How Selenium works(input exceptions/5:IE)
Internet Explorer

Behavior of click() method
In IE, the click method does not work simply.
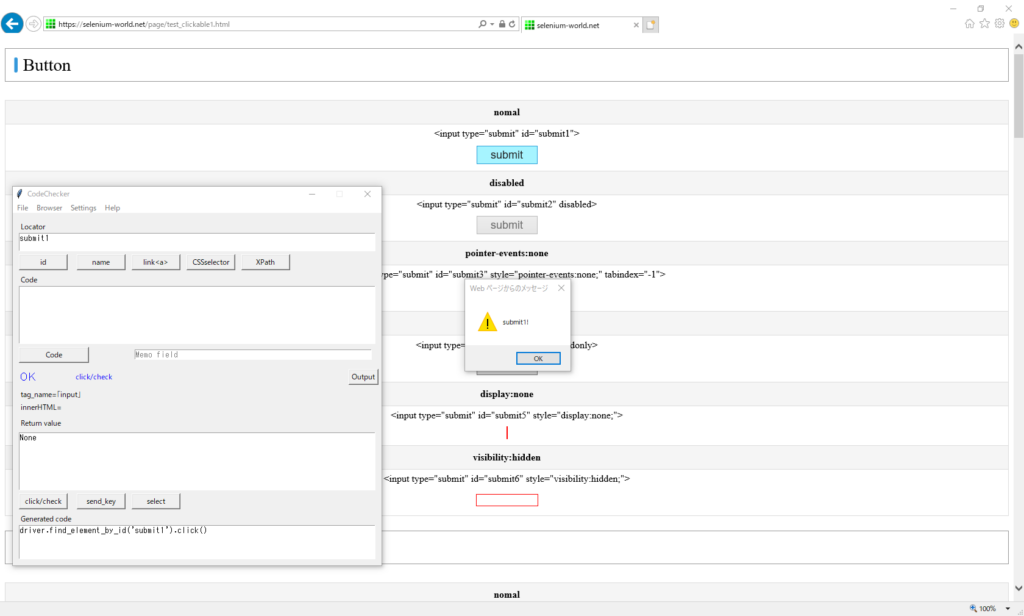
The first click gives the control focus, and the second click raises the click event.
The first click sets the focus to the control.

The second click raises the click event.

Zoom
In IE, click the Tools button, select Zoom in the menu and tap Custom in the sub-list.

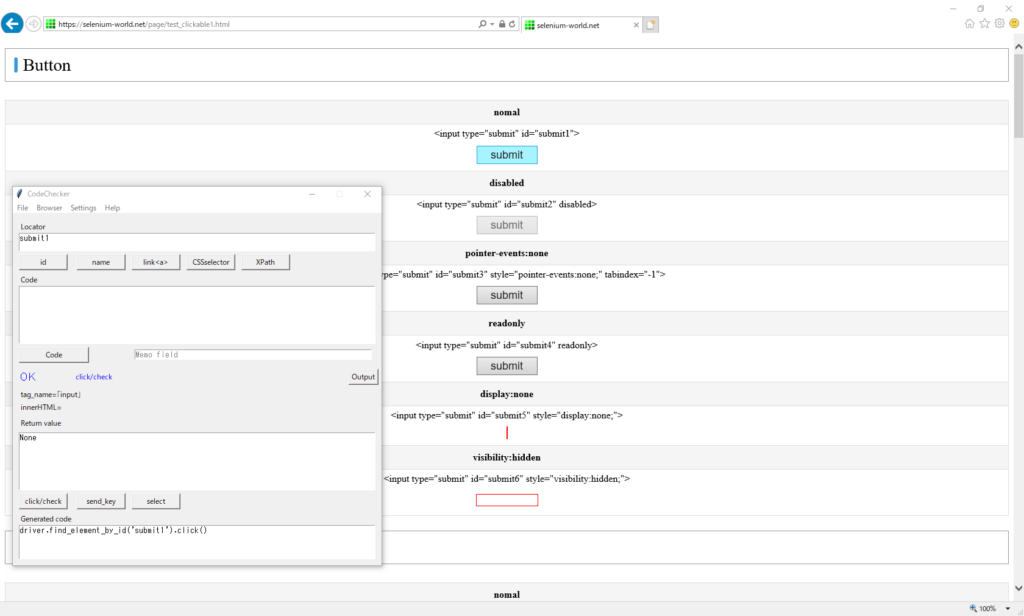
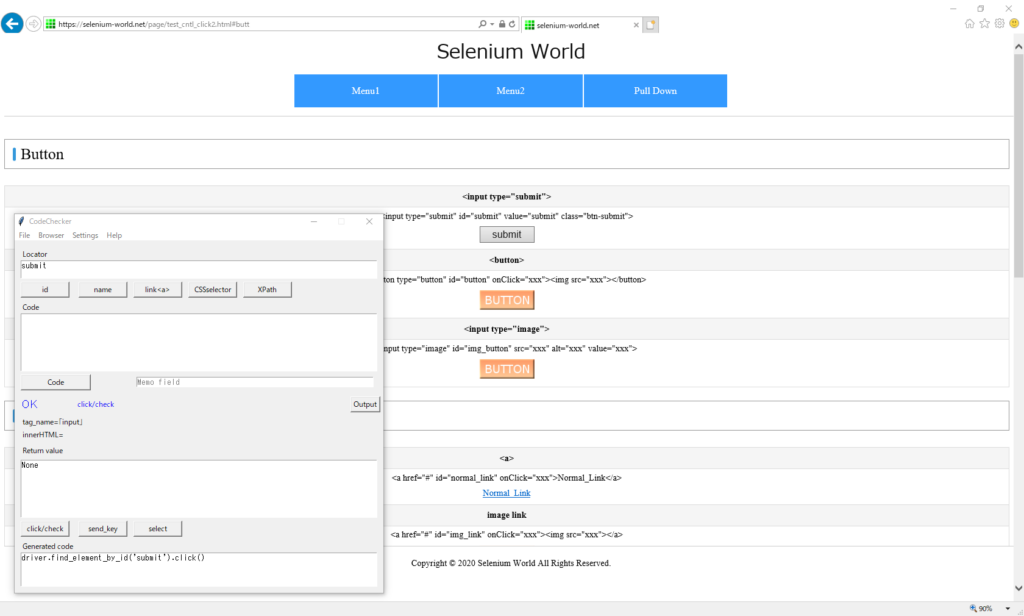
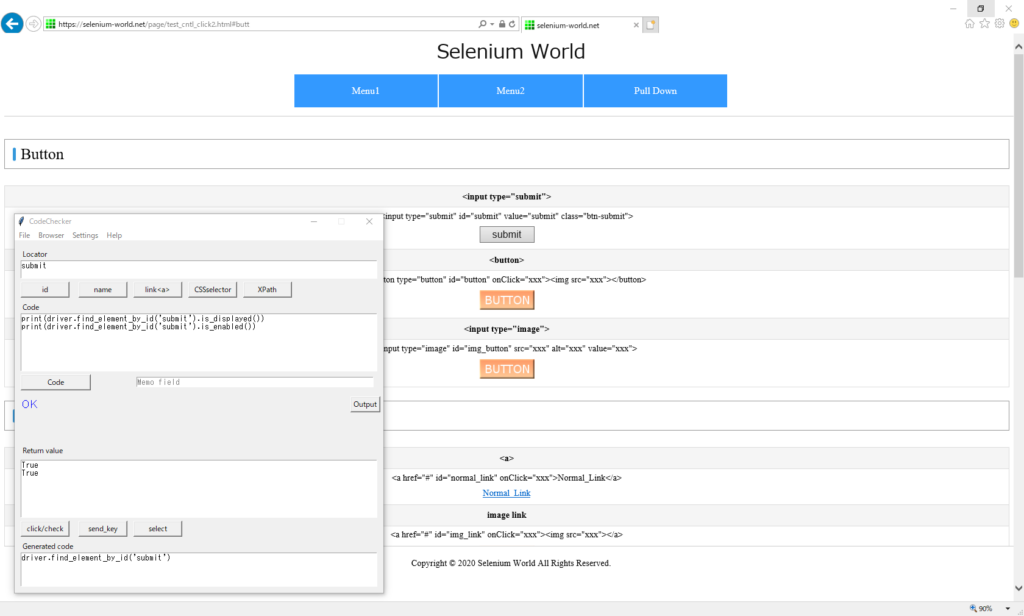
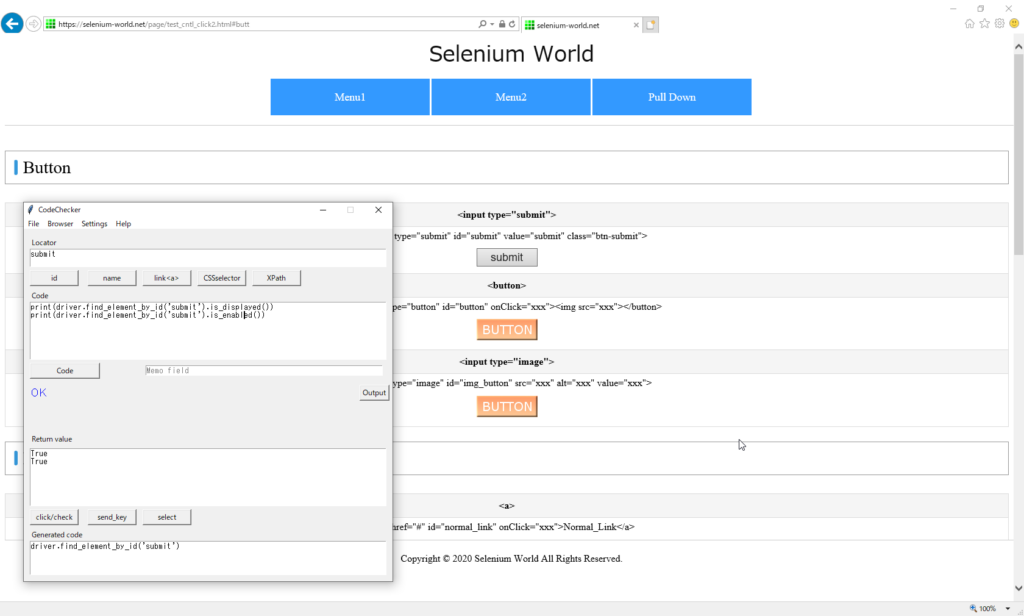
Button
submit
It is not clickable. The control does not get focus.

is_enabled()=Ture

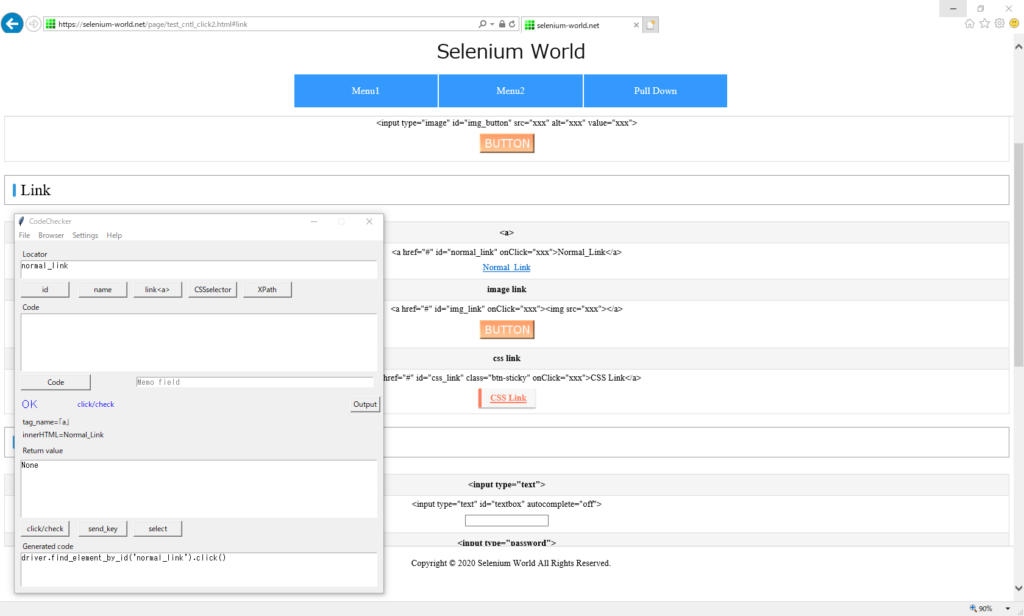
Link
It is not clickable.

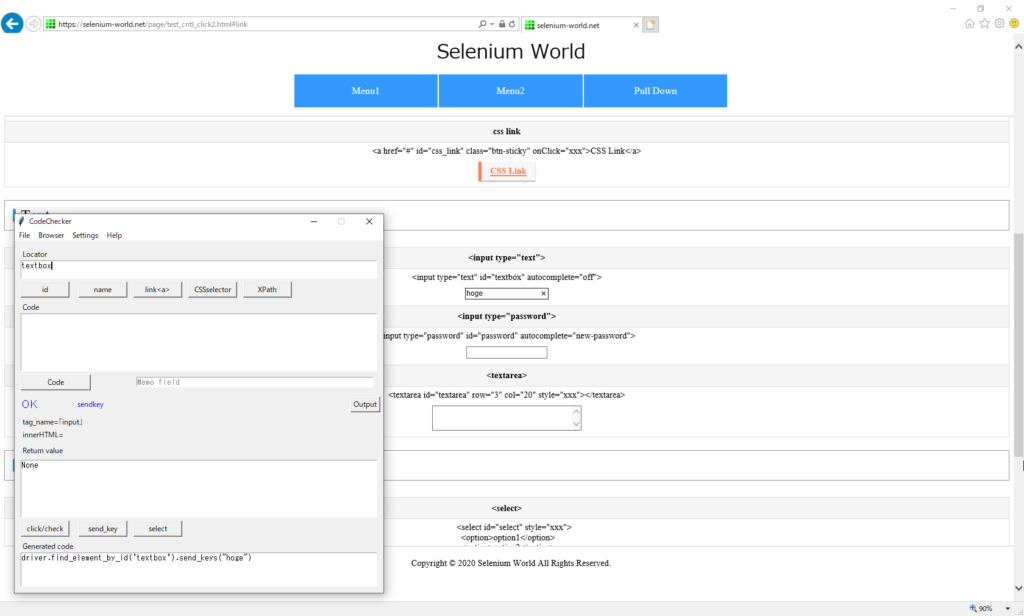
Text
Enterable

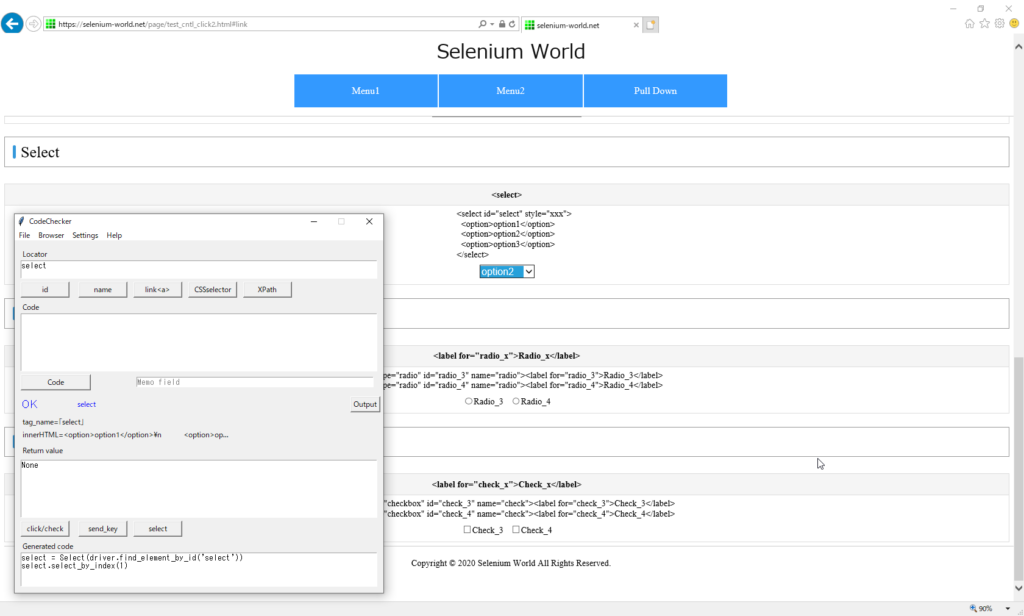
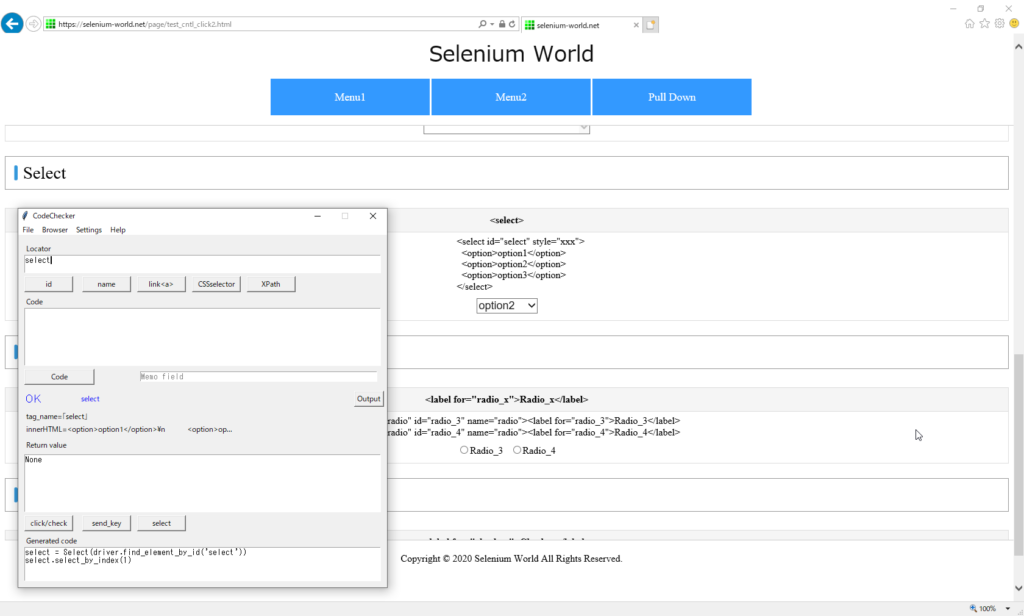
Select
Selectable

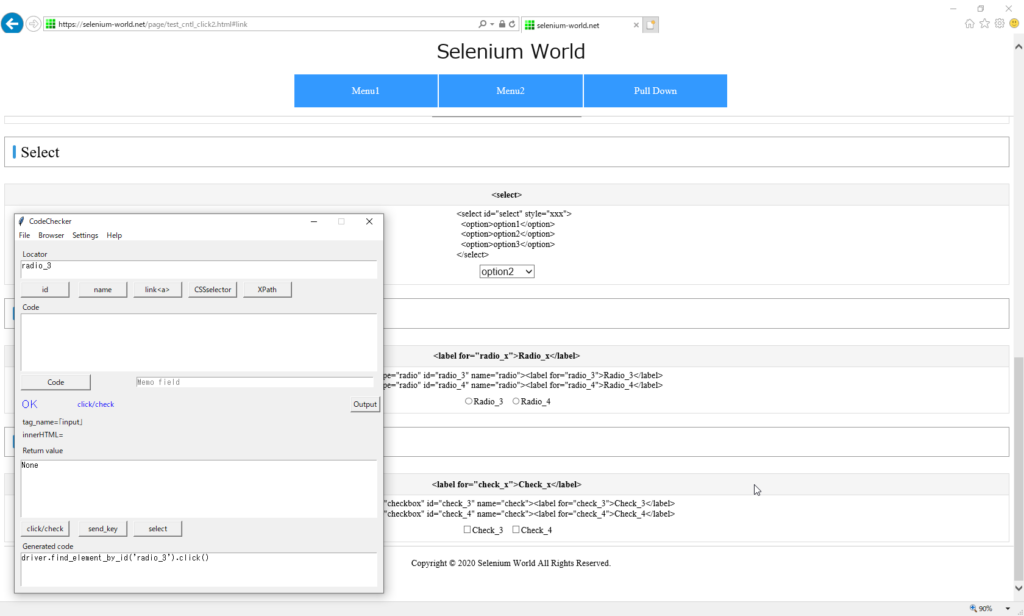
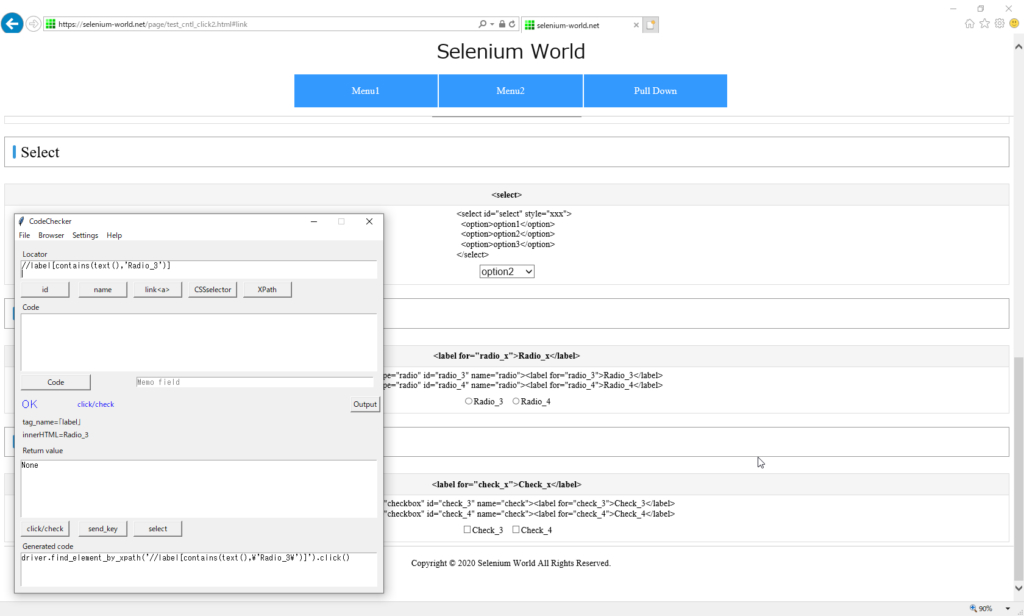
Radio / CheckBox
Not clickable

The label is not clickable.

Execution result
| Control | Element | Operate | Result |
|---|---|---|---|
| Button | submit | click | NG |
| button | click | NG | |
| image | click | NG | |
| Link | normal | click | NG |
| img | click | NG | |
| css | click | NG | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | OK |
| Radio | radio | click | NG |
| label | click | NG | |
| CheckBox | checkbox | click | NG |
| label | click | NG |
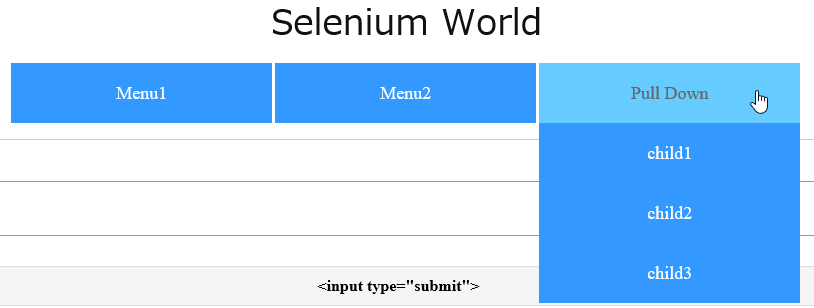
Hidden element
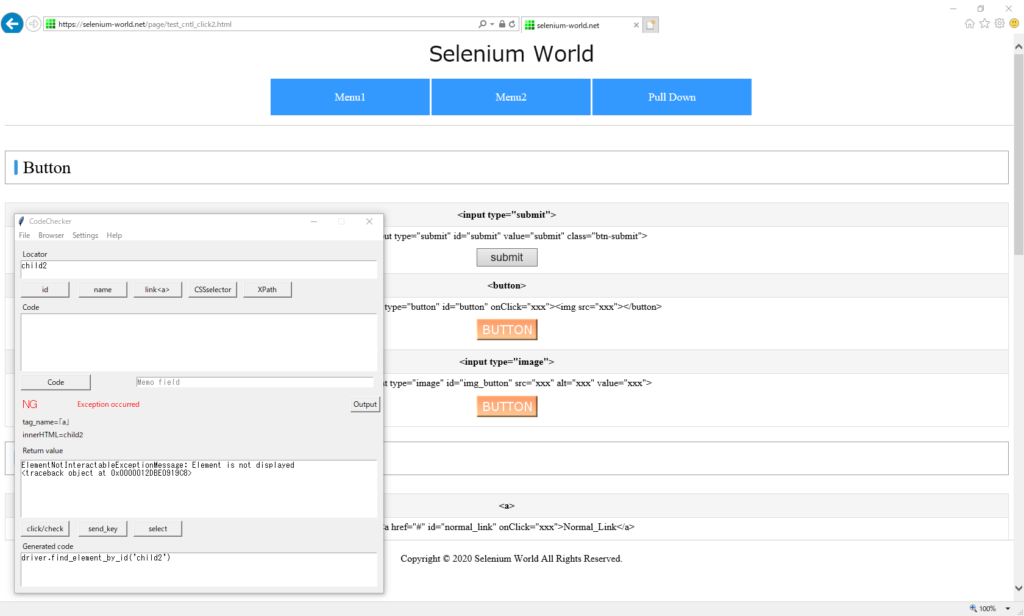
Click “child2" in the pull-down menu.

Menu
An exception occurs.

ElementNotInteractableExceptionMessage: Element is not displayed
<traceback object at 0x0000012DBE081648>is_displayed()=False

Another element hides the element
Modal dialog
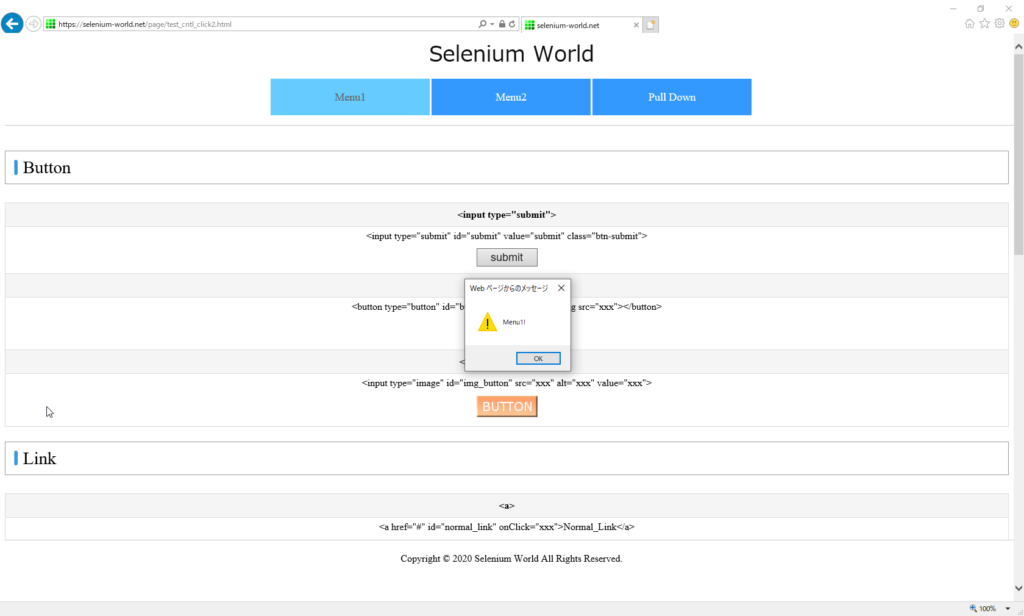
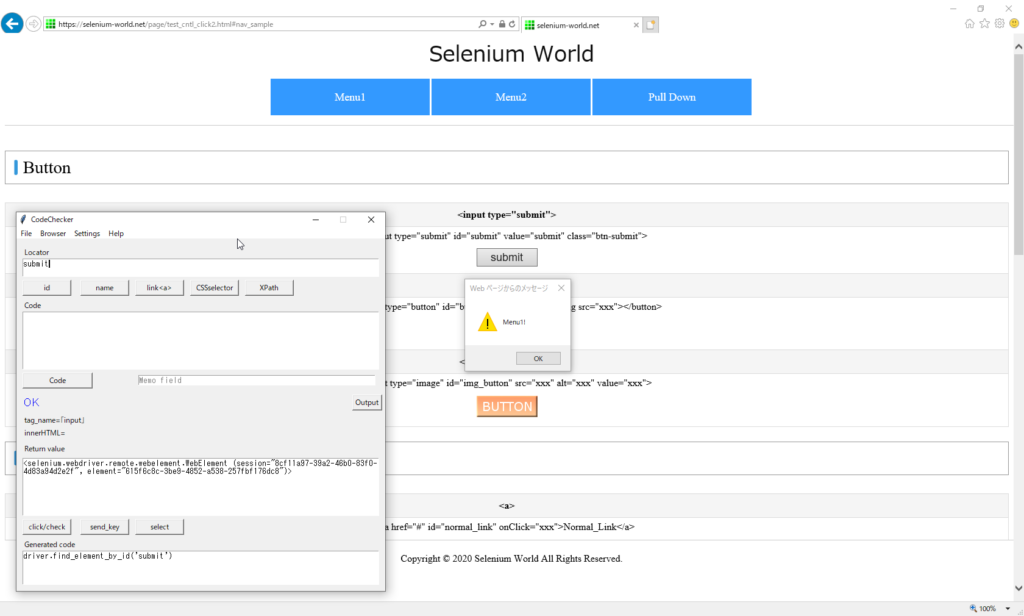
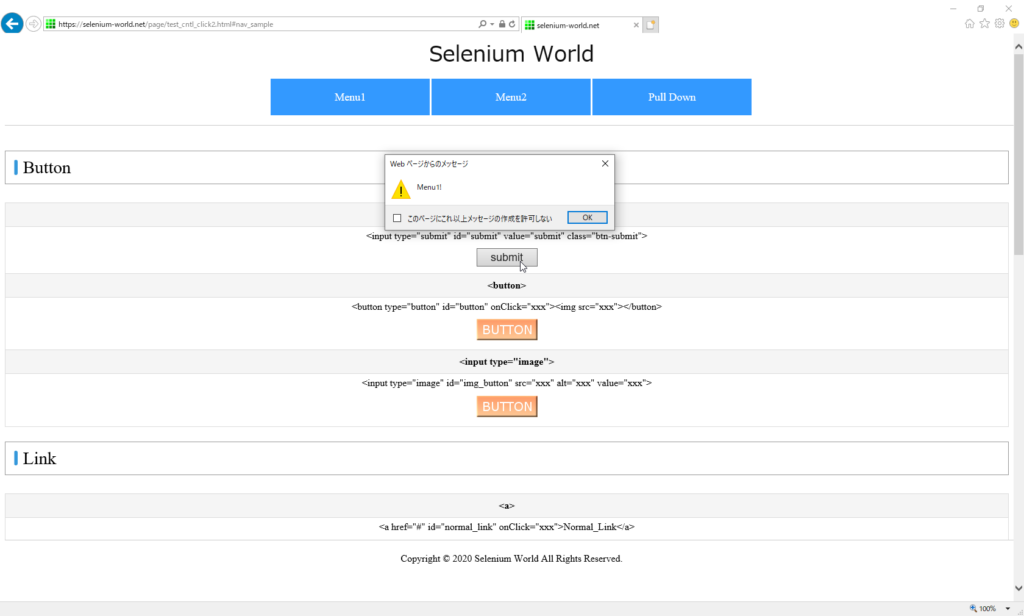
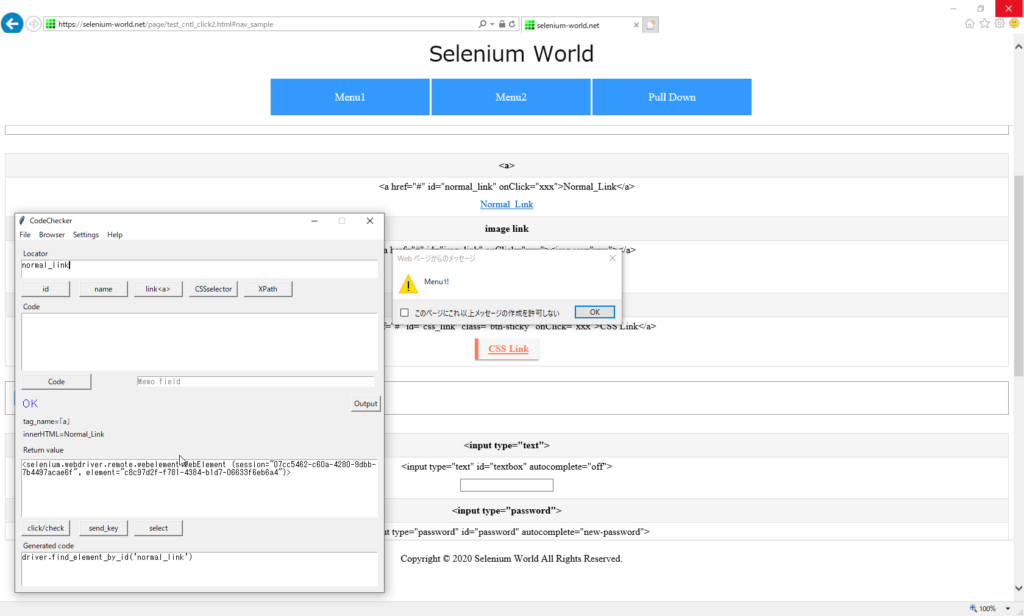
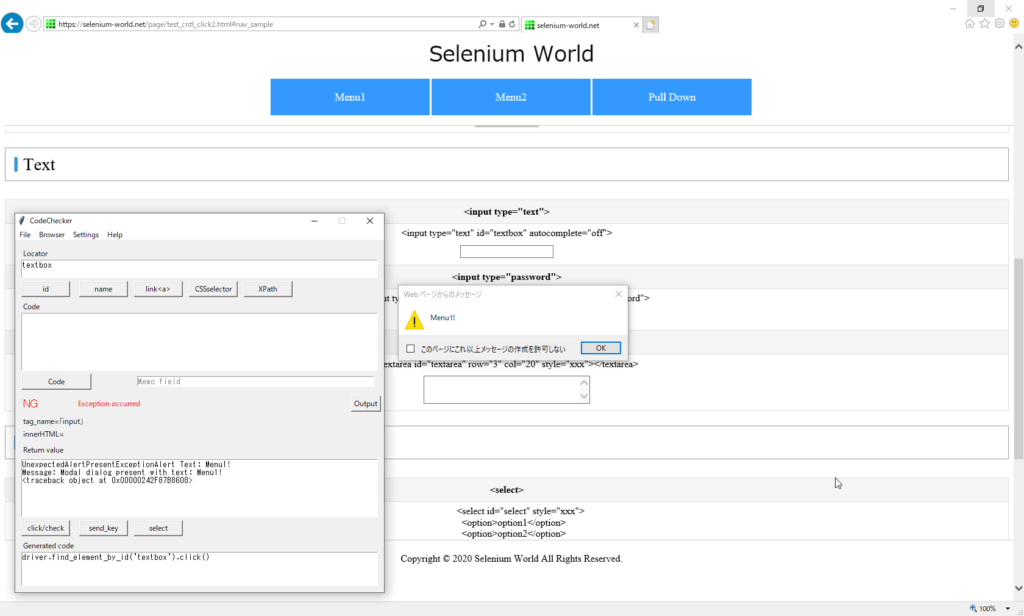
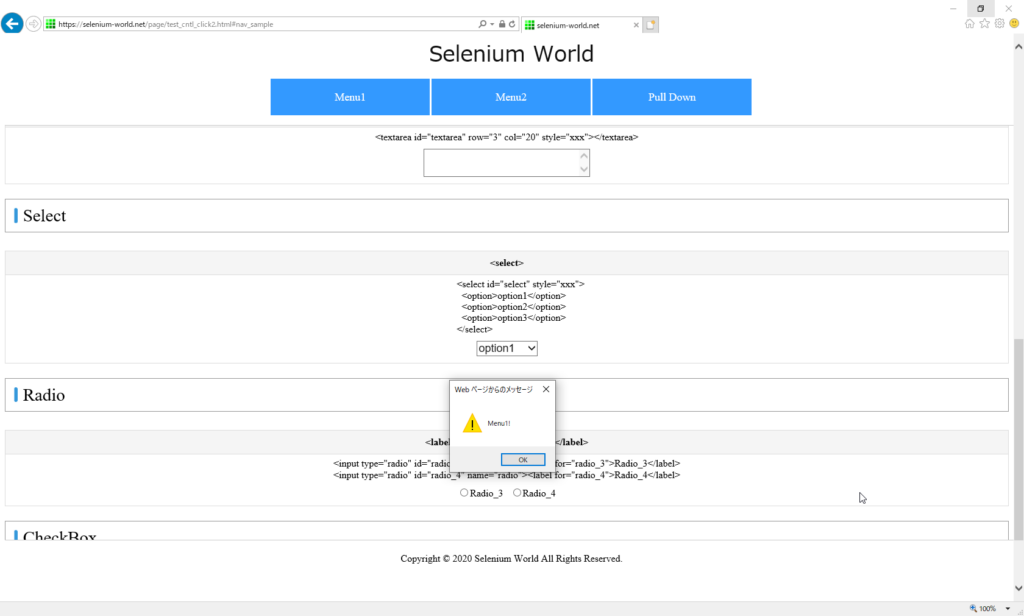
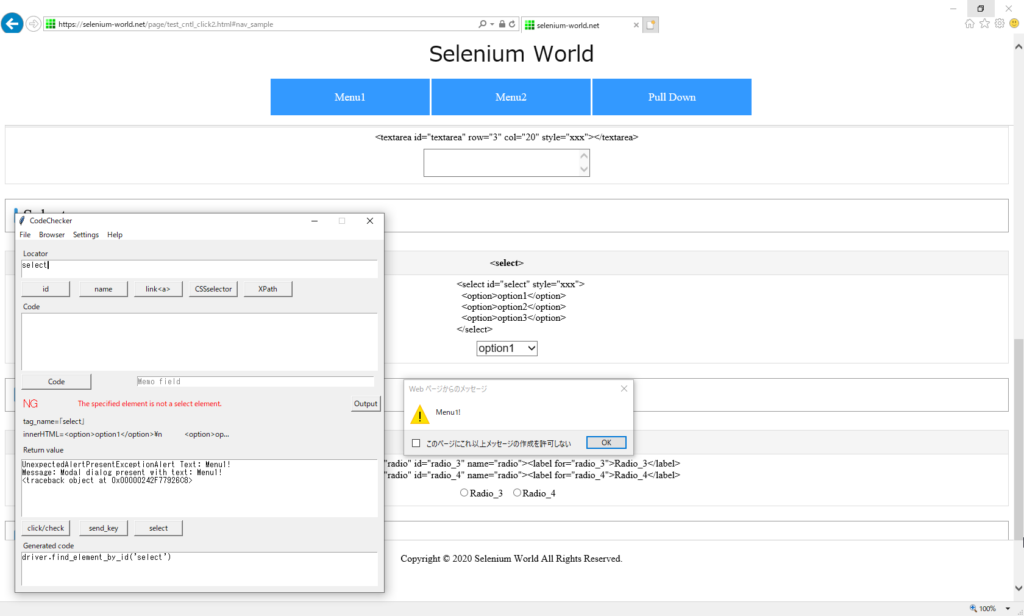
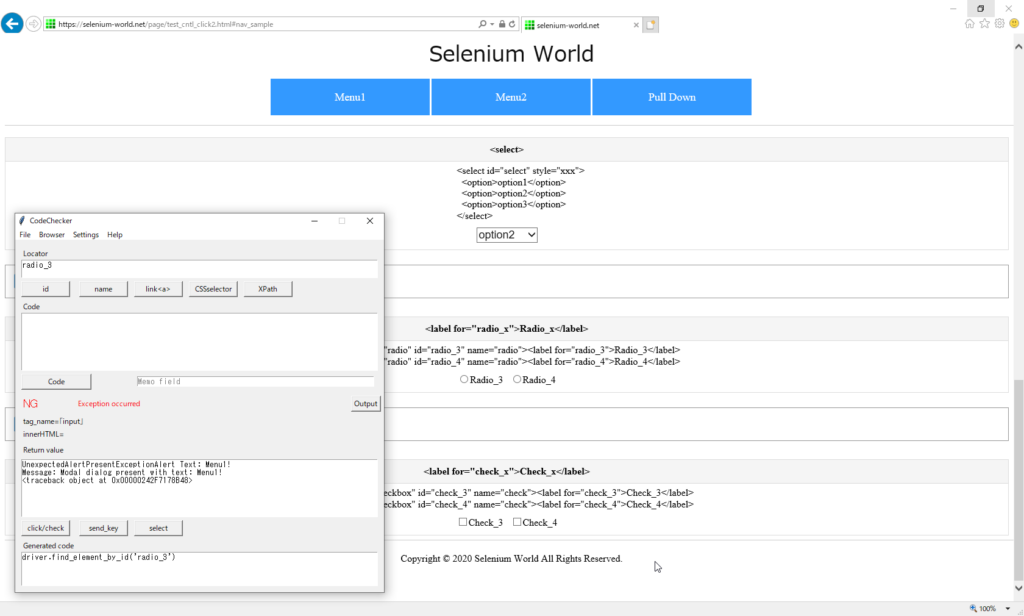
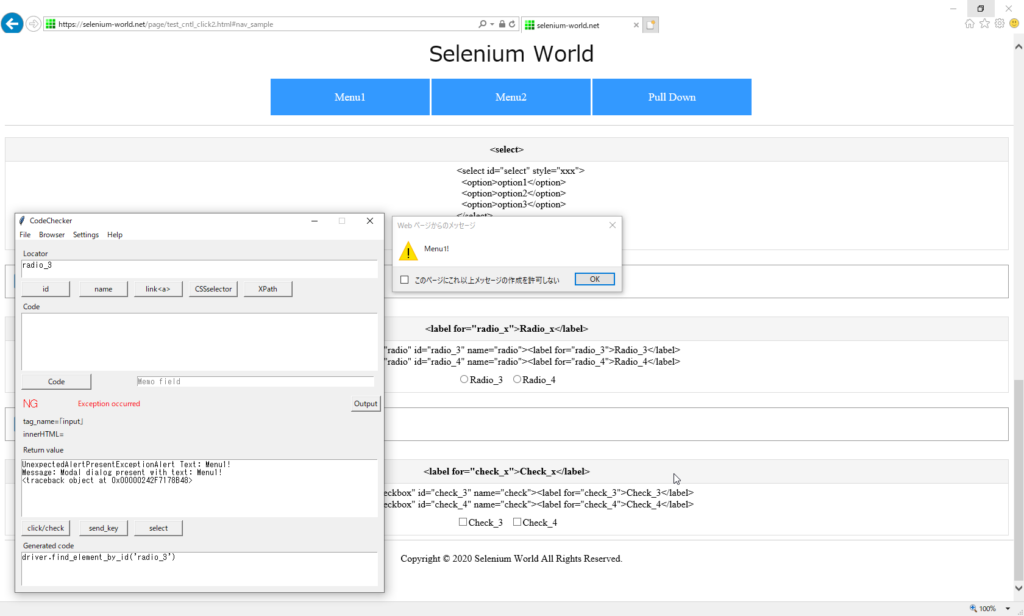
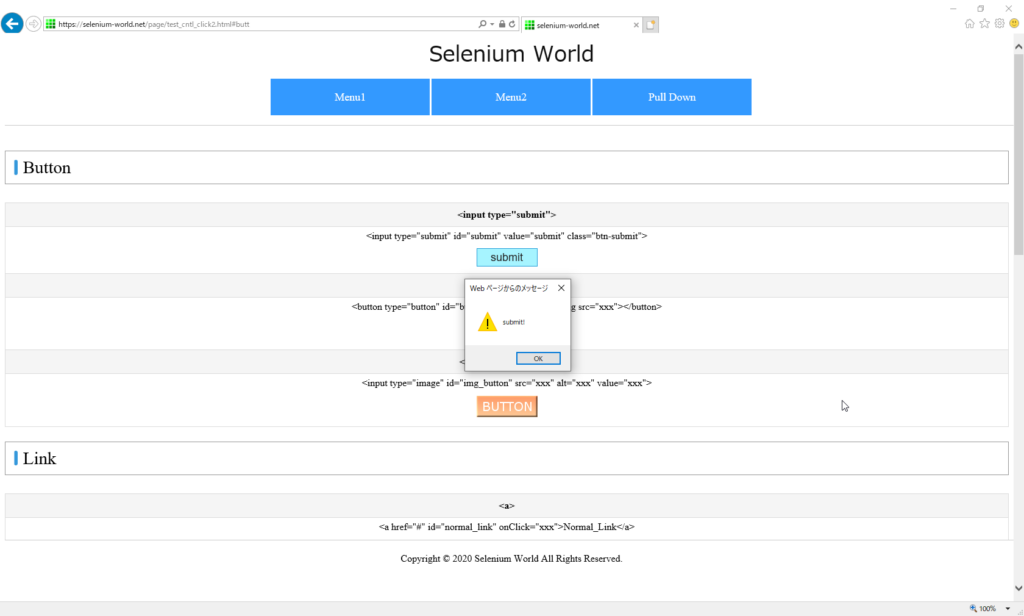
Click “Menu1" to display the JavaScript Alert dialog.
The Alert dialog is modal.

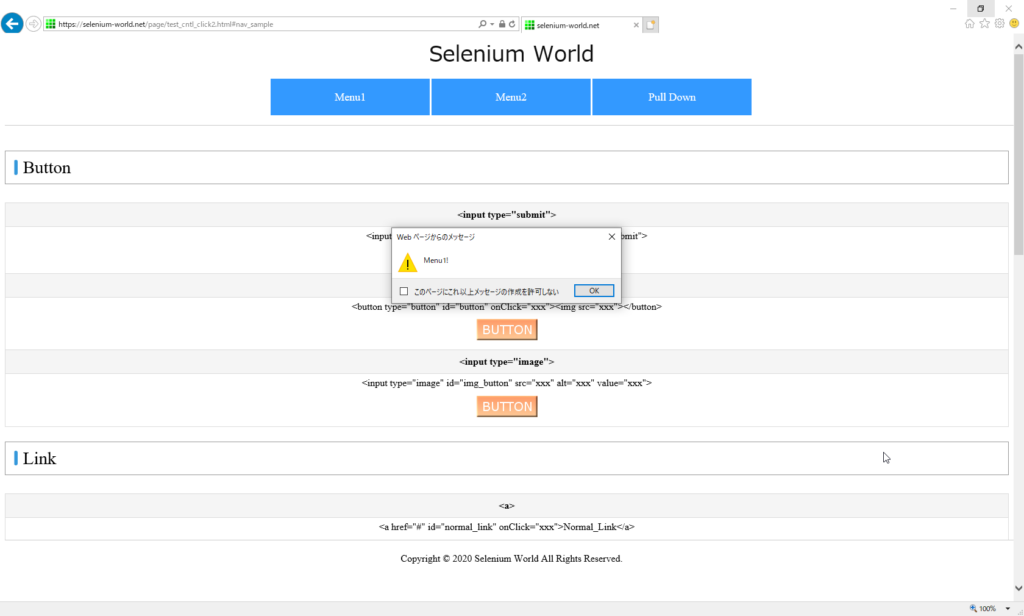
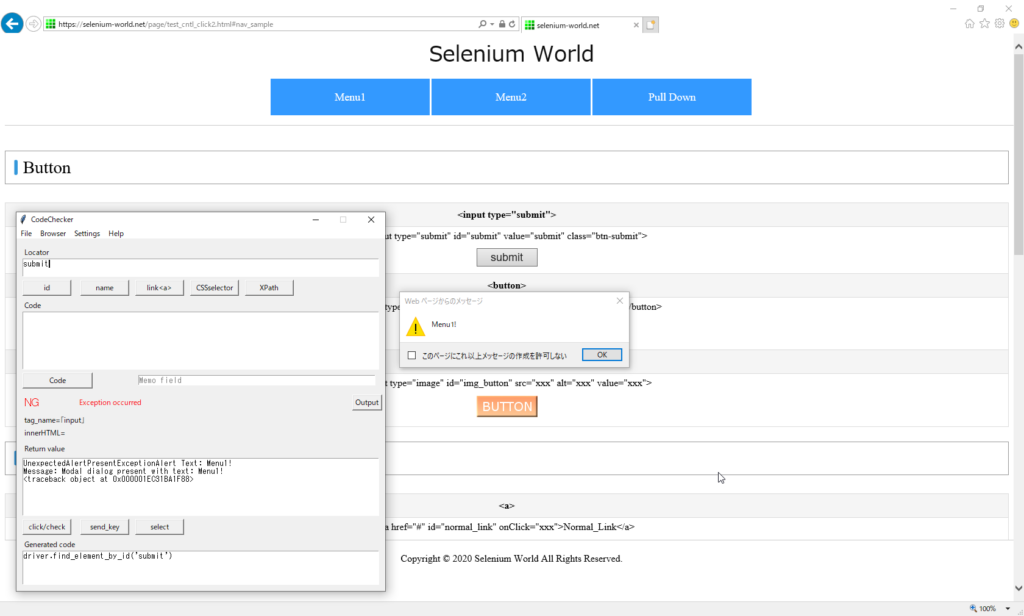
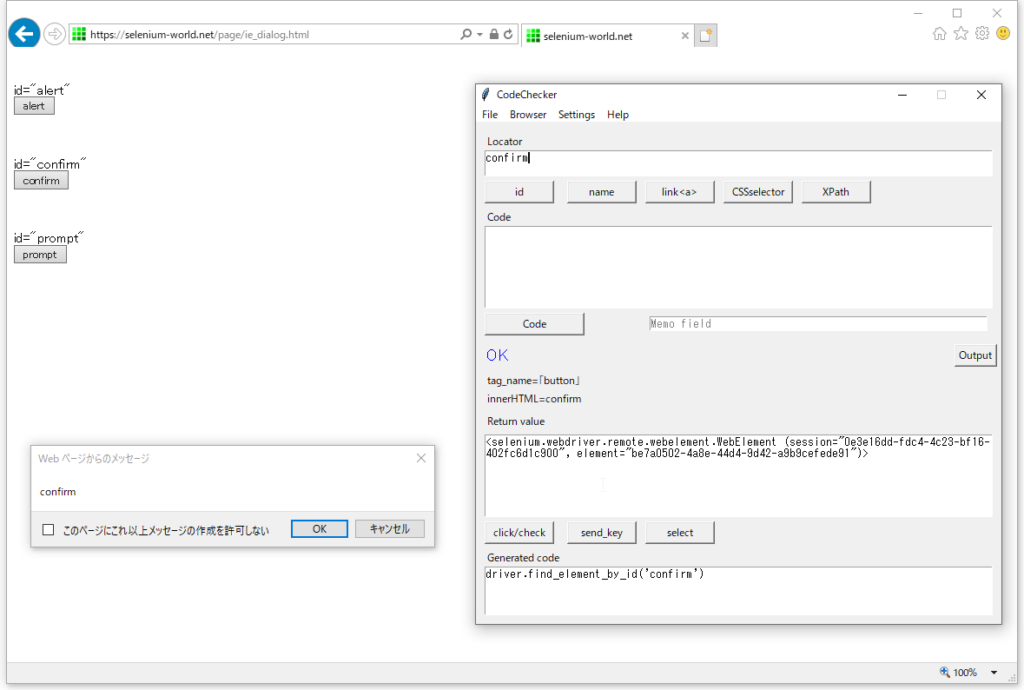
There are two types of dialogs in IE on Windows10. The dialog will be displayed with a checkbox when displayed several times.
That has a checkbox and the following message.
“Don’t let this page create more messages"

Button
The result is different between “with normal" and “with checkbox".
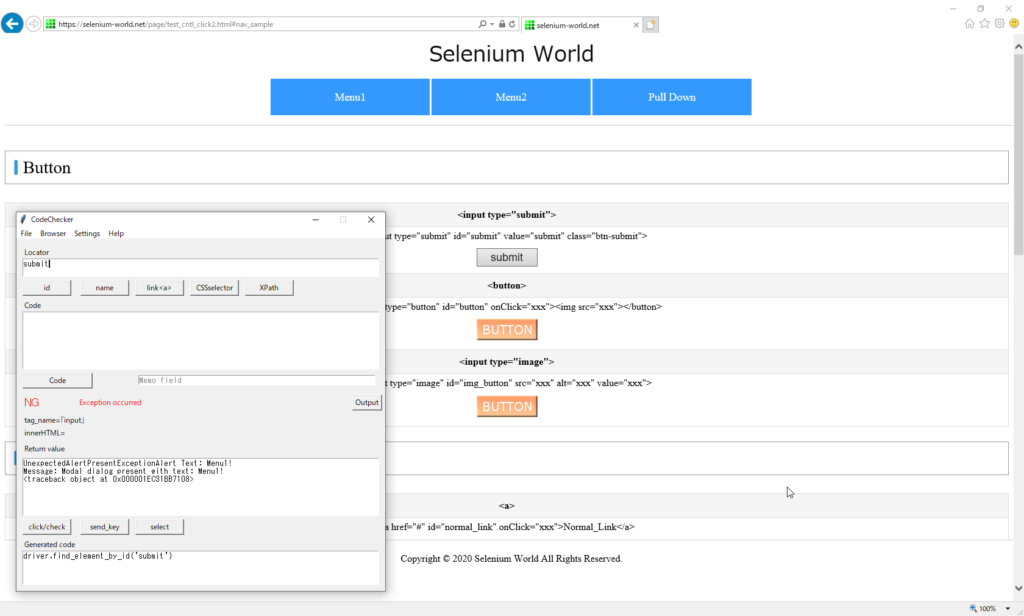
Dialog with normal
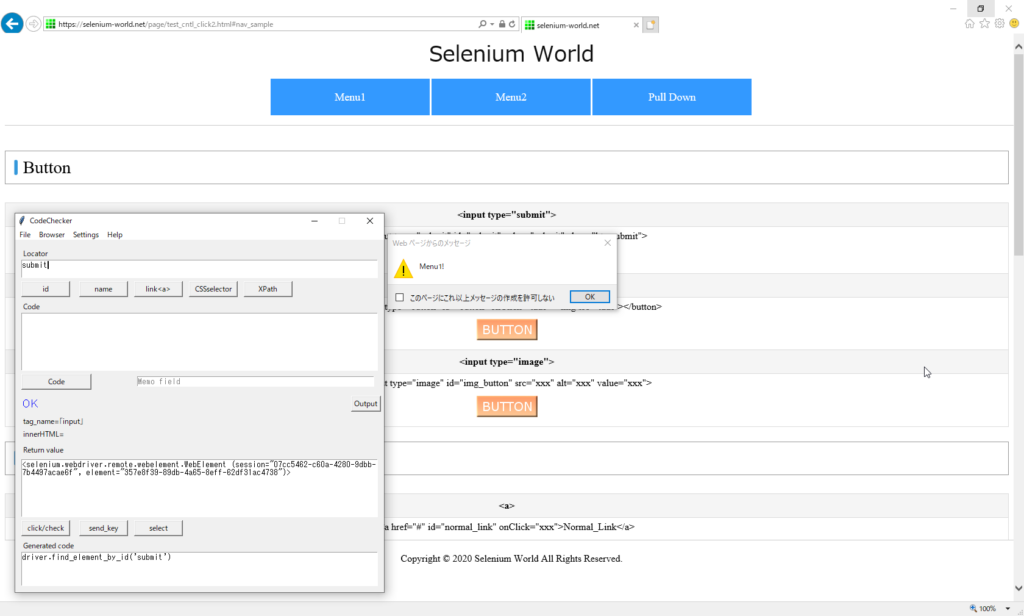
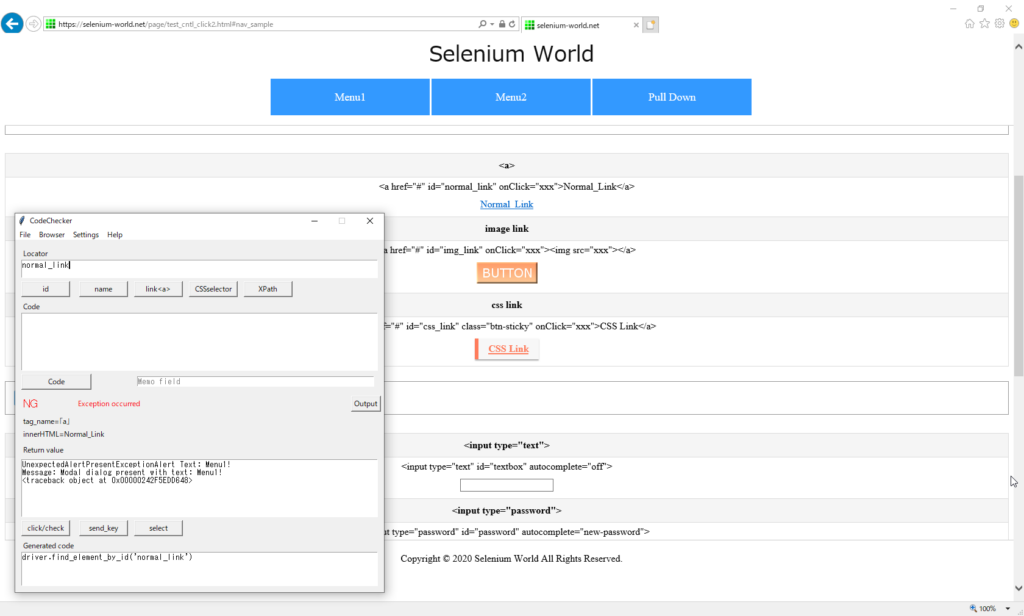
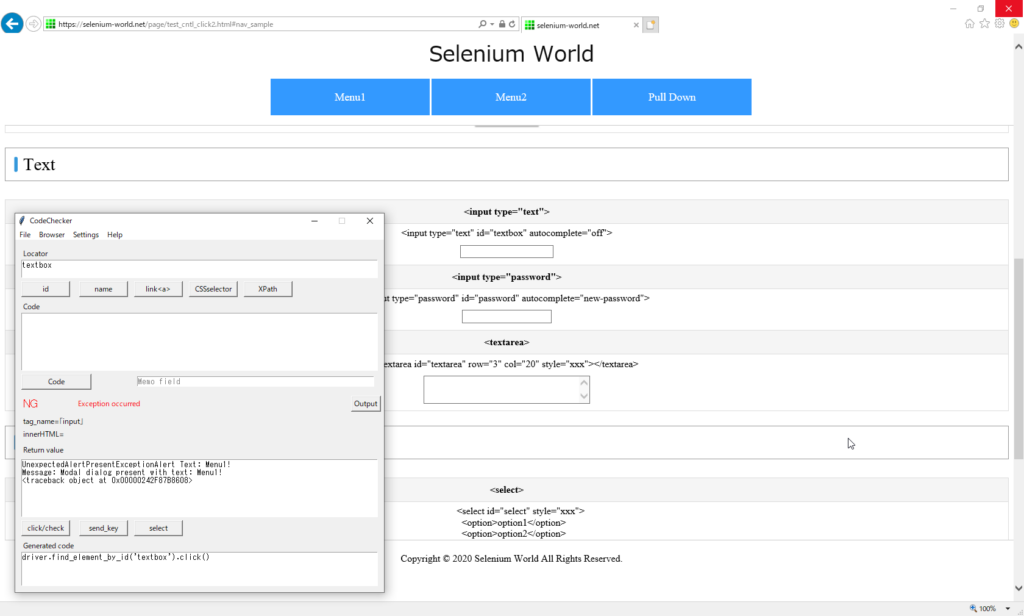
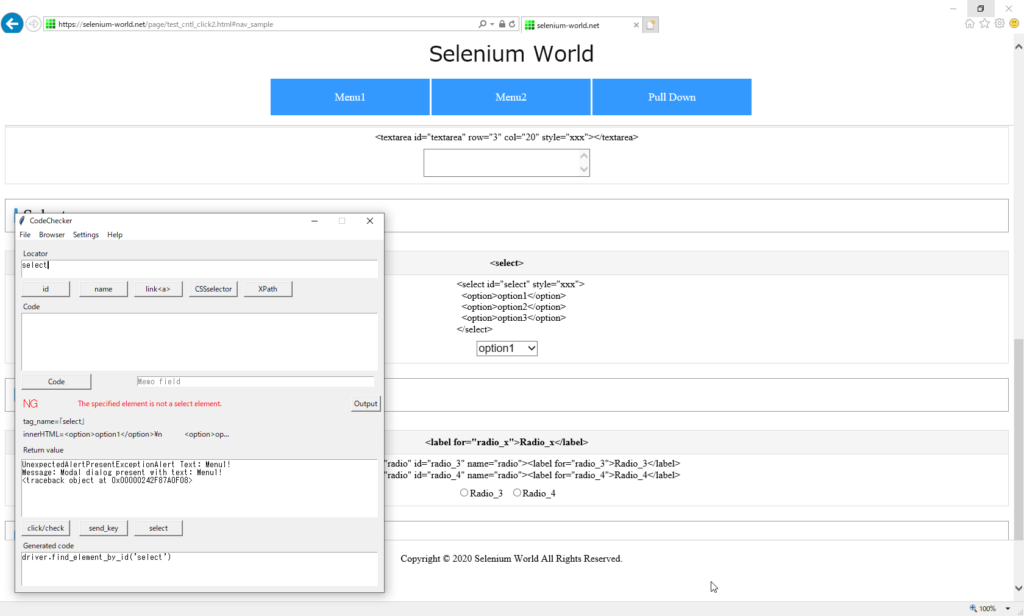
If Selenium clicks the “submit" while the Alert dialog is displayed, the dialog will close and an exception will occur.


UnexpectedAlertPresentExceptionAlert Text: Menu1!
Message: Modal dialog present with text: Menu1!
<traceback object at 0x0000012DBE0AE848>Selenium cannot get the element. An exception occurs.
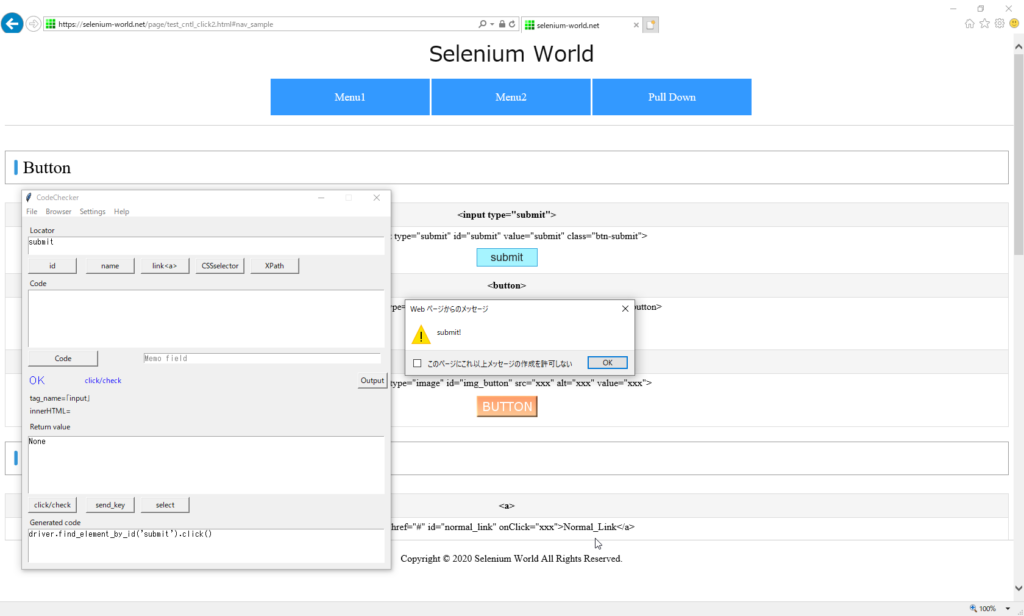
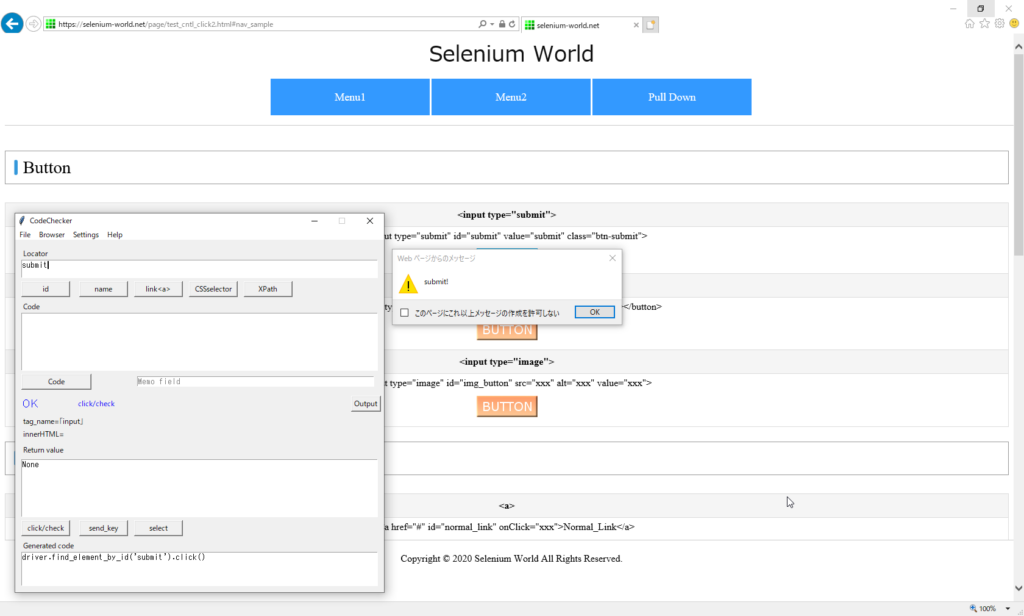
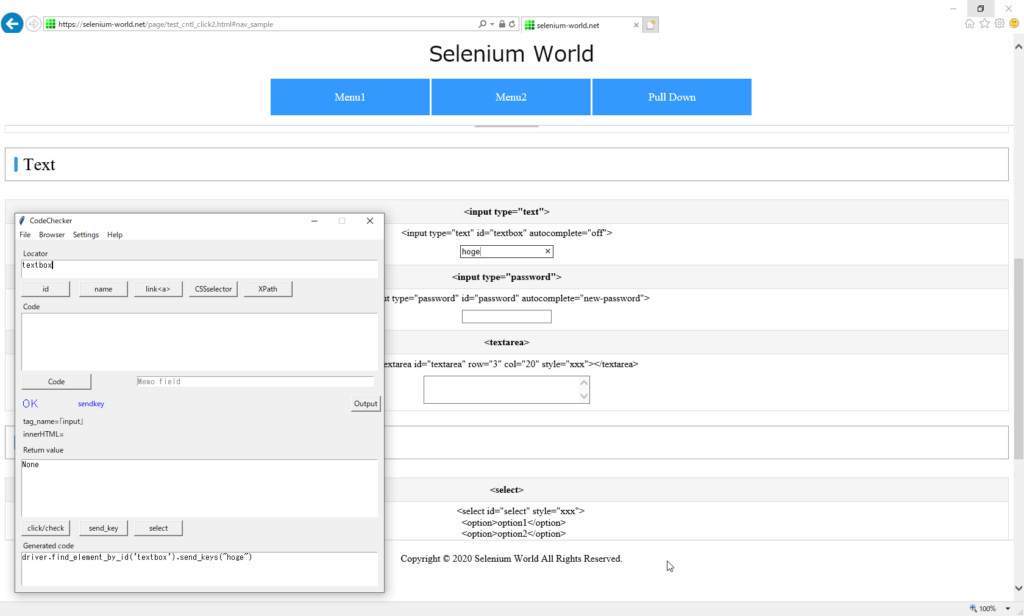
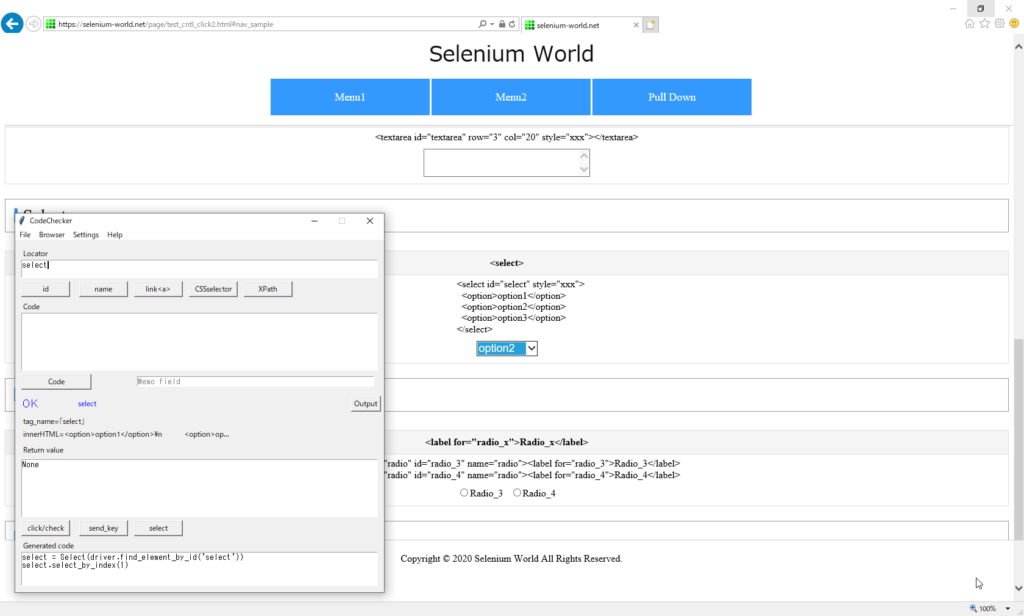
with checkbox
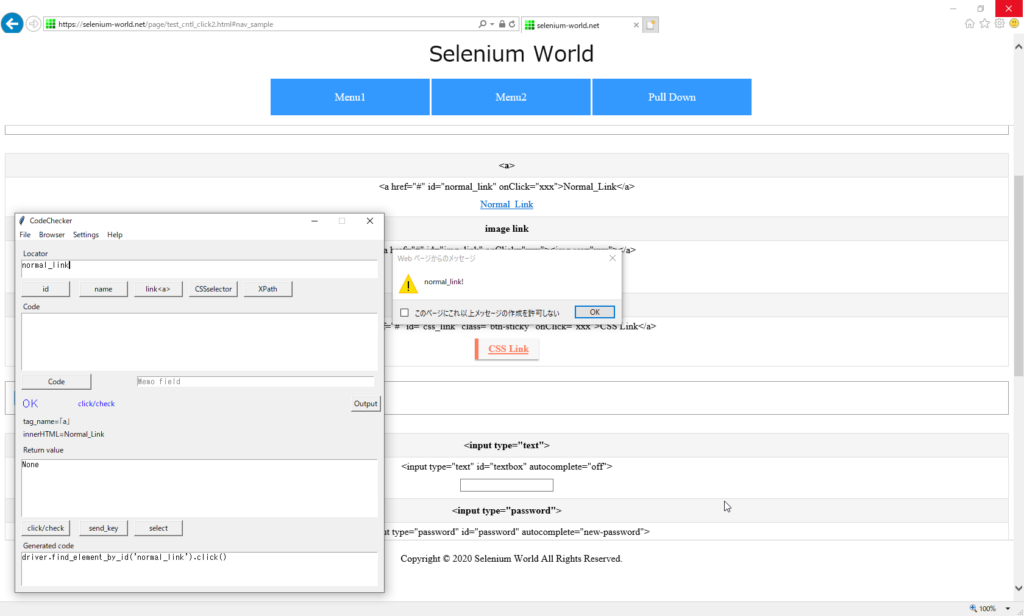
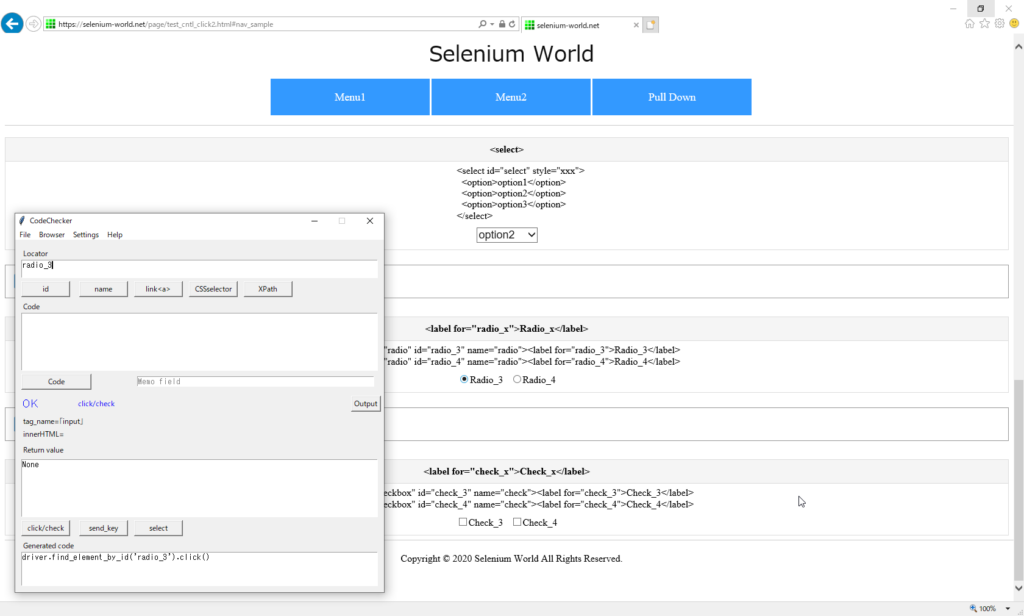
If Selenium clicks the “submit" while the Alert dialog is displayed, the dialog will close and a click event will occur.


It is clickable if the element is hidden.


With manual operation, you cannot click “submit" and the dialog will not close.

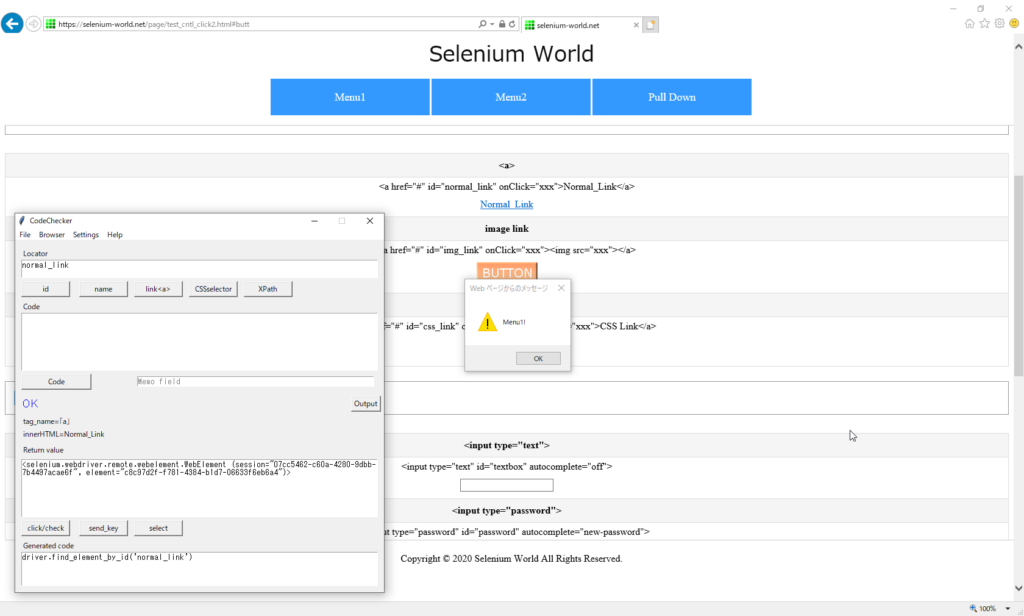
Link
with normal
An exception occurs.


with checkbox
It is clickable.


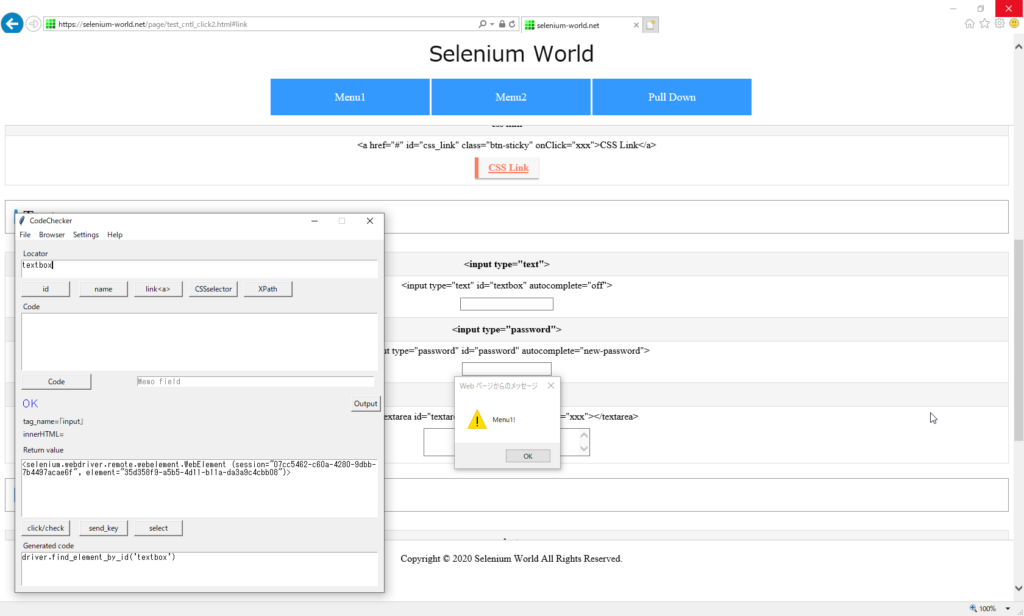
Text
with normal
An exception occurs.


with checkbox
Enterable


Select
with normal
An exception occurs.


with checkbox
Selectable


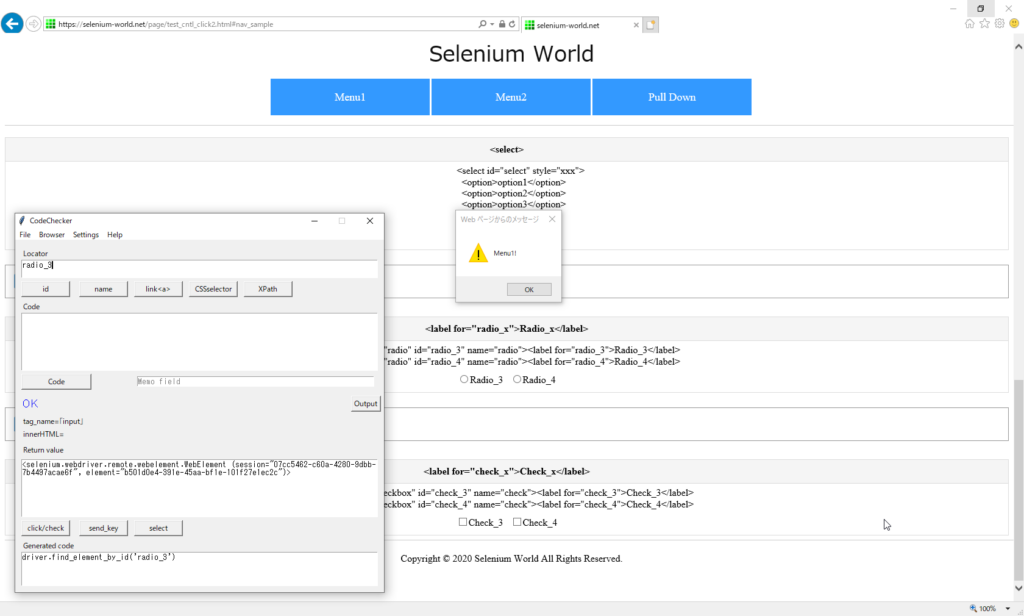
Radio / CheckBox
with normal
An exception occurs.


with checkbox
Clickable


Execution result
Alert dialog with normal

The dialog will close and an exception will occur.
| Contorl | Element | Operate | Result |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | Ex |
| password | send_key | Ex | |
| textarea | send_key | Ex | |
| Select | select | select | Ex |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |
Selenium cannot get the element.
The dialog closes.
Alert dialog with checkbox on Window10

The dialog will close and an event will occur.
| Control | Element | Operate | Result |
|---|---|---|---|
| Button | submit | click | OK |
| button | click | OK | |
| image | click | OK | |
| Link | normal | click | OK |
| img | click | OK | |
| css | click | OK | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | OK |
| Radio | radio | click | OK |
| label | click | OK | |
| CheckBox | checkbox | click | OK |
| label | click | OK |
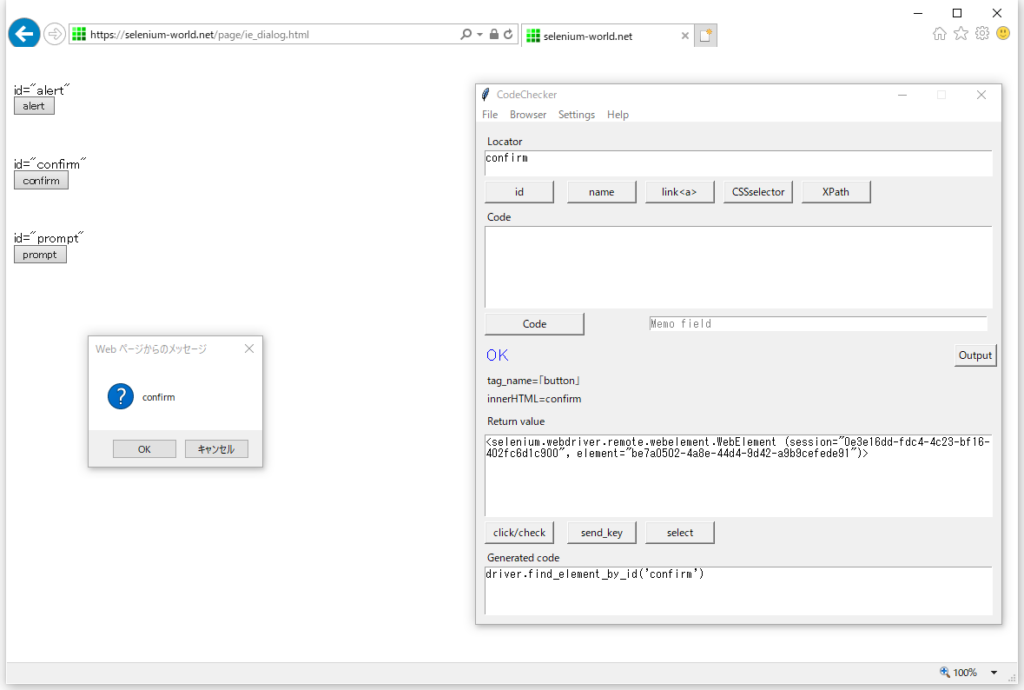
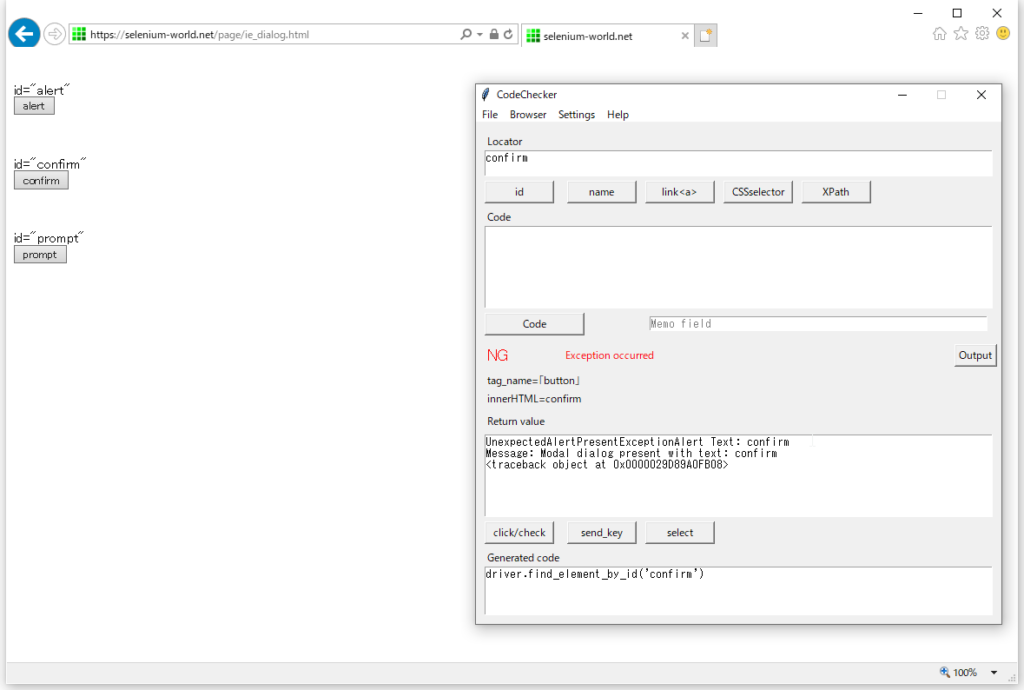
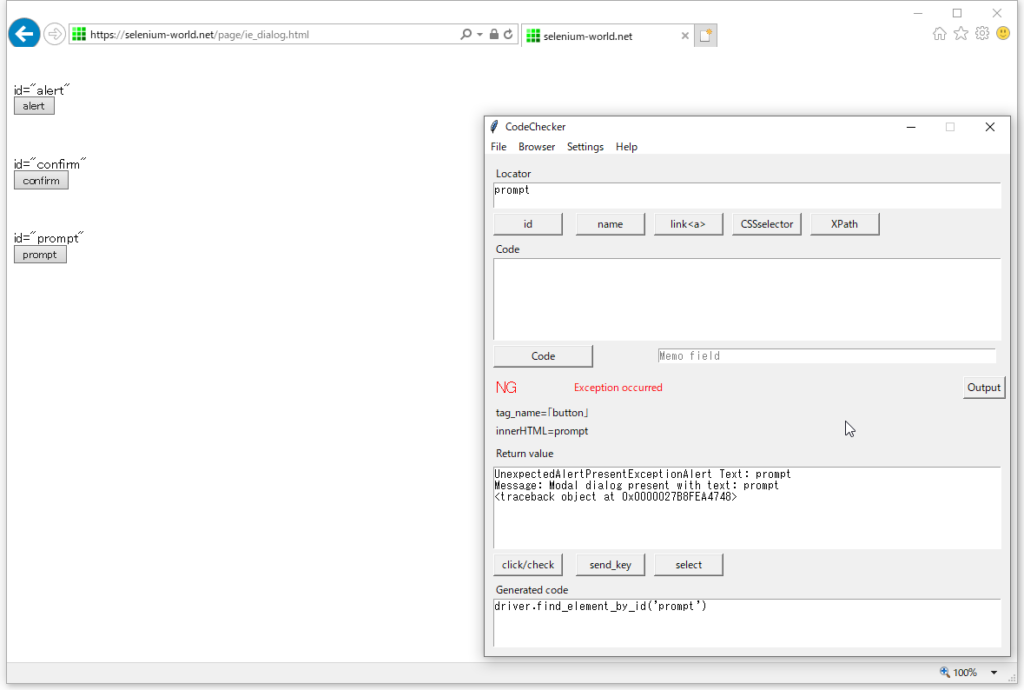
confirm / prompt dialog
Javascript has a confirm dialog and a prompt dialog. But the result was different from the Alert dialog.
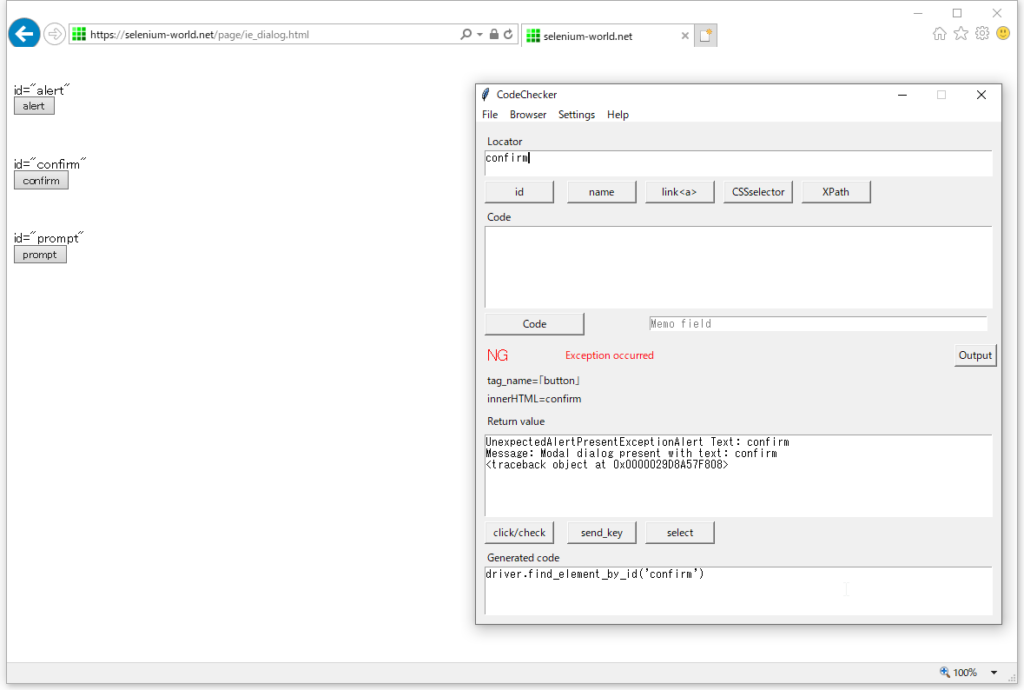
confirm dialog
An exception occurs in both “with normal" and “with checkbox".
with normal


with checkbox


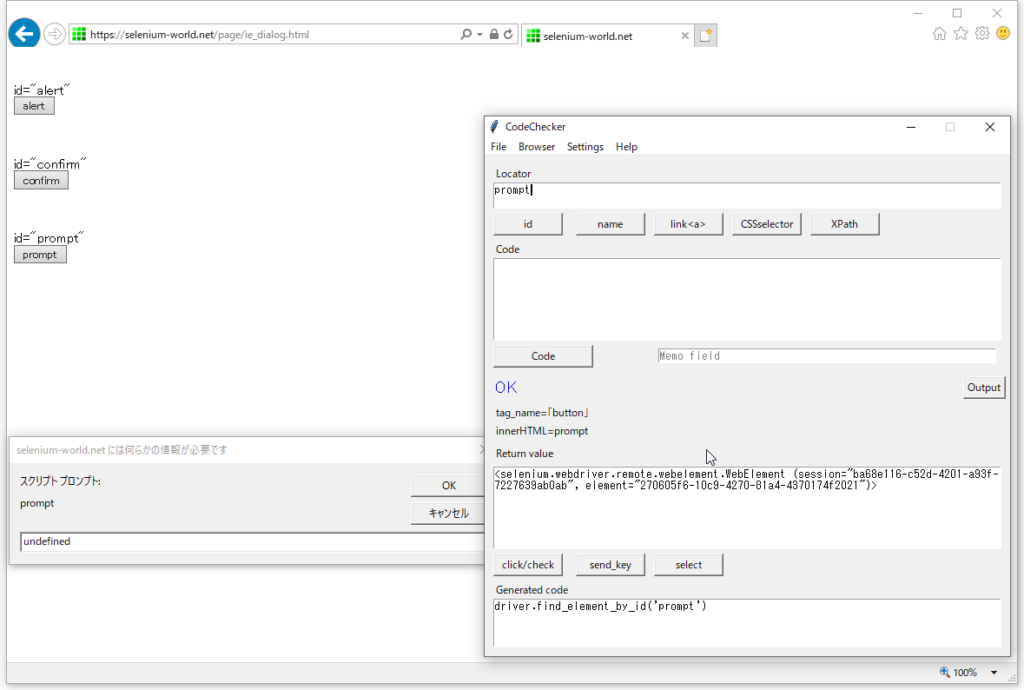
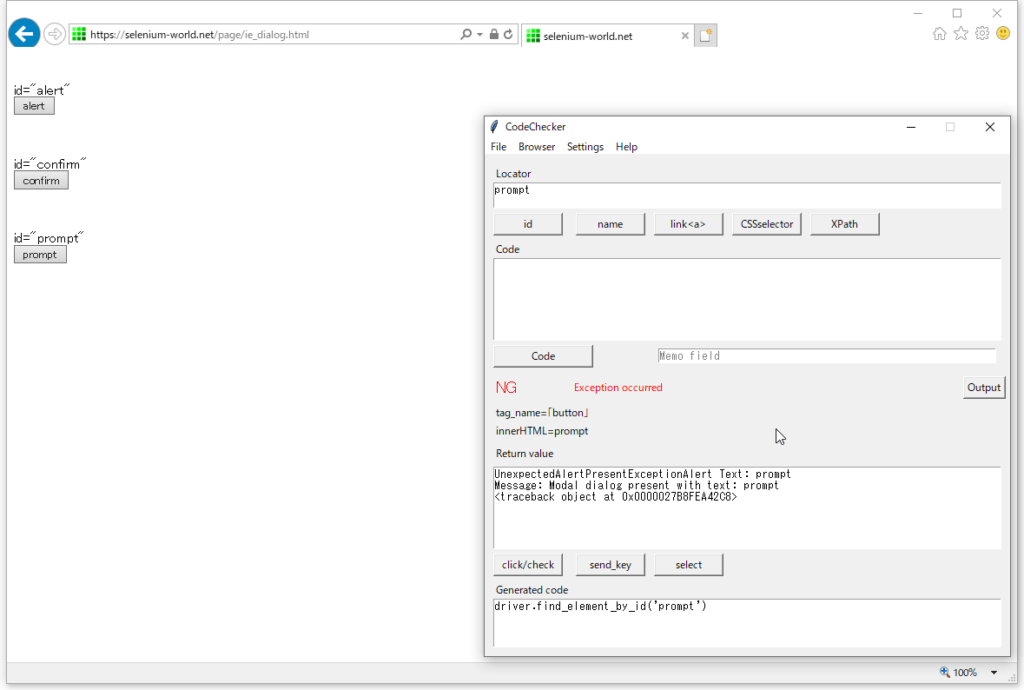
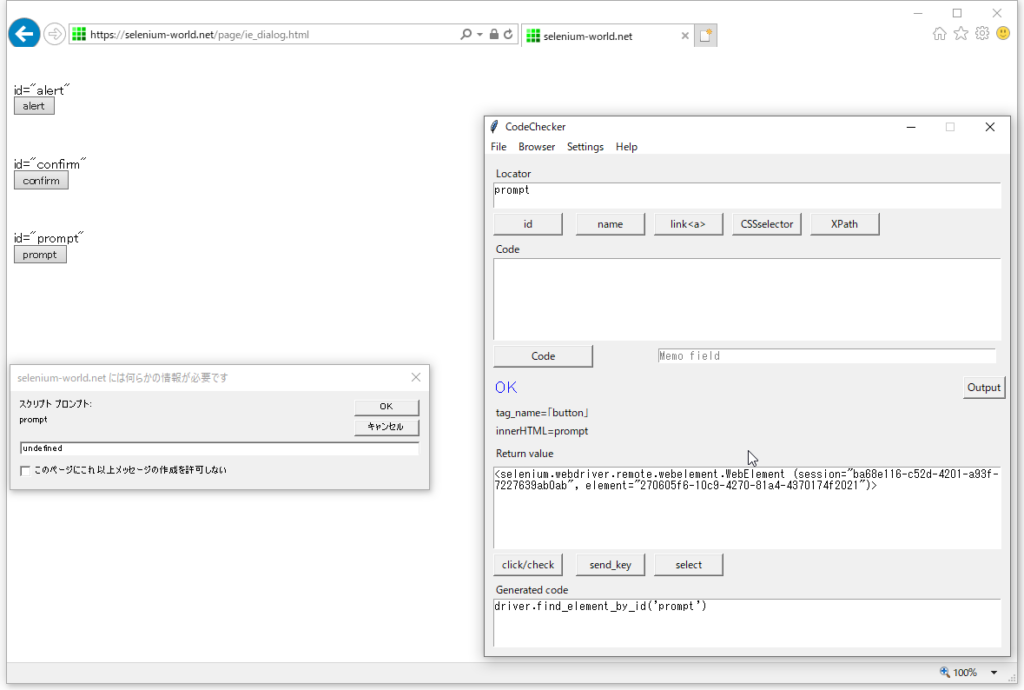
prompt dialog
An exception occurs in both.
with normal


with checkbox


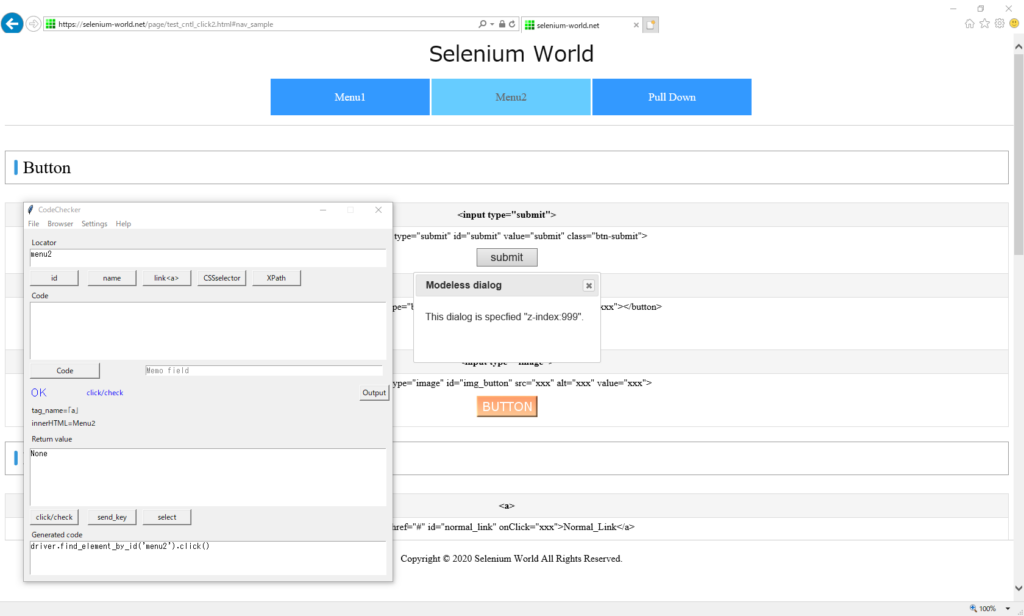
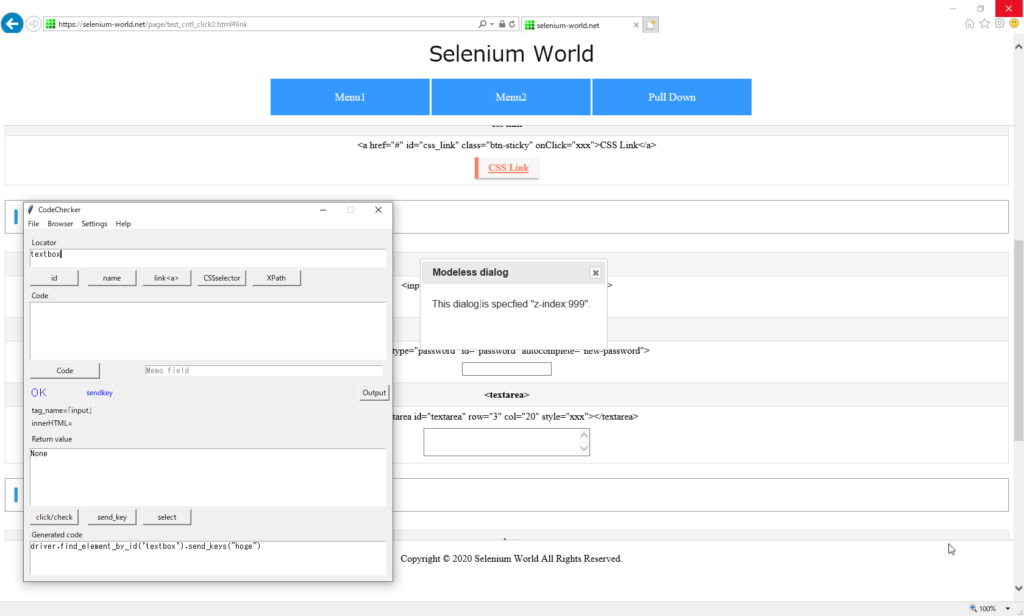
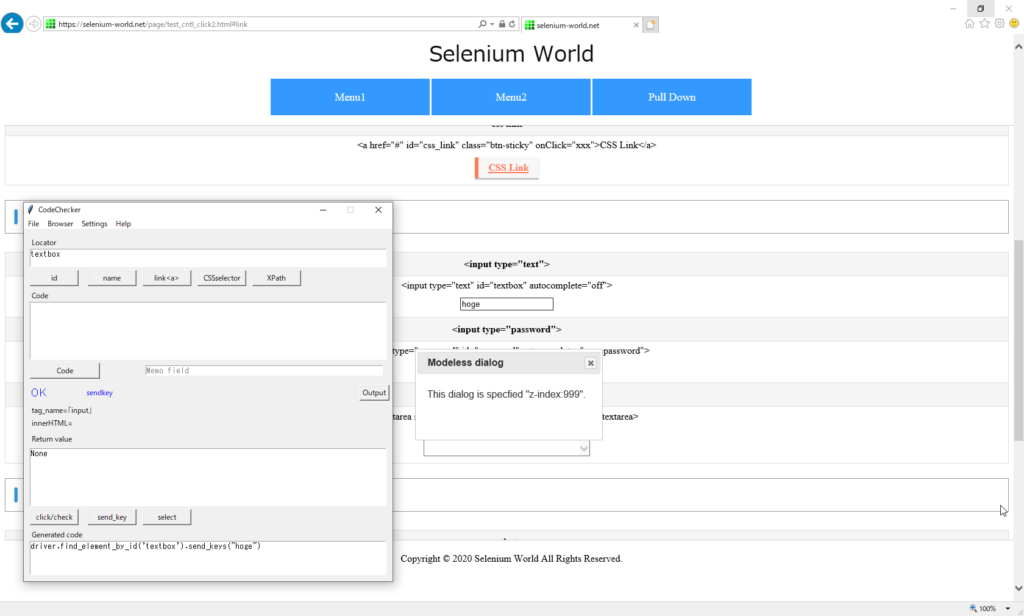
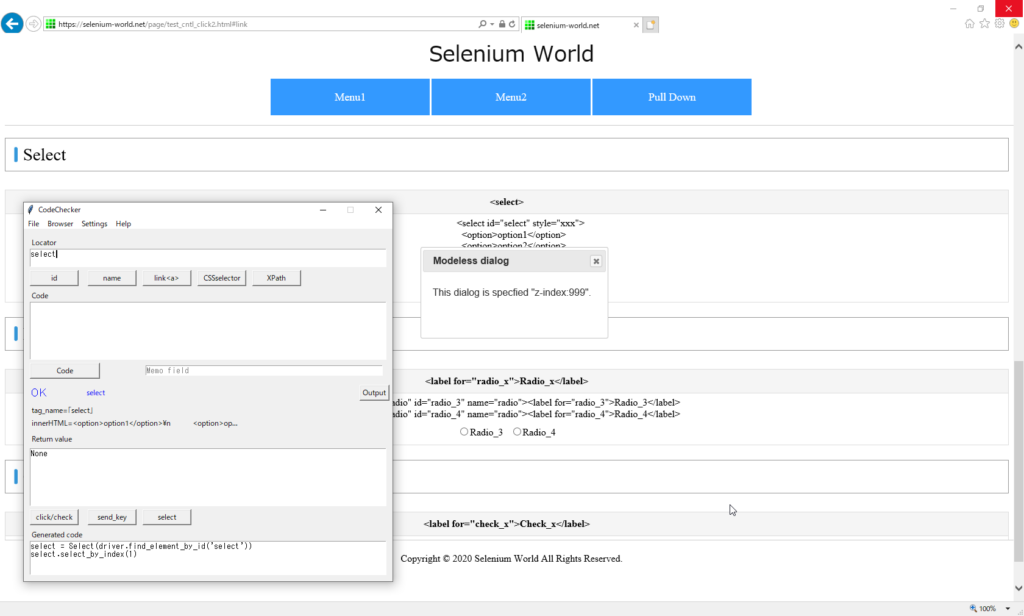
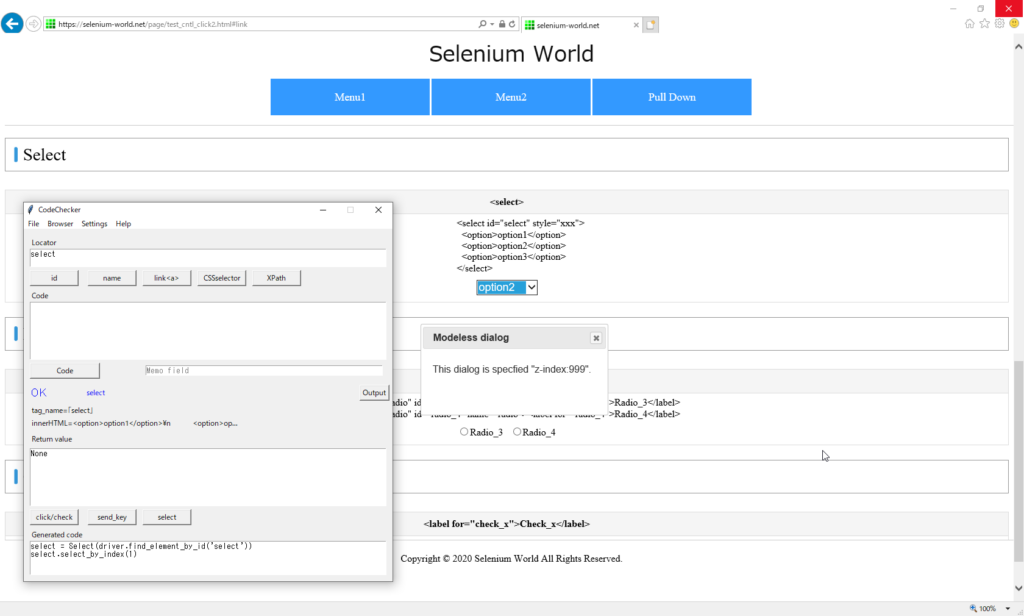
Modeless dialog
Click “Menu2" to display the jQuery Modeless dialog.

Button
submit
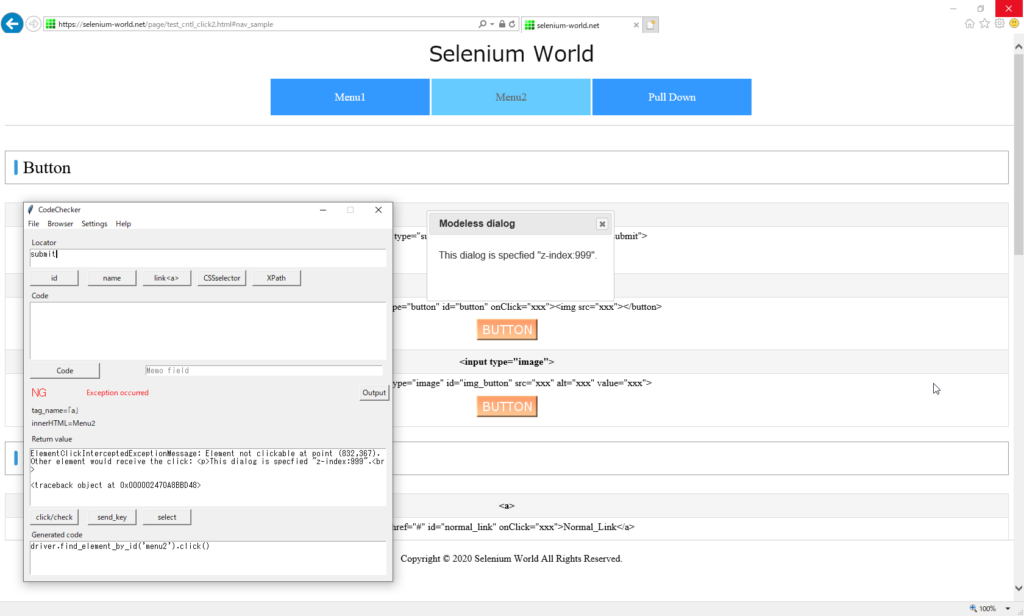
With the dialogs overlapping, click the “submit".
An exception occurs.

ElementClickInterceptedExceptionMessage: Element not clickable at point (832,367). Other element would receive the click: <p>This dialog is specfied "z-index:999".<br>
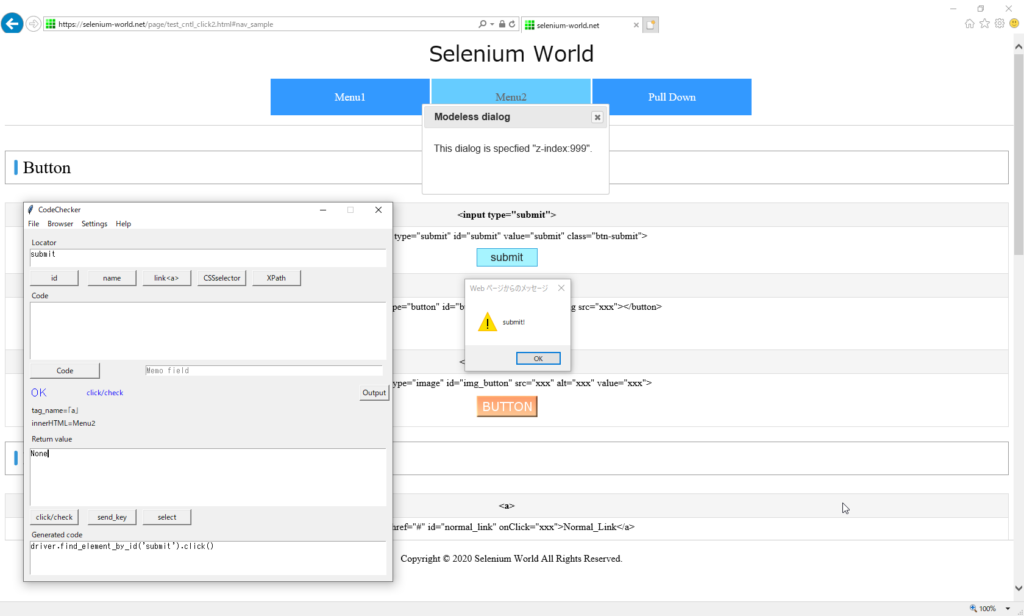
<traceback object at 0x000002470A8BBD48>Move the dialog to show the “submit", then click. It is clickable.
But In IE, the first click gives the control focus, and the second click raises the click event.

You can click it manually.

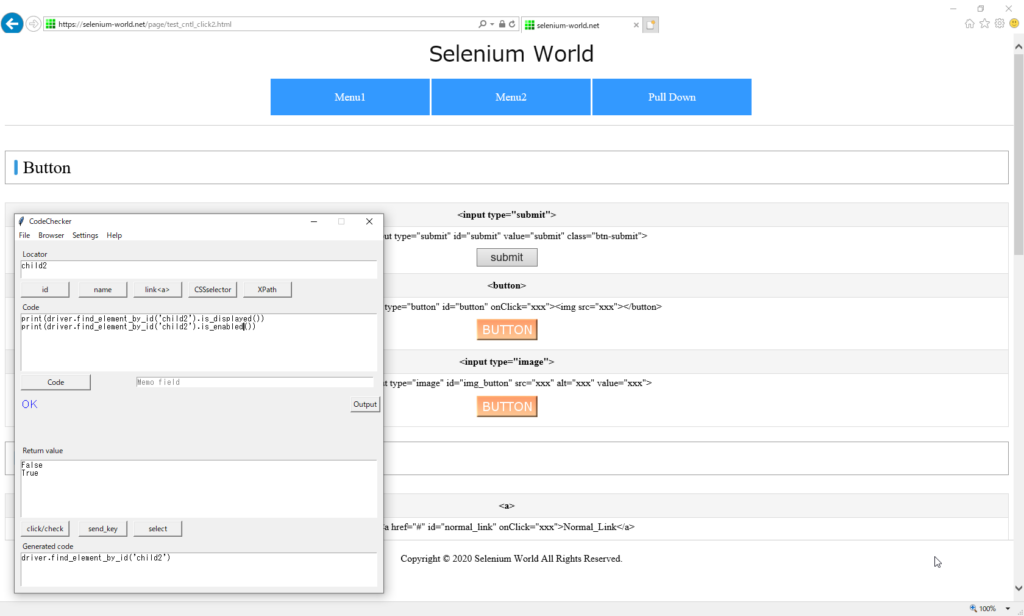
is_displayed()=True

Link
Selenium cannot click if the element is hidden.
Text
It is enterable if the element is hidden.


Select
It is selectable if the element is hidden.


Radio / CheckBox
It is not clickable if the element is hidden.
Execution result
| Control | Element | Operate | Result |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| select | select | OK | |
| radio | radio | click | Ex |
| label | click | Ex | |
| checkbox | checkbox | click | Ex |
| label | click | Ex |
Ex: An exception occurs if the element is hidden with the dialog overlapping.
Header/Footer
The header/footer is sticky. Those are scroll follow type.
Button
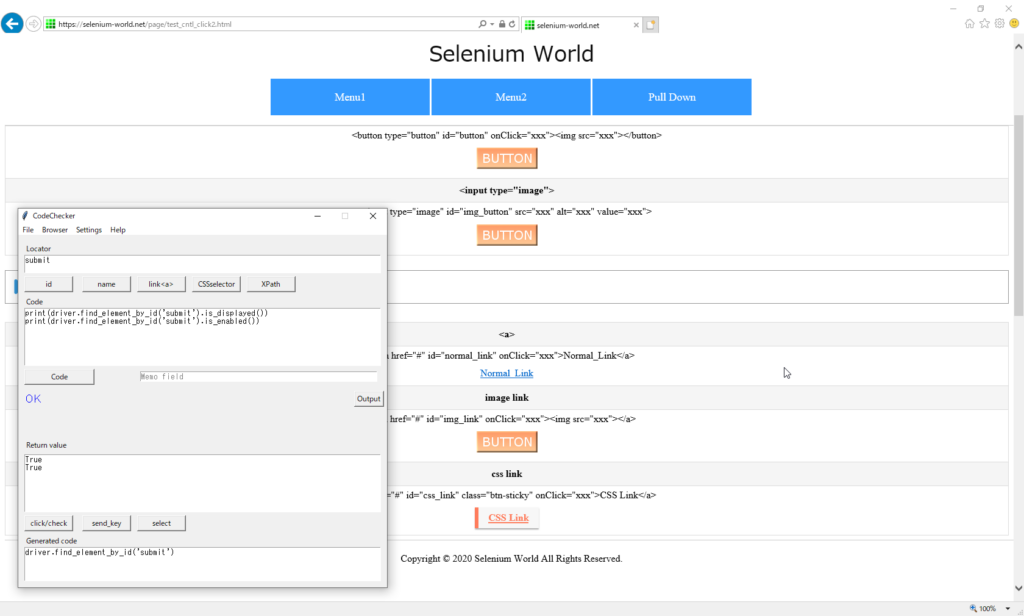
submit
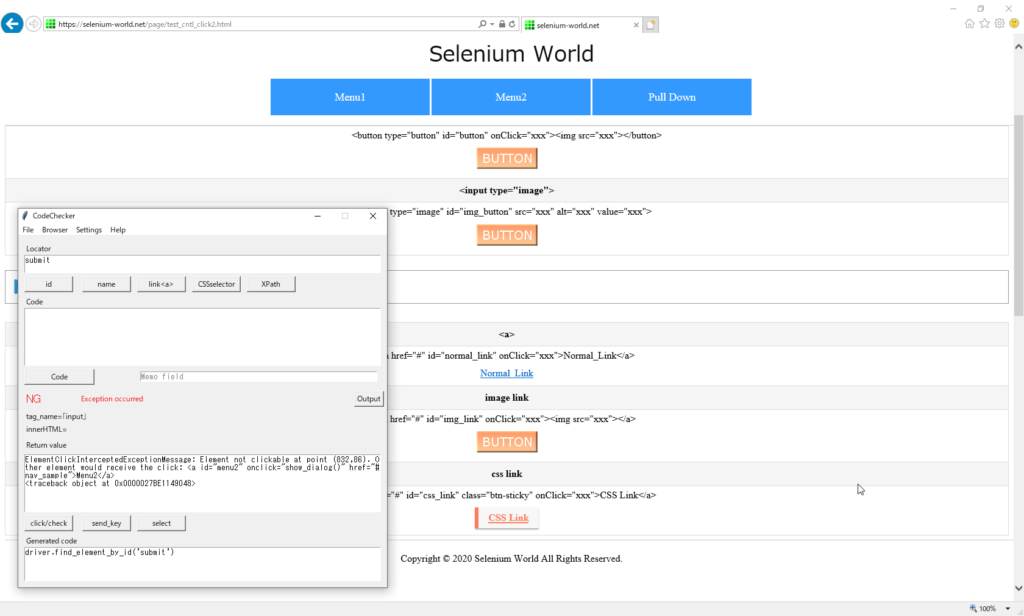
Press “click" in CodeChecker while the “submit" is hidden with the header overlapping.
An exception occurs.

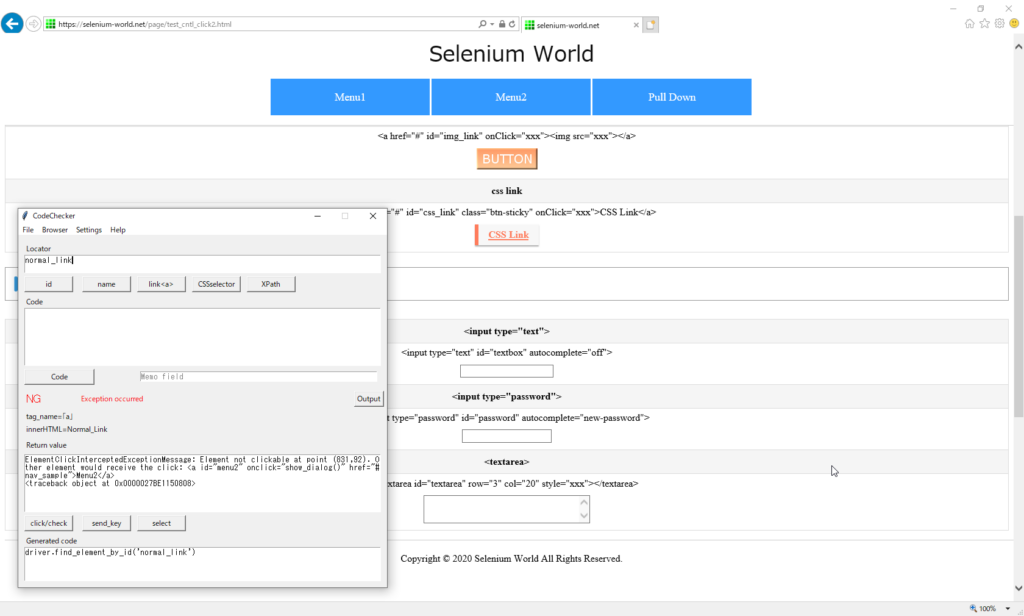
ElementClickInterceptedExceptionMessage: Element not clickable at point (832,86). Other element would receive the click: <a id="menu2" onclick="show_dialog()" href="#nav_sample">Menu2</a>
<traceback object at 0x0000027BE1149048>is_displayed()=True

Link
Press “click" in CodeChecker while the “Link" is hidden with the header overlapping.
An exception occurs.

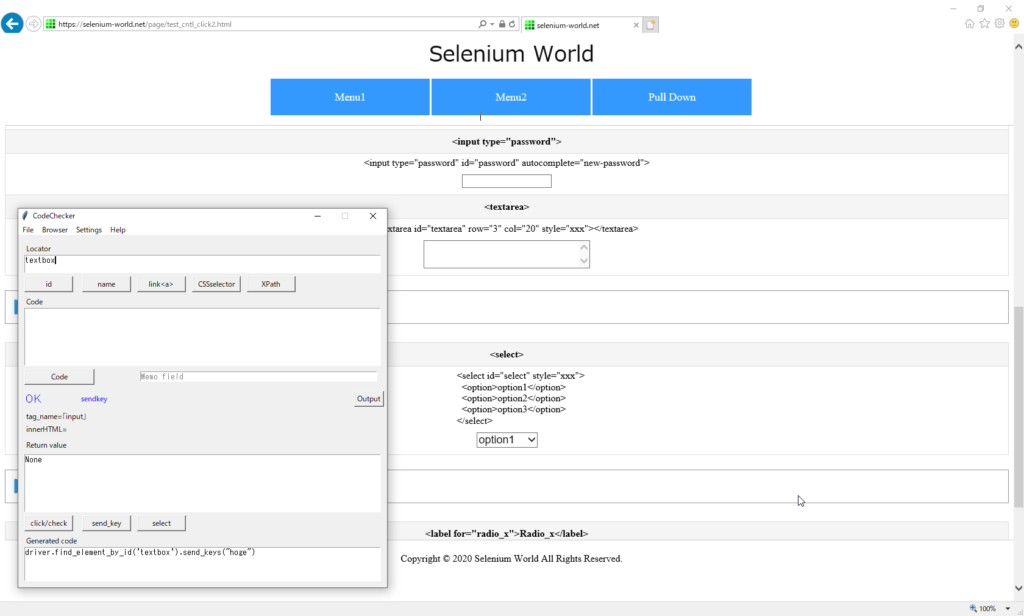
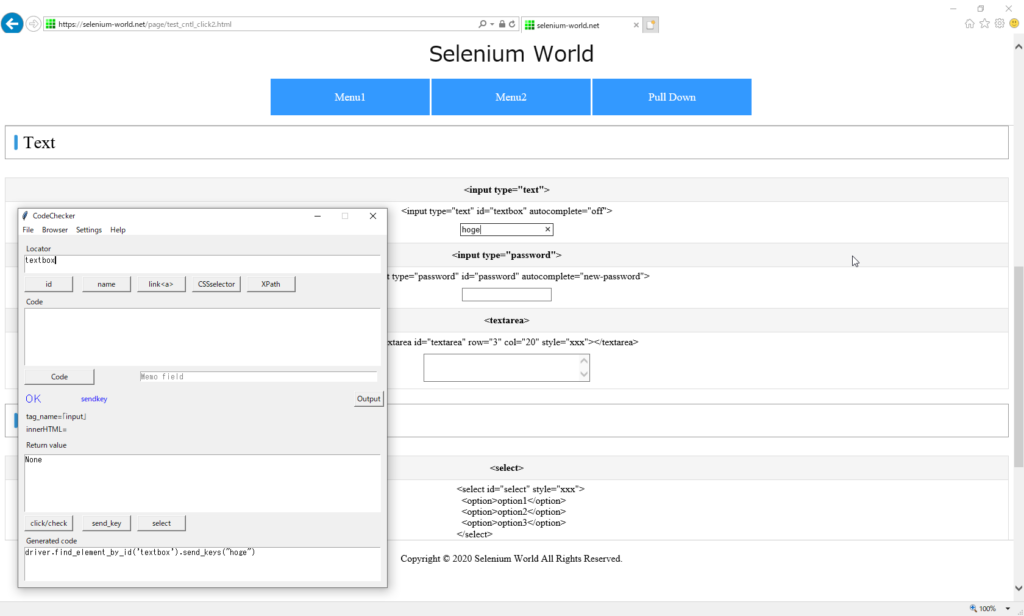
Text
textbox
It is enterable if the element is hidden.


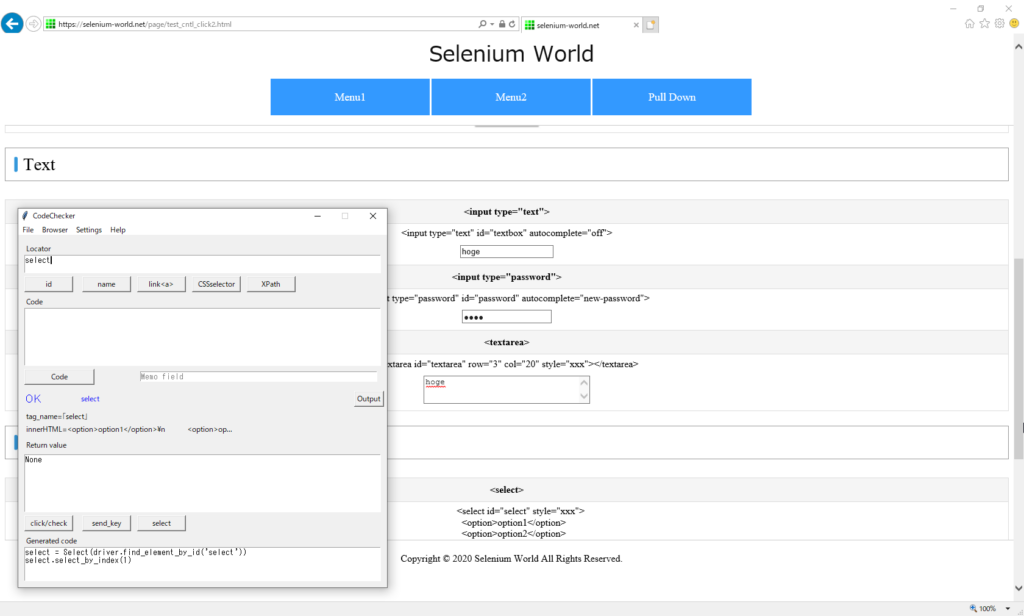
Select
Selectable


Radio / CheckBox
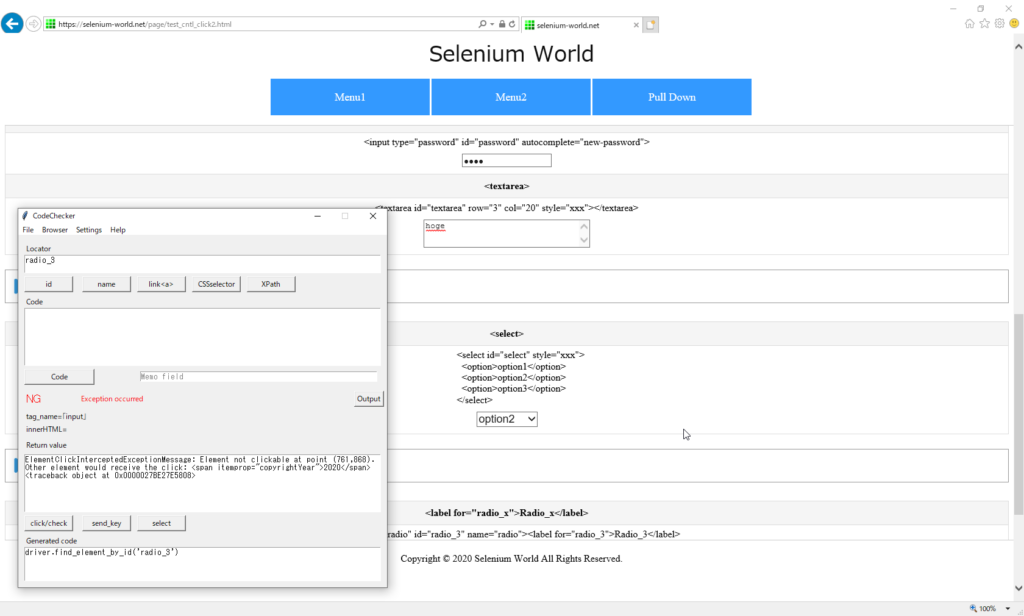
Press “click" in CodeChecker while the “radio_3" is hidden with the fotter overlapping.
An exception occurs.

Execution result
| Control | Element | Operate | Result |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | OK |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |







Discussion
New Comments
No comments yet. Be the first one!