How Selenium works(elements status/4:Edge)
Microsoft Edge

Button
Click
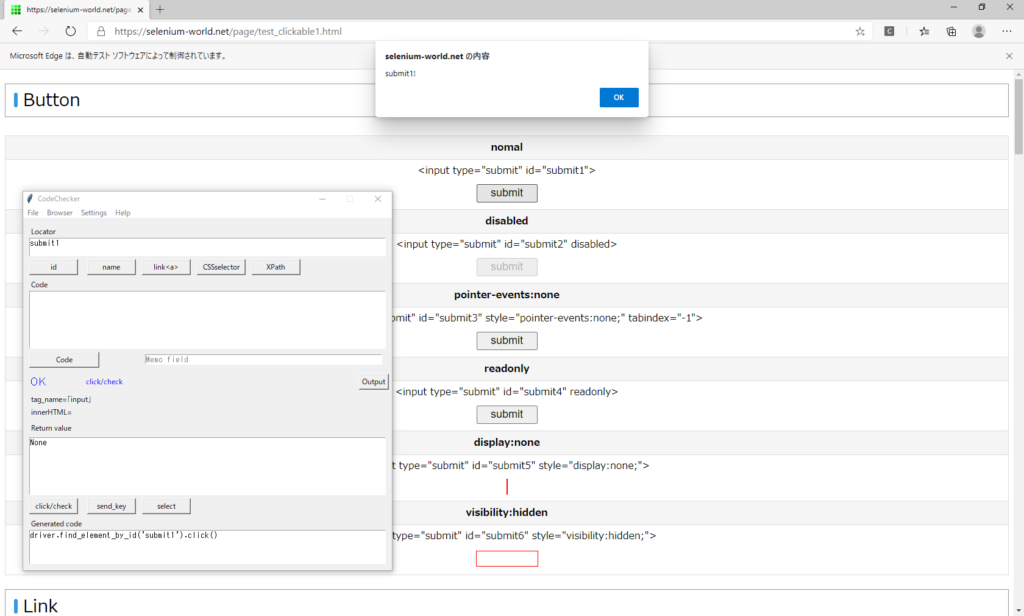
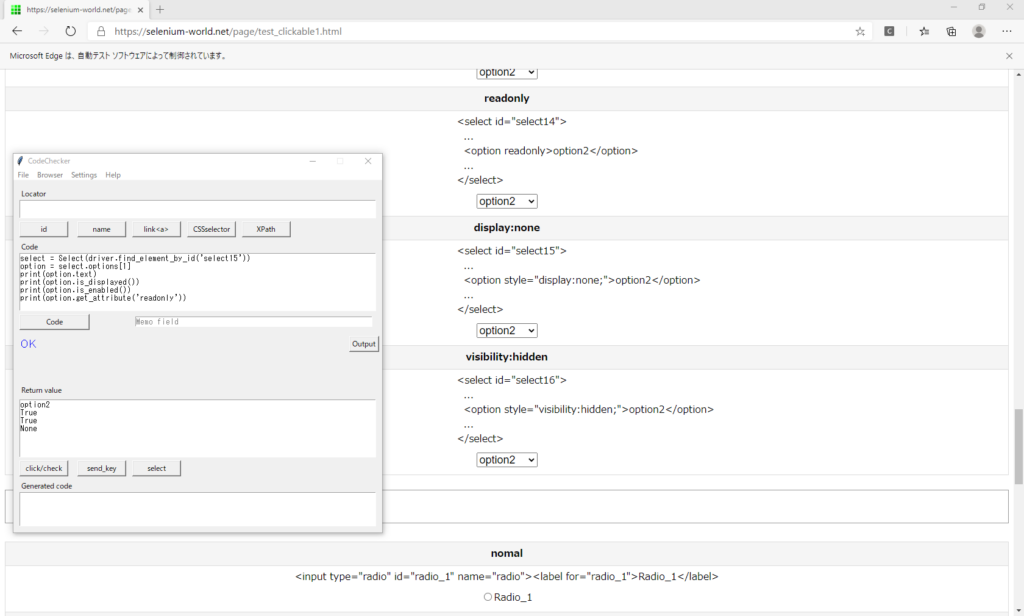
First, enter the id of the element in the locator field and press the “id" button. Next, press the “click" button.
If successful, the executed code of Python is displayed.
Normal

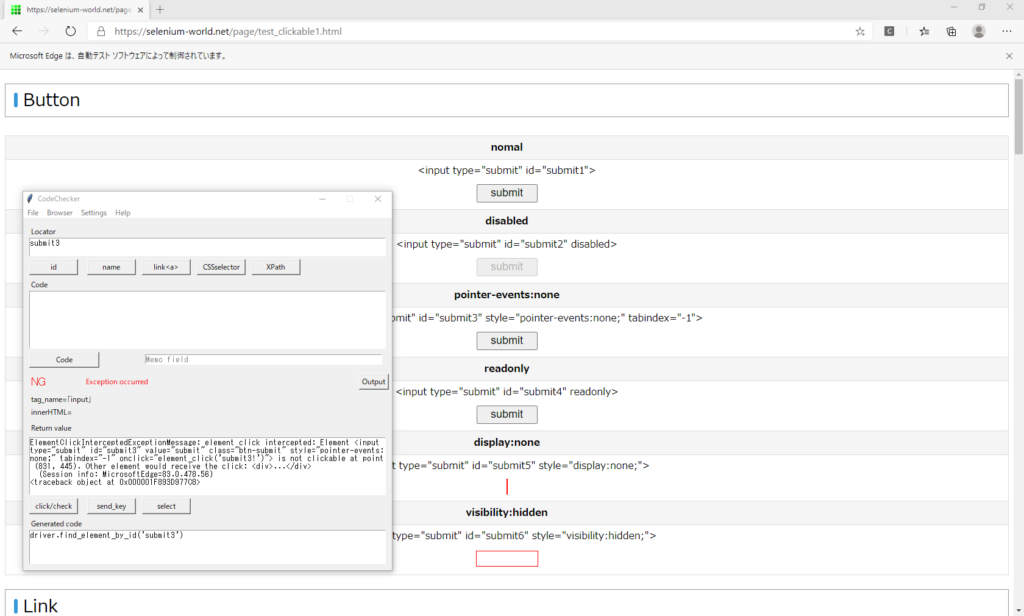
Inactive(pointer-events:none)

ElementClickInterceptedExceptionMessage: element click intercepted: Element <input type="submit" id="submit3" value="submit" class="btn-submit" style="pointer-events:none;" tabindex="-1" onclick="element_click('submit3!')"> is not clickable at point (831, 445). Other element would receive the click: <div>...</div>
(Session info: MicrosoftEdge=83.0.478.56)
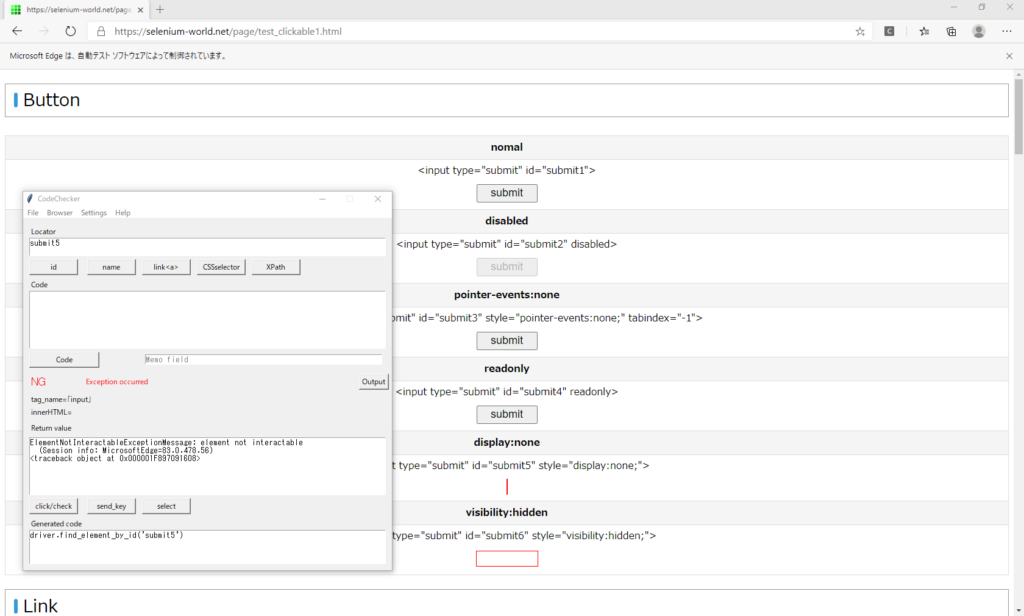
<traceback object at 0x000001F893D977C8>Hidden(display:none)

ElementNotInteractableExceptionMessage: element not interactable
(Session info: MicrosoftEdge=83.0.478.56)
<traceback object at 0x000001F897091608>Result
| Button | click | is_displayed | is_enabled | readonly |
|---|---|---|---|---|
| normal | OK | True | True | None |
| disabled | NG | True | False | None |
| pointer-events:none | Ex | True | True | None |
| readonly | OK | True | True | true |
| display:none | Ex | False | True | None |
| visibility:hidden | Ex | False | True | None |
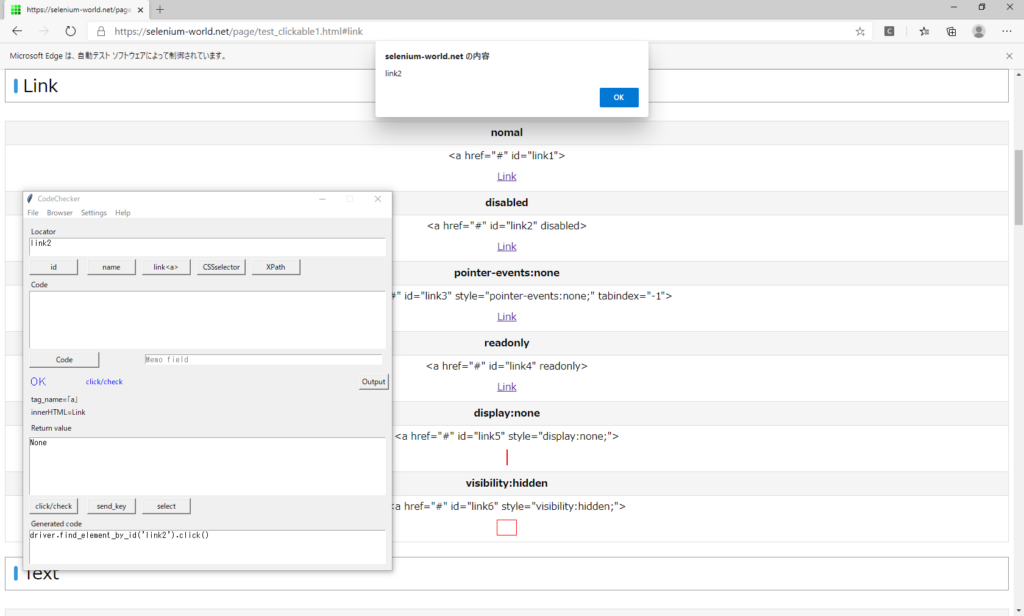
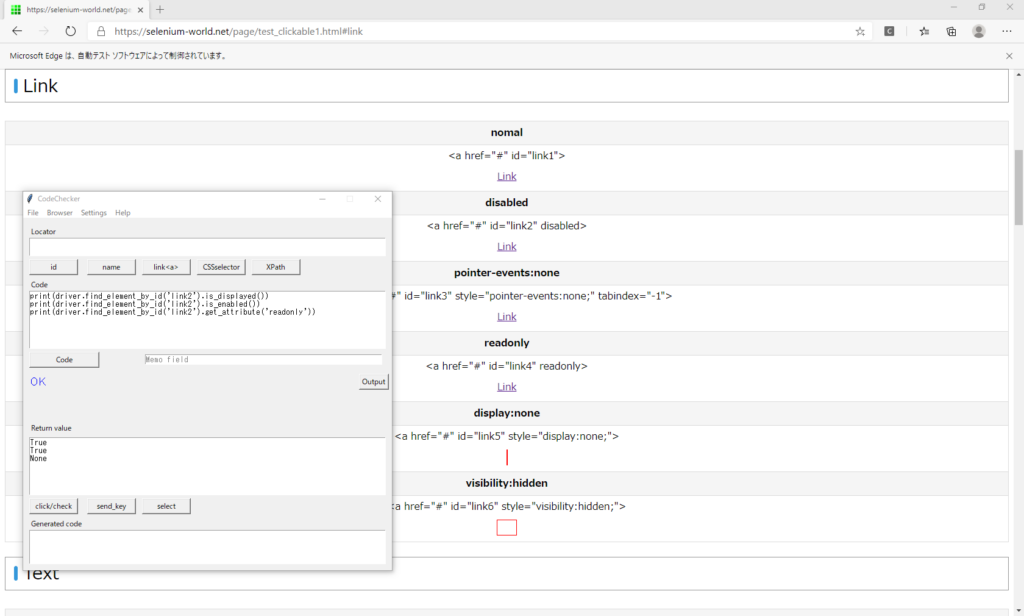
Link
Inactive(disabled)
It is clickable.


Result
| Link | click | is_displayed | is_enabled | readonly |
|---|---|---|---|---|
| normal | OK | True | True | None |
| disabled | OK | True | True | None |
| pointer-events:none | Ex | True | True | None |
| readonly | OK | True | True | true |
| display:none | Ex | False | True | None |
| visibility:hidden | Ex | False | True | None |
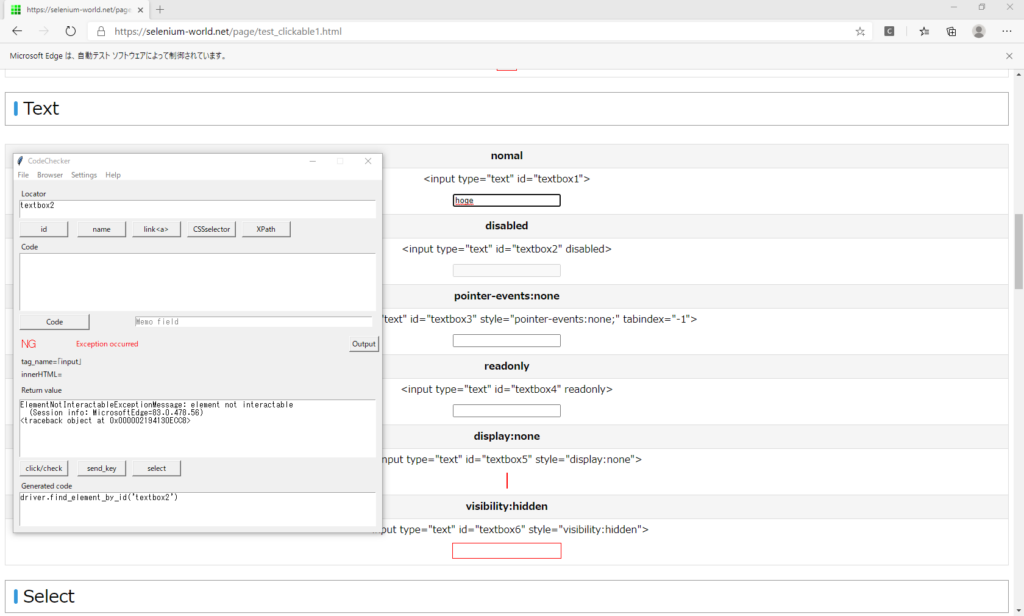
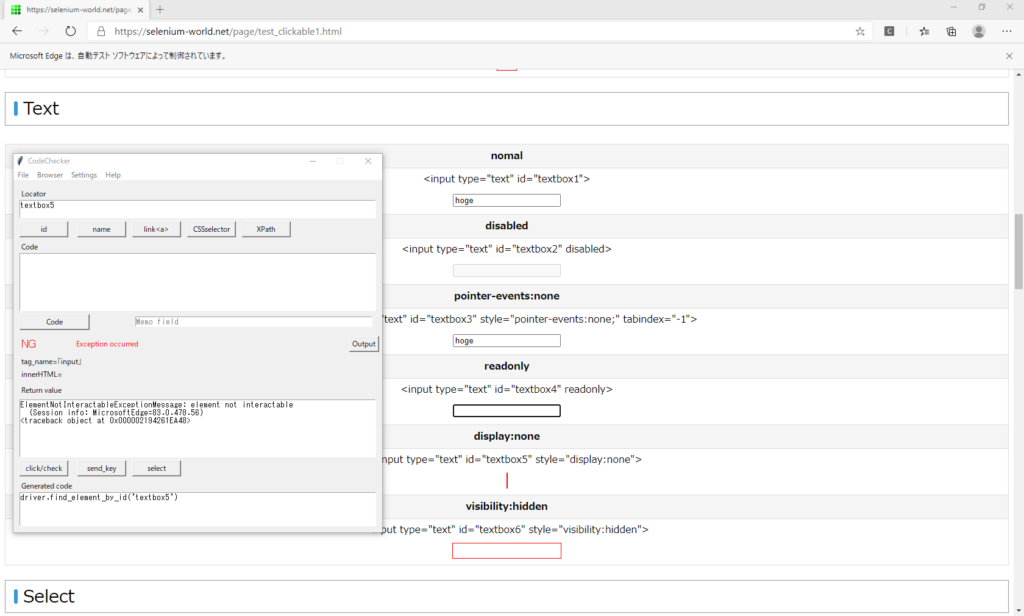
Text
Inactive(disabled)

ElementNotInteractableExceptionMessage: element not interactable
(Session info: MicrosoftEdge=83.0.478.56)
<traceback object at 0x000002194130ECC8>Hidden(display:none)

ElementNotInteractableExceptionMessage: element not interactable
(Session info: MicrosoftEdge=83.0.478.56)
<traceback object at 0x000002194261EA48>Result
| Text | send_keys | get value | is_displayed | is_enabled | readonly |
|---|---|---|---|---|---|
| noraml | OK | OK | True | True | None |
| disabled | Ex | OK | True | False | None |
| pointer-events:none | OK | OK | True | True | None |
| readonly | NG | OK | True | True | true |
| display:none | Ex | OK | False | True | None |
| visibility:hidden | Ex | OK | False | True | None |
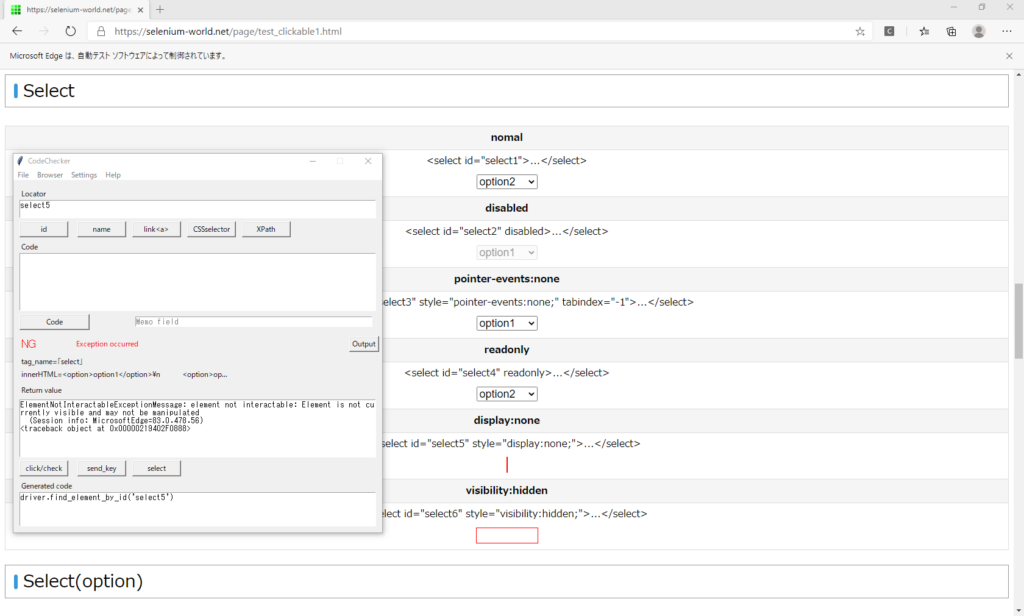
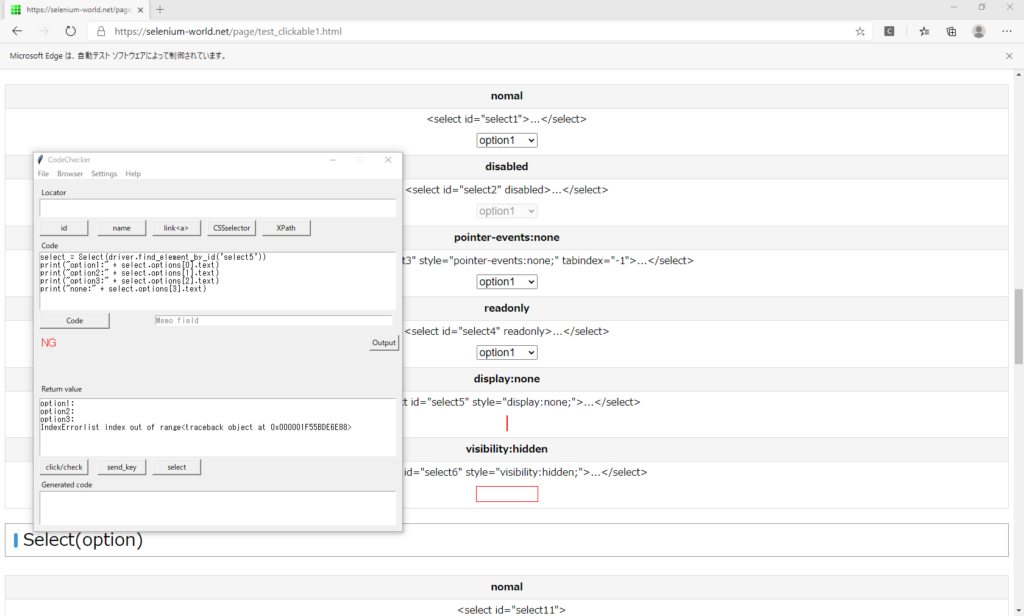
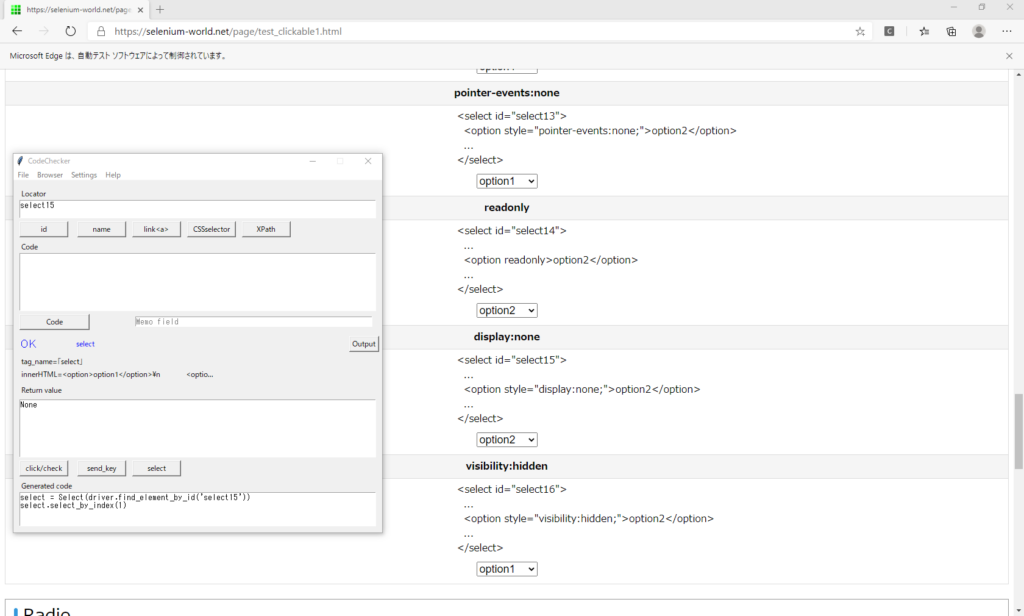
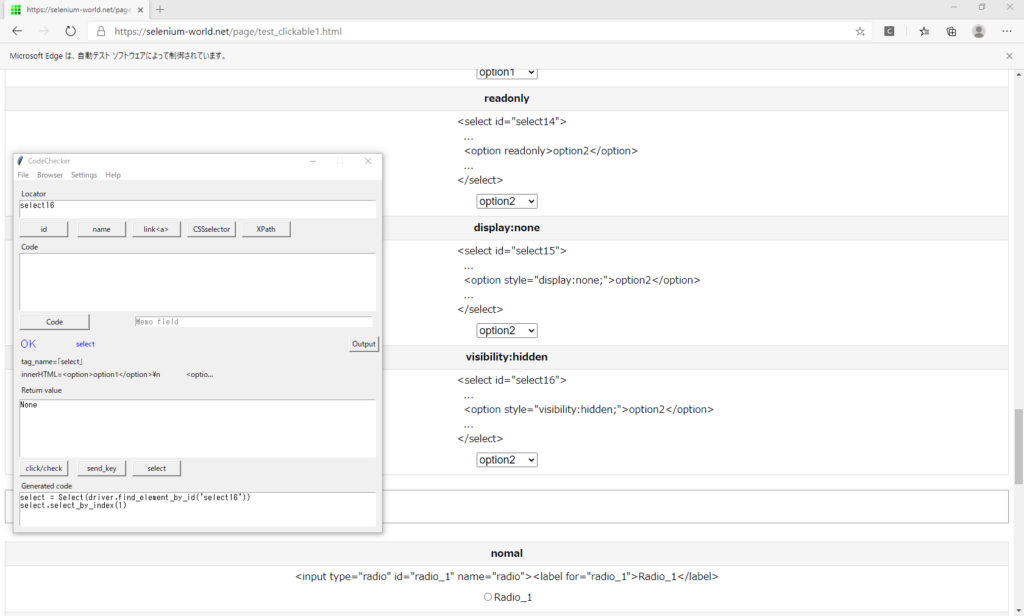
Select
Hidden(display:none)

ElementNotInteractableExceptionMessage: element not interactable: Element is not currently visible and may not be manipulated
(Session info: MicrosoftEdge=83.0.478.56)
<traceback object at 0x00000219402F0888>An empty character is returned.
The item specified with <option> becomes an empty character.

Result
| Select | select item | get selected item | is_displayed | is_enabled | readonly | note |
|---|---|---|---|---|---|---|
| normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | |
| pointer-events:none | NG | OK | True | True | None | |
| readonly | OK | OK | True | True | true | |
| display:none | Ex | NG* | False | True | None | *Empty is returned |
| visibility:hidden | Ex | NG* | False | True | None | *Empty is returned |
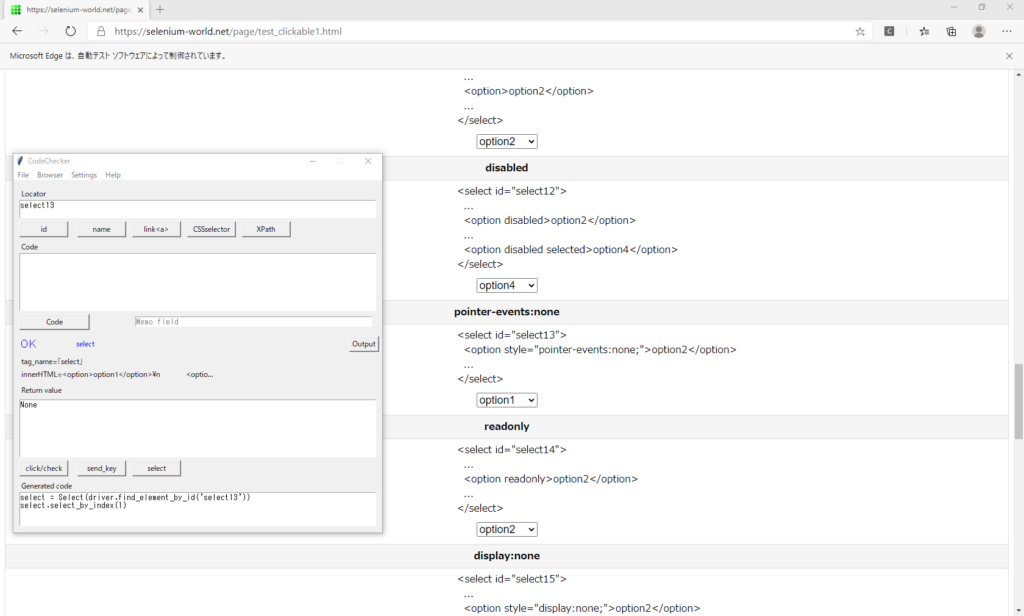
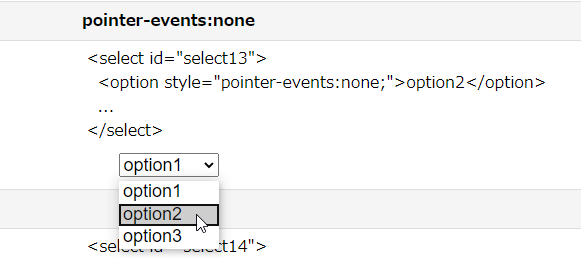
Select(option item)
Inactive(pointer-events:none)
It is not selectable.

It is Selectable manually.

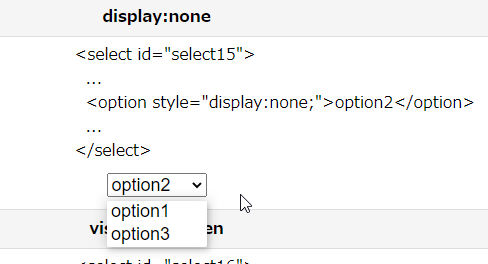
Hidden(display:none)
“option2" is hidden, but it is selectable.
Not selectable manually.


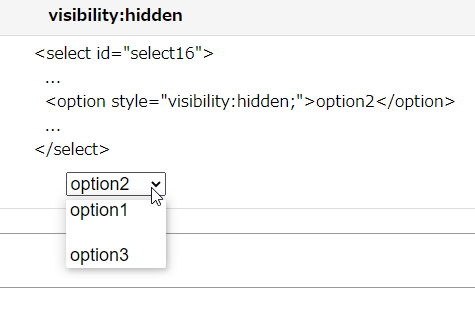
Hidden(visibility:hidden)
“option2" is hidden, but it is selectable.
Not selectable manually.


“option2" is hidden, but “is_displayed()" is “True".

Result
| Select (option) |
select item | get selected item | is_displayed | is_enabled | readonly | note |
|---|---|---|---|---|---|---|
| Normal | OK | OK | True | True | None | |
| disabled | NG | OK | True | False | None | |
| pointer-events:none | NG* | OK | True | True | None | *Selectable manually |
| readonly | OK | OK | True | True | true | |
| display:none | OK* | OK | True | True | None | *Not selectable manually |
| visibility:hidden | OK* | OK | True | True | None | *Not selectable manually |
Radio
It was the same result as Chrome, Firefox and IE.
Result
| Radio | click button | click label | get value | is_displayed | is_enabled | readonly |
|---|---|---|---|---|---|---|
| normal | OK | OK | OK | True | True | None |
| disabled | NG | NG | OK | True | False | None |
| pointer-events:none | Ex | OK | OK | True | True | None |
| readonly | OK | OK | OK | True | True | true |
| display:none | Ex | OK | OK | False | True | None |
| visibility:hidden | Ex | OK | OK | False | True | None |
CheckBox
It was the same result as Chrome, Firefox and IE.
Result
| CheckBox | click button | click label | get value | is_displayed | is_enabled | readonly |
|---|---|---|---|---|---|---|
| normal | OK | OK | OK | True | True | None |
| disabled | NG | NG | OK | True | False | None |
| pointer-events:none | Ex | OK | OK | True | True | None |
| readonly | OK | OK | OK | True | True | true |
| display:none | Ex | OK | OK | False | True | None |
| visibility:hidden | Ex | OK | OK | False | True | None |







Discussion
New Comments
No comments yet. Be the first one!