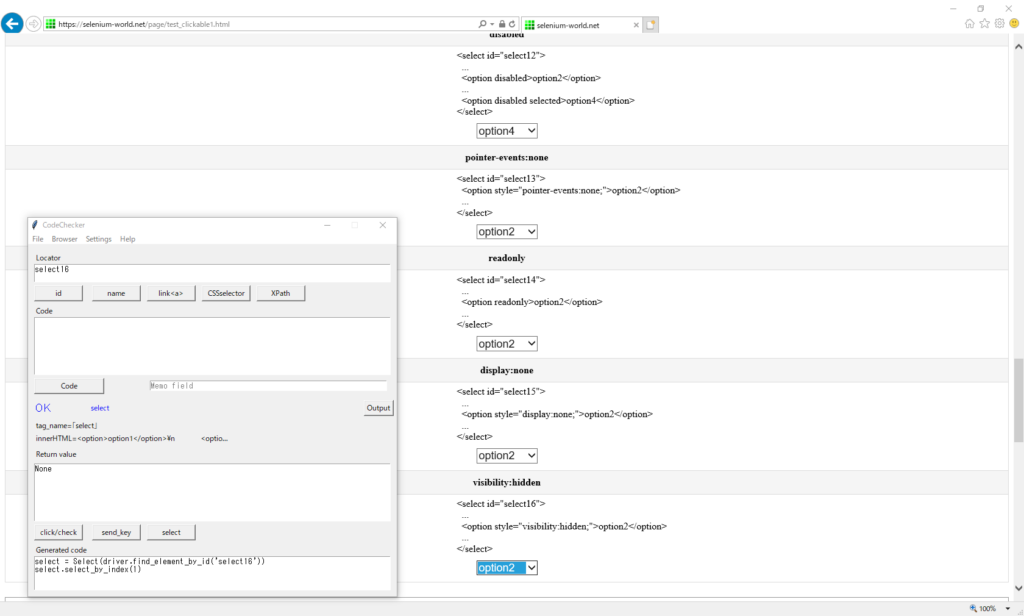
Hidden(visibility:hidden)

Result
| Select | select item | get selected item | is_displayed | is_enabled | readonly | note |
|---|---|---|---|---|---|---|
| noraml | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | |
| pointer-events:none | OK | OK | True | True | None | |
| readonly | OK | OK | True | True | true | |
| display:none | Ex | NG* | False | True | None | *Empty is returned |
| visibility:hidden | Ex | NG* | False | True | None | *Empty is returned |
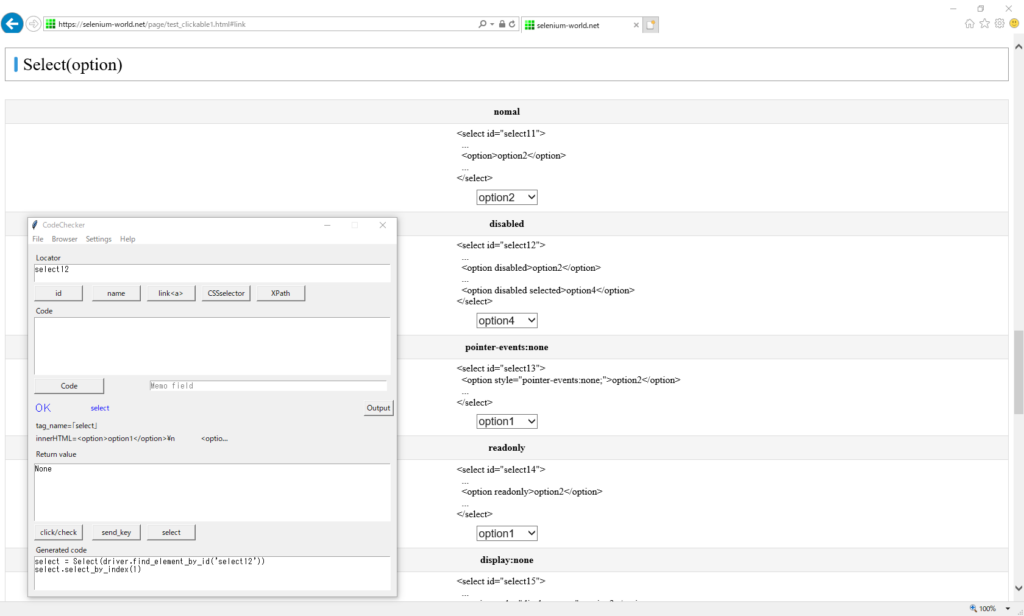
Select(option)
Inactive(disabled)
Not selectable.

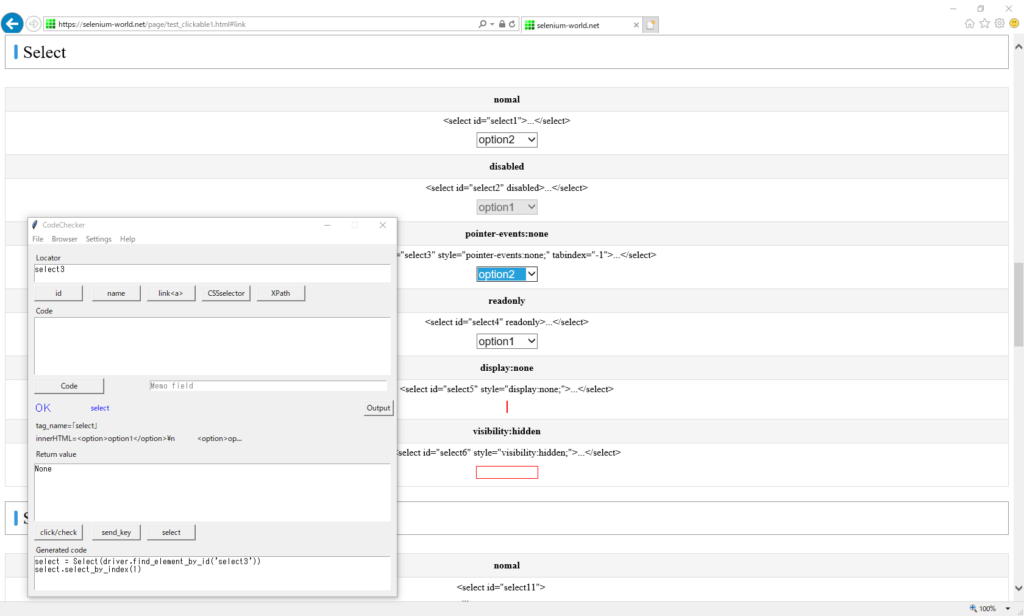
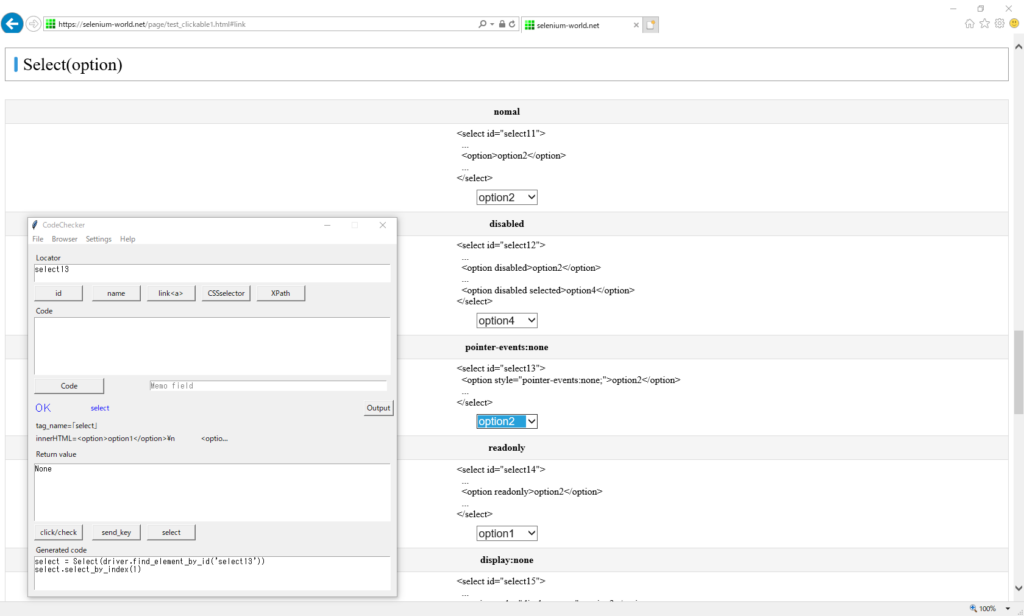
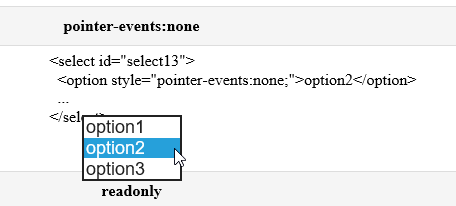
Inactive(pointer-events:none)
It is selectable.

It is selectable manually.

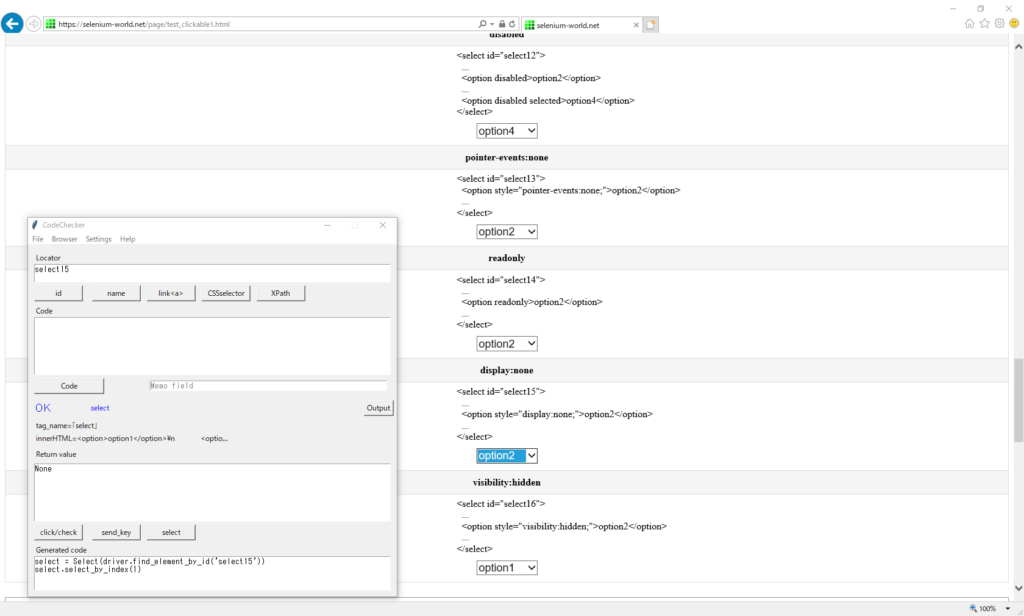
Hidden(display:none)
It is selectable.

It is selectable manually. “option2" is displayed.

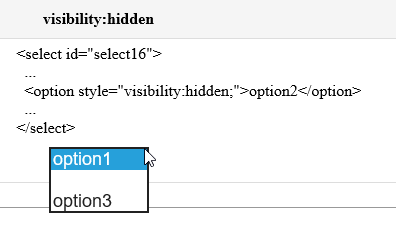
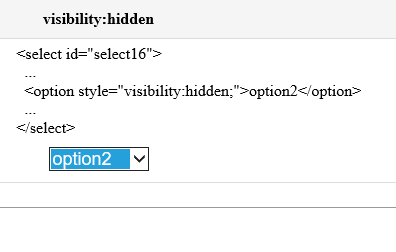
Hidden(visibility:hidden)
It is selectable.

“option2" is hidden, but it is selectable manually.


Result
| Select (option) |
select item | get selected item | is_displayed | is_enabled | readonly | note |
|---|---|---|---|---|---|---|
| normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | |
| pointer-events:none | OK* | OK | True | True | None | *selectable manually |
| readonly | OK | OK | True | True | true | |
| display:none | OK* | OK | True | True | None | *selectable manually |
| visibility:hidden | OK* | OK | True | True | None | *selectable manually |
Radio
It was the same result as Chrome, Firefox and Edge.
Result
| Radio | click button | click label | get value | is_displayed | is_enabled | readonly |
|---|---|---|---|---|---|---|
| normal | OK | OK | OK | True | True | None |
| disabled | NG | NG | OK | True | False | None |
| pointer-events:none | Ex | OK | OK | True | True | None |
| readonly | OK | OK | OK | True | True | true |
| display:none | Ex | OK | OK | False | True | None |
| visibility:hidden | Ex | OK | OK | False | True | None |
CheckBox
It was the same result as Chrome, Firefox and Edge.
Result
| CheckBox | click button | click label | get value | is_displayed | is_enabled | readonly |
|---|---|---|---|---|---|---|
| normal | OK | OK | OK | True | True | None |
| disabled | NG | NG | OK | True | False | None |
| pointer-events:none | Ex | OK | OK | True | True | None |
| readonly | OK | OK | OK | True | True | true |
| display:none | Ex | OK | OK | False | True | None |
| visibility:hidden | Ex | OK | OK | False | True | None |








Discussion
New Comments
No comments yet. Be the first one!