How Selenium works(input exceptions/3:Firefox)
Firefox

Zoom
Use the Ctrl key and “-" combos to decrease the page magnification to 90%.
Button
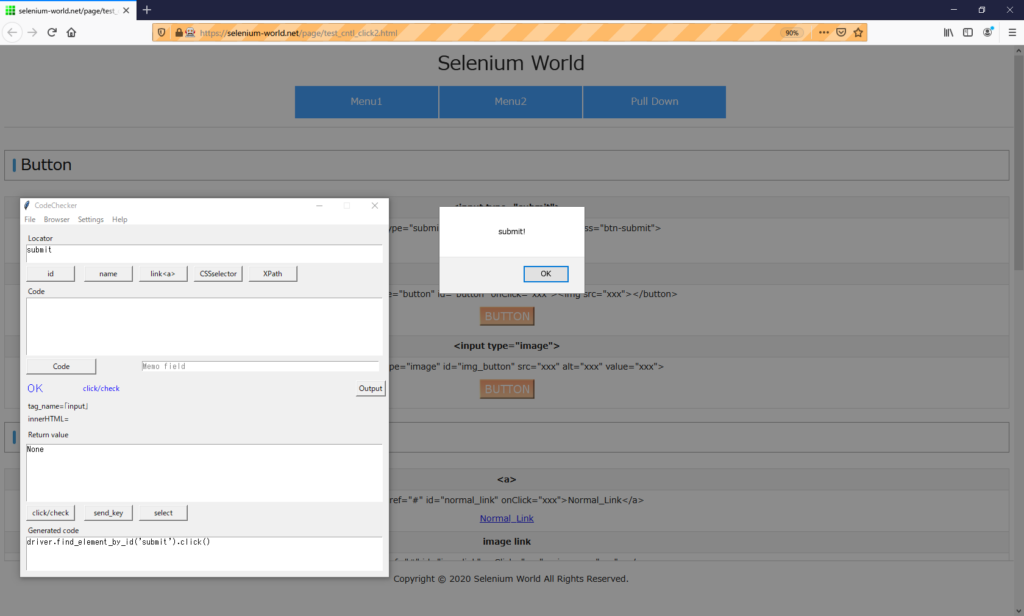
submit
It is clickable.

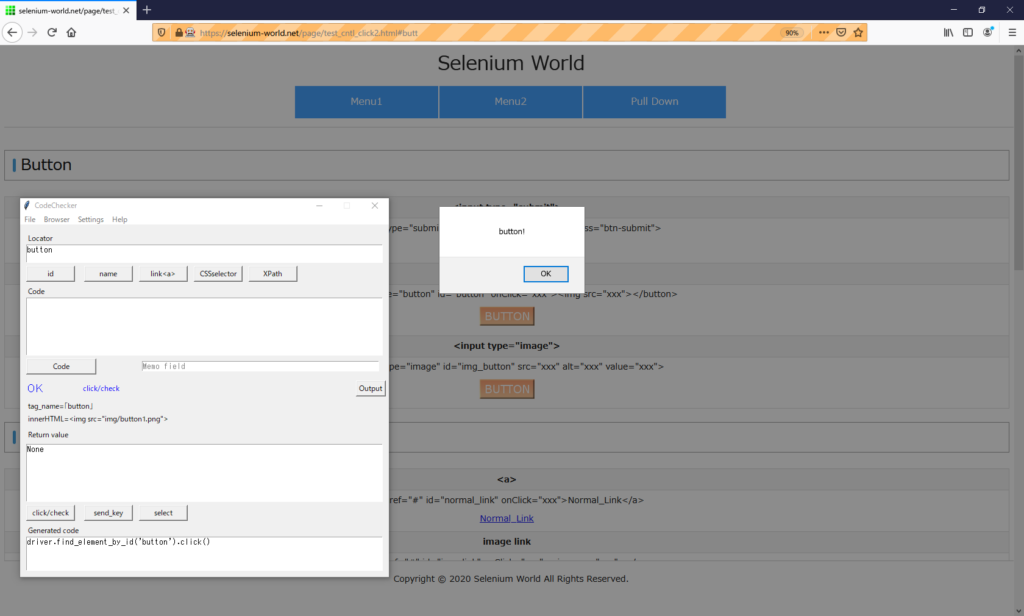
<button>
Clickable

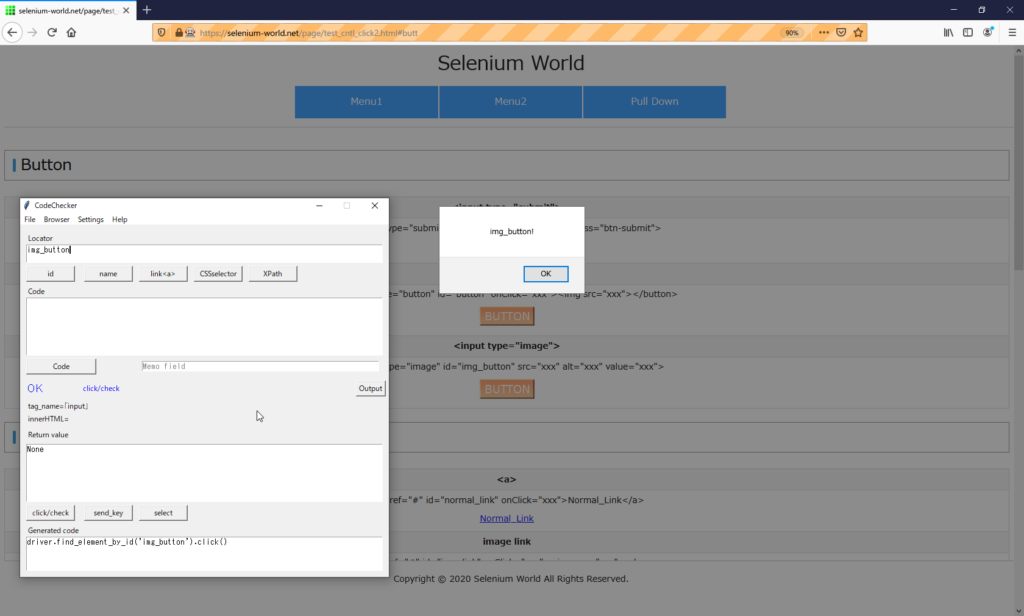
image
Clickable

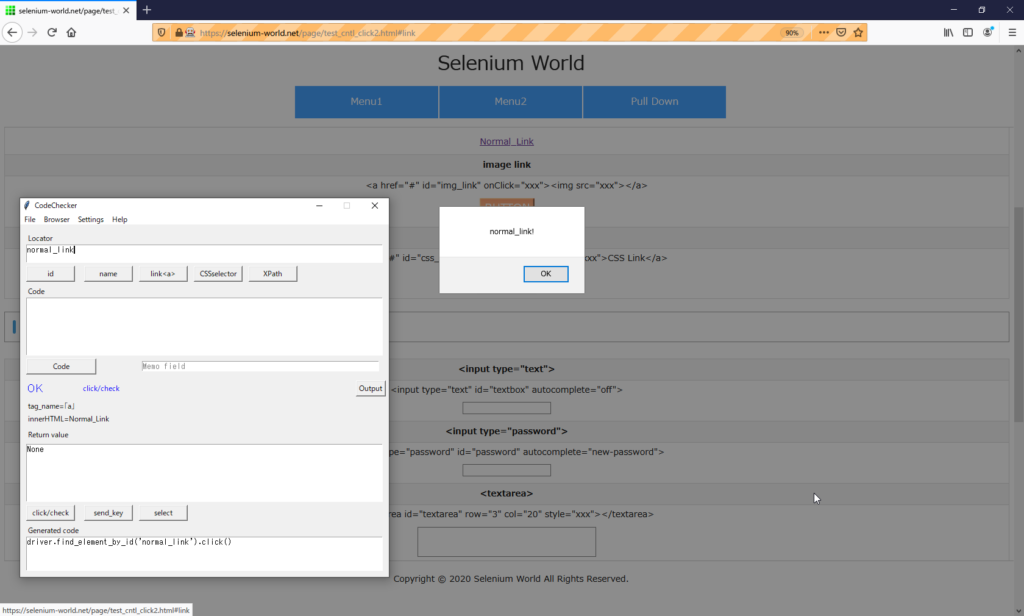
Link
Clickable

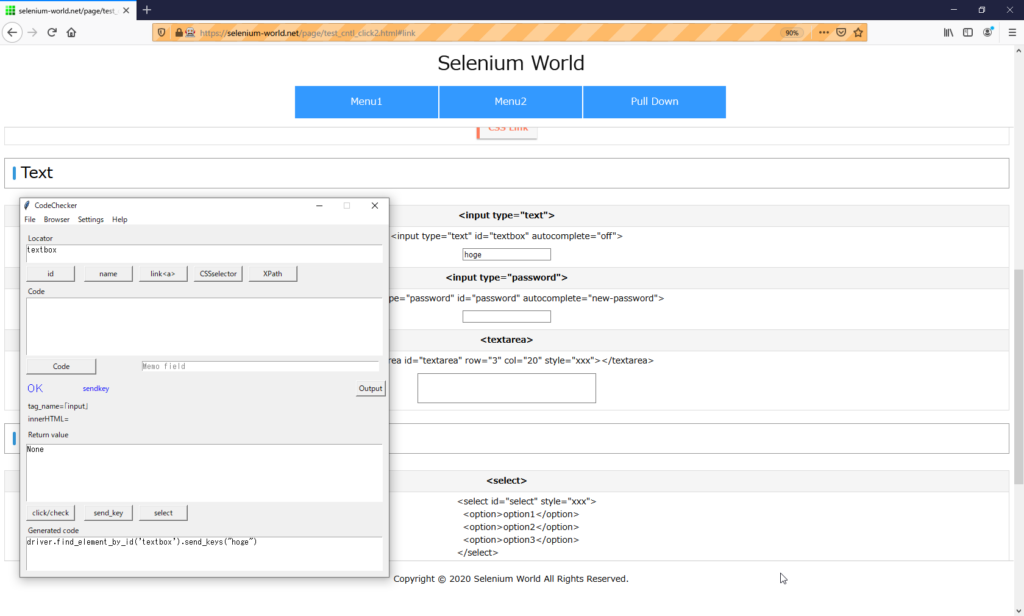
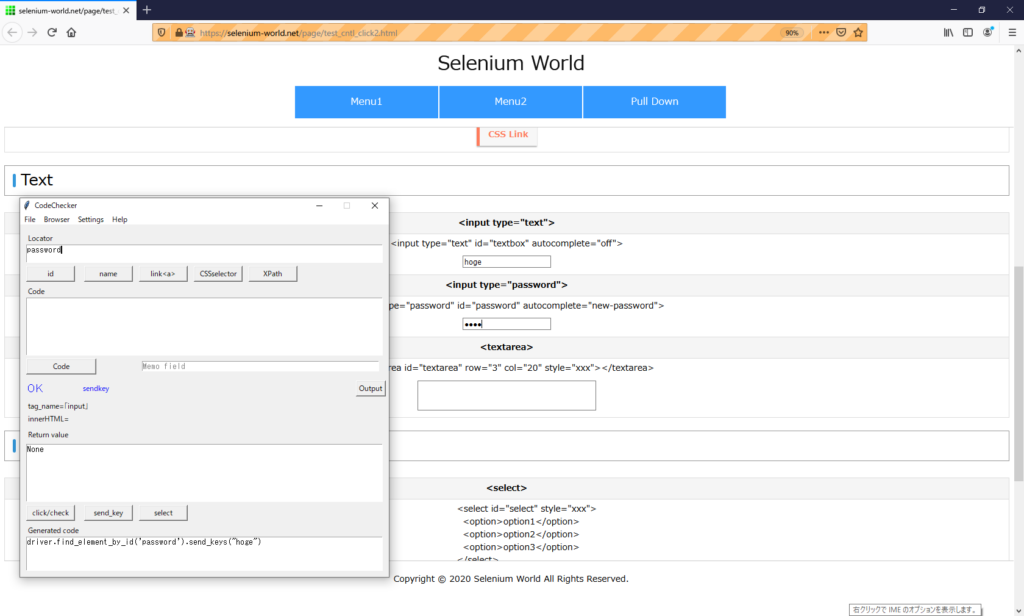
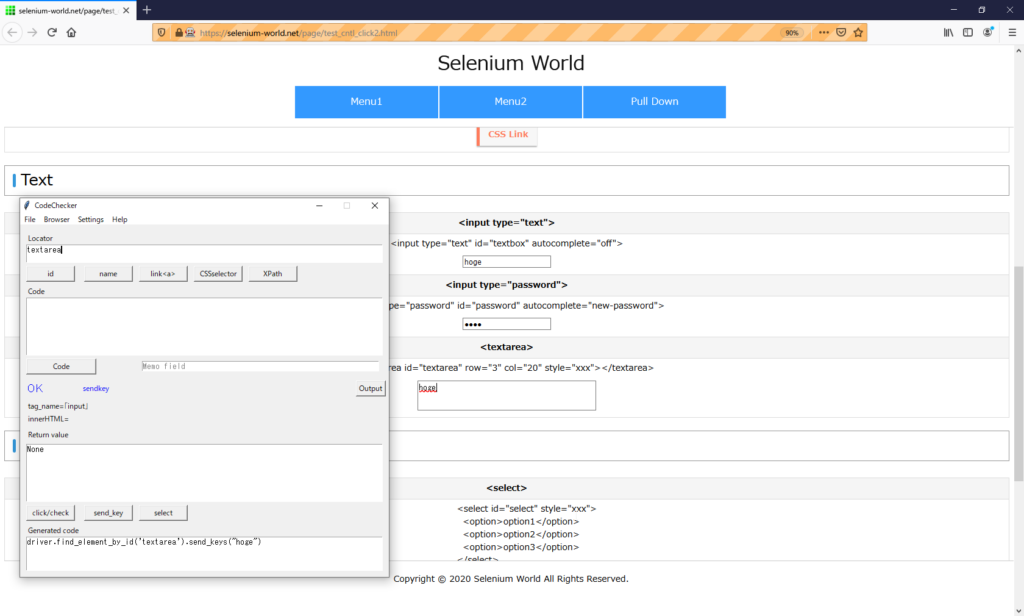
Text
Enterable



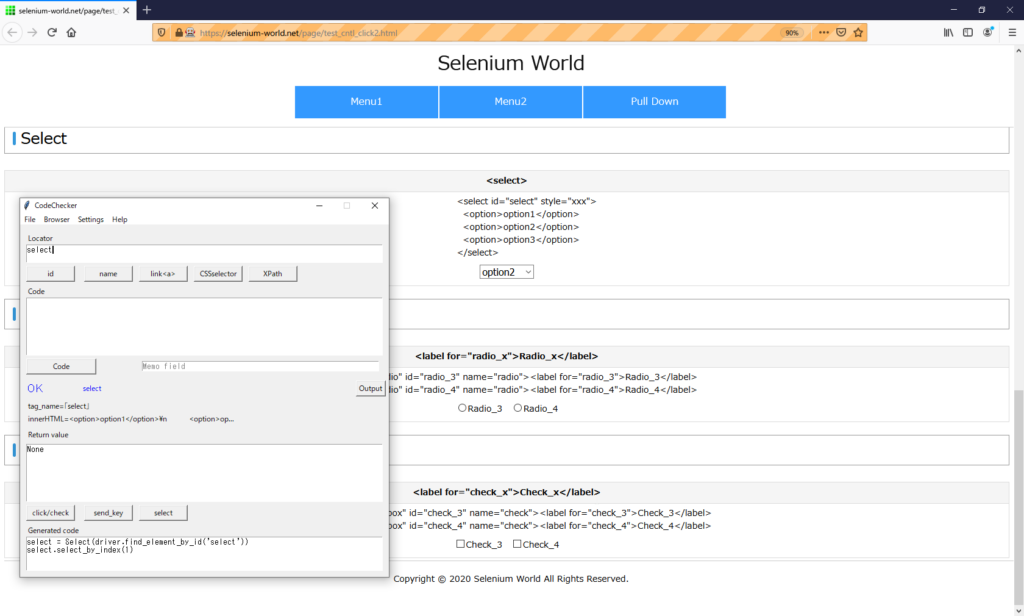
Select
Selectable

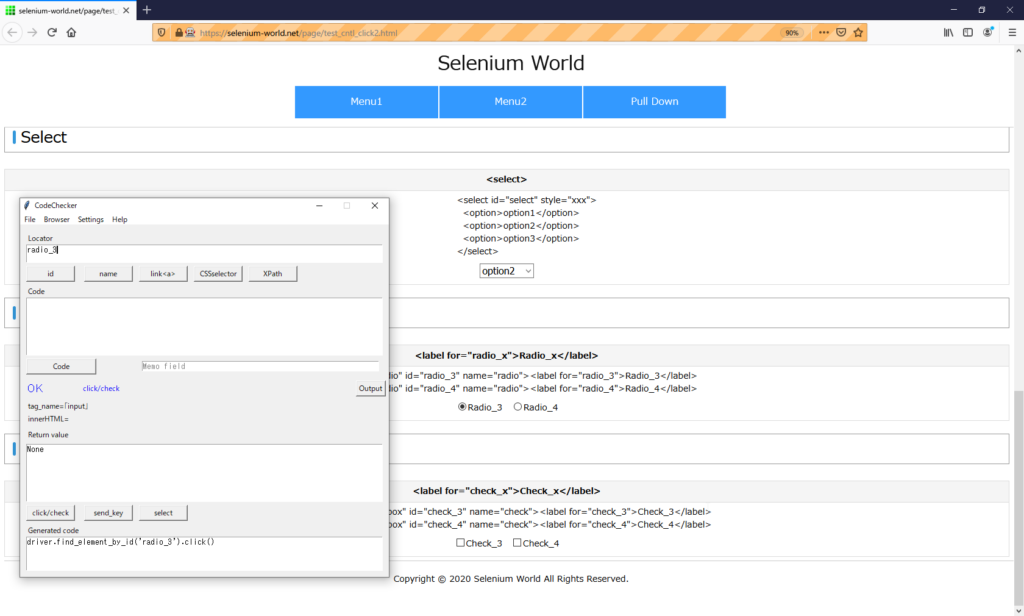
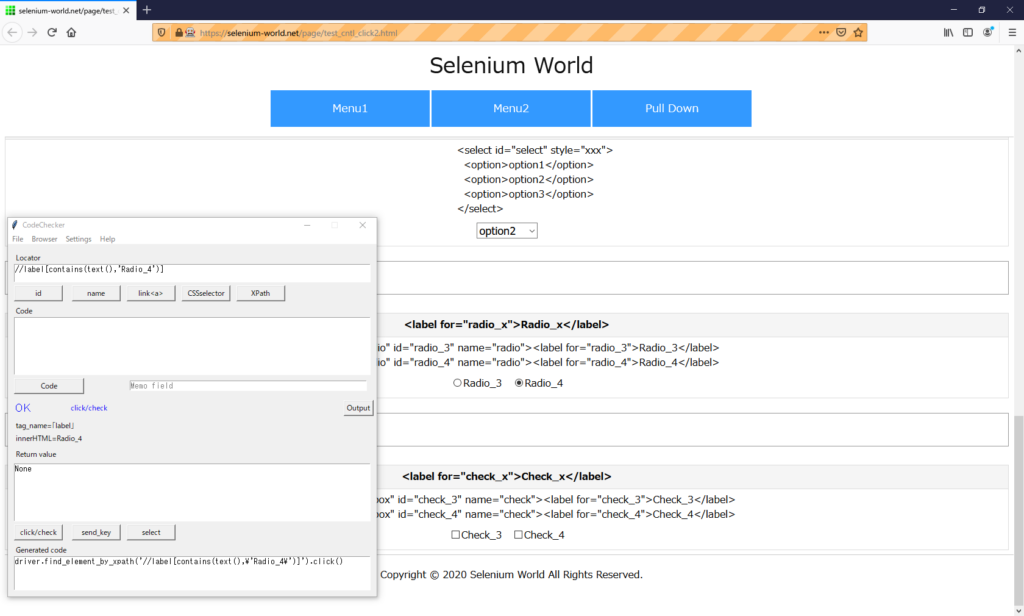
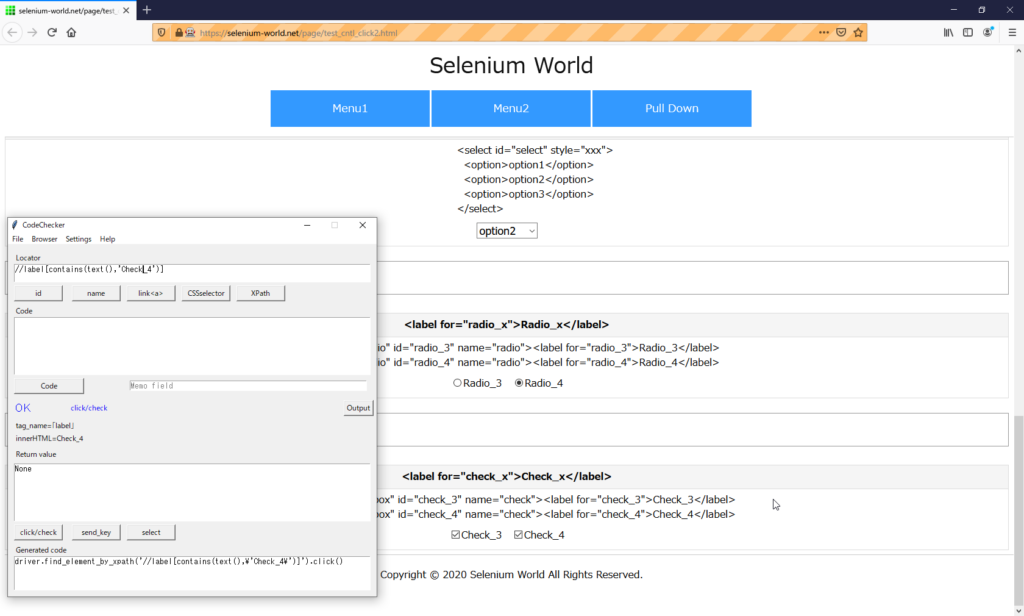
Radio
Clickable


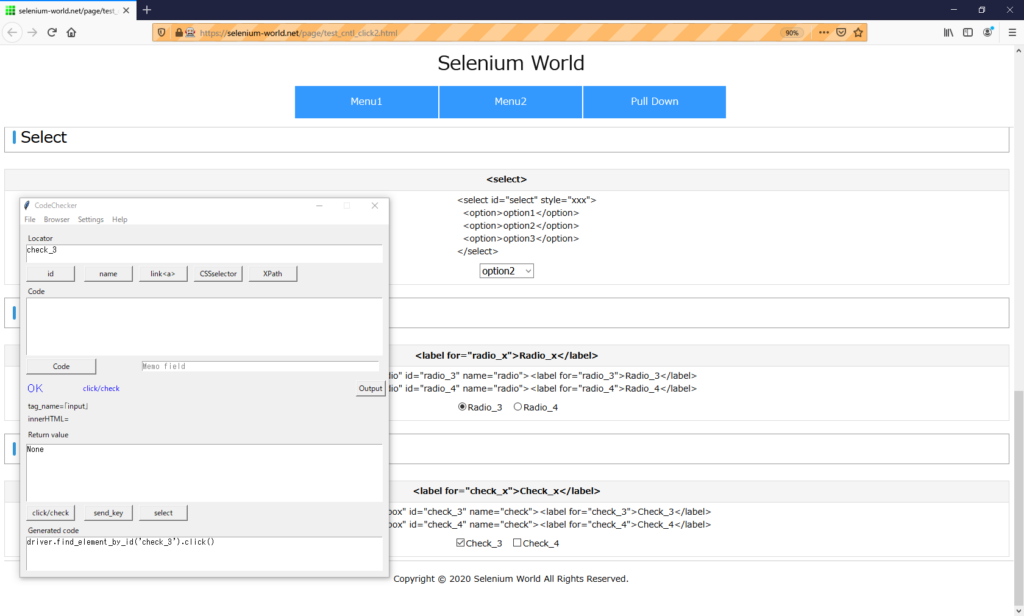
CheckBox
Clickable


Execution result
| Control | Element | Operate | Resul |
|---|---|---|---|
| Button | submit | click | OK |
| button | click | OK | |
| image | click | OK | |
| Link | normal | click | OK |
| img | click | OK | |
| css | click | OK | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | OK |
| Radio | radio | click | OK |
| label | click | OK | |
| CheckBox | checkbox | click | OK |
| label | click | OK |
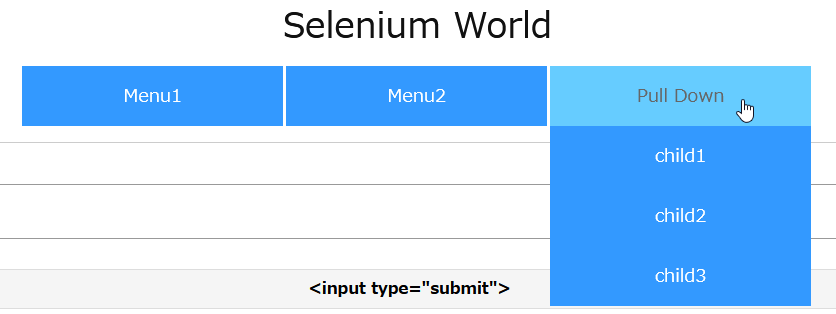
Hidden element
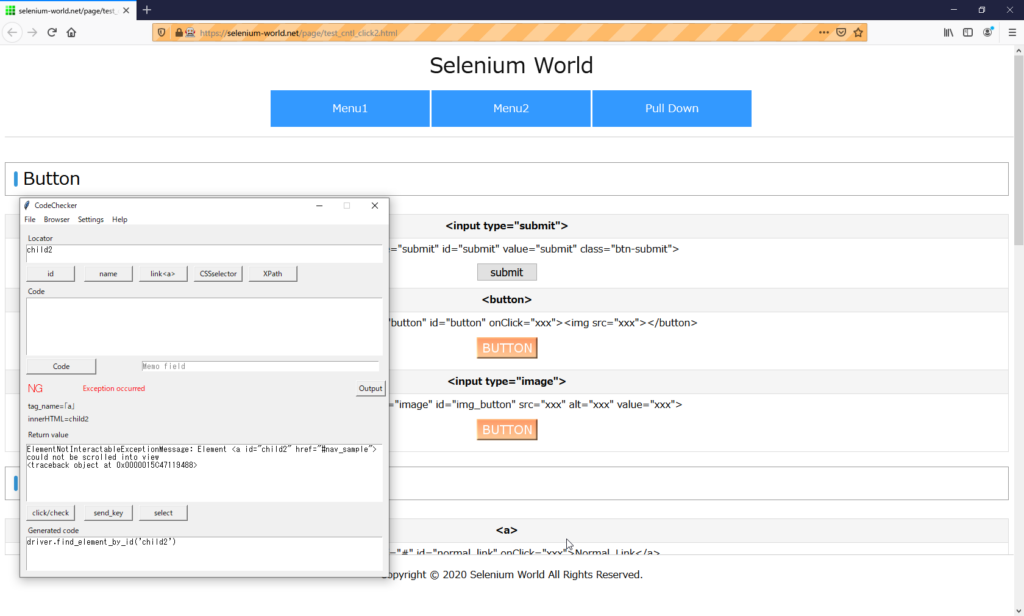
Click “child2" in the pull-down menu.

Menu
An exception occurs.

ElementNotInteractableExceptionMessage: Element <a id="child2" href="#nav_sample"> could not be scrolled into view
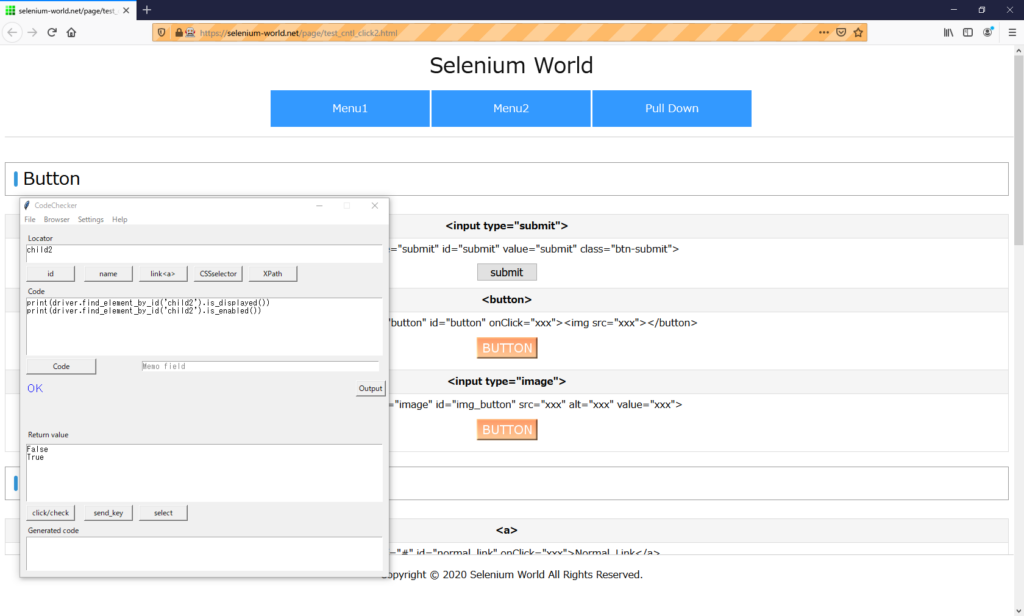
<traceback object at 0x0000015C4712C708>is_displayed()=False

Another element hides the element
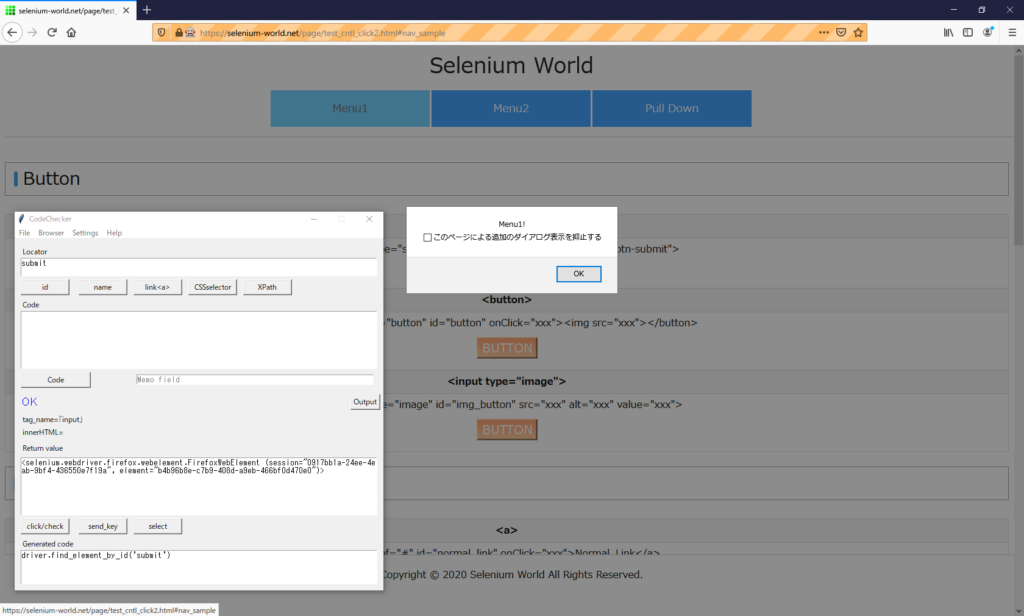
Modal dialog
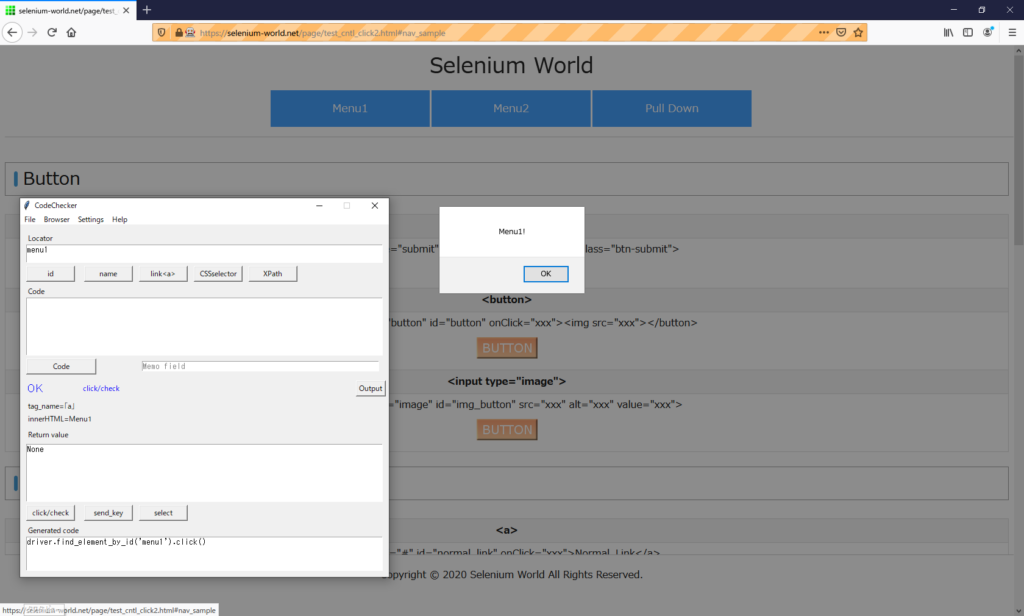
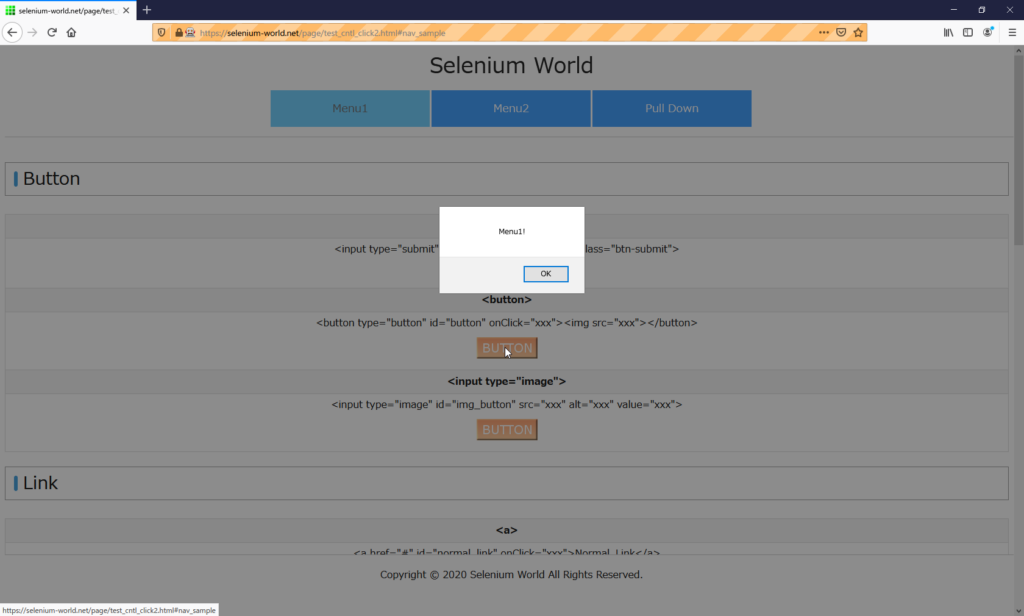
Click “Menu1" to display the JavaScript Alert dialog.
The Alert dialog is modal.

Button
submit
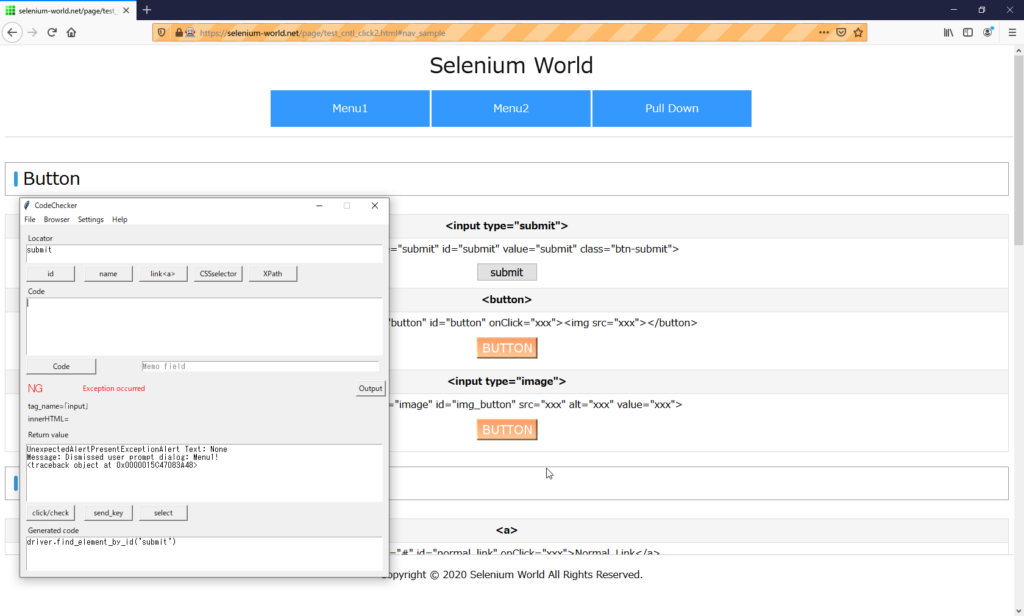
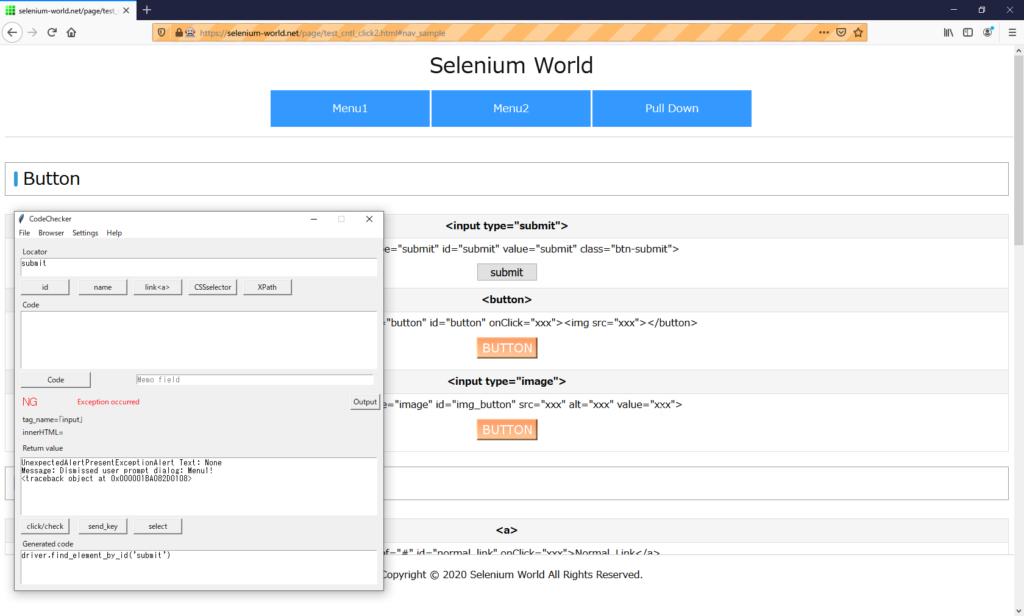
If Selenium clicks the “submit" while the Alert dialog is displayed, the dialog will close and an exception will occur.

UnexpectedAlertPresentExceptionAlert Text: None
Message: Dismissed user prompt dialog: Menu1!
<traceback object at 0x0000015C47122748>With manual operation, you cannot click “submit" and the dialog will not close.

Selenium cannot get the element. An exception occurs.

In Firefox, the Alert dialog which has a check box will be displayed from the second time, but the result is same.


Link
An exception occurs.
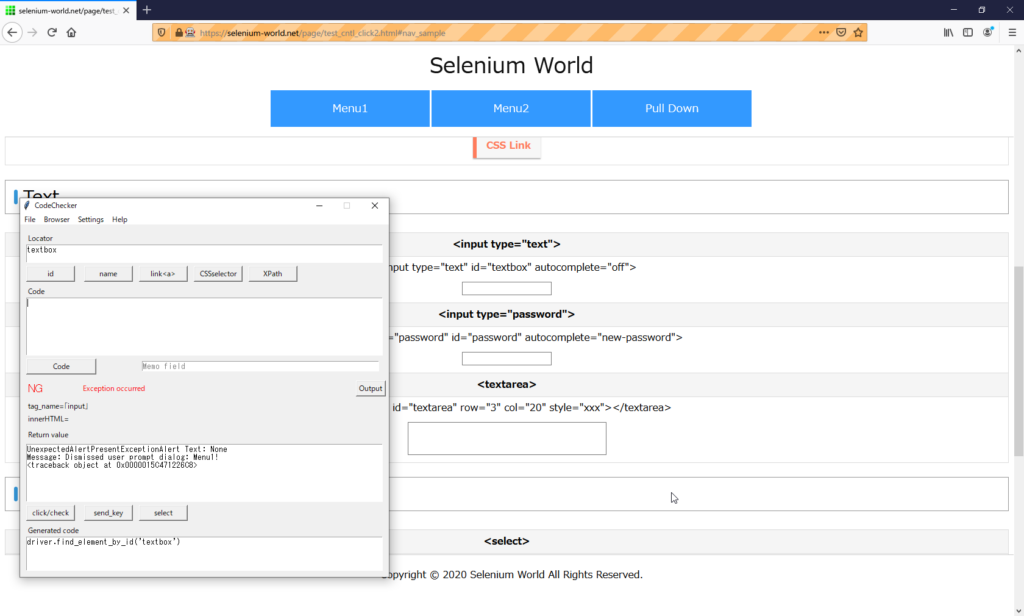
Text
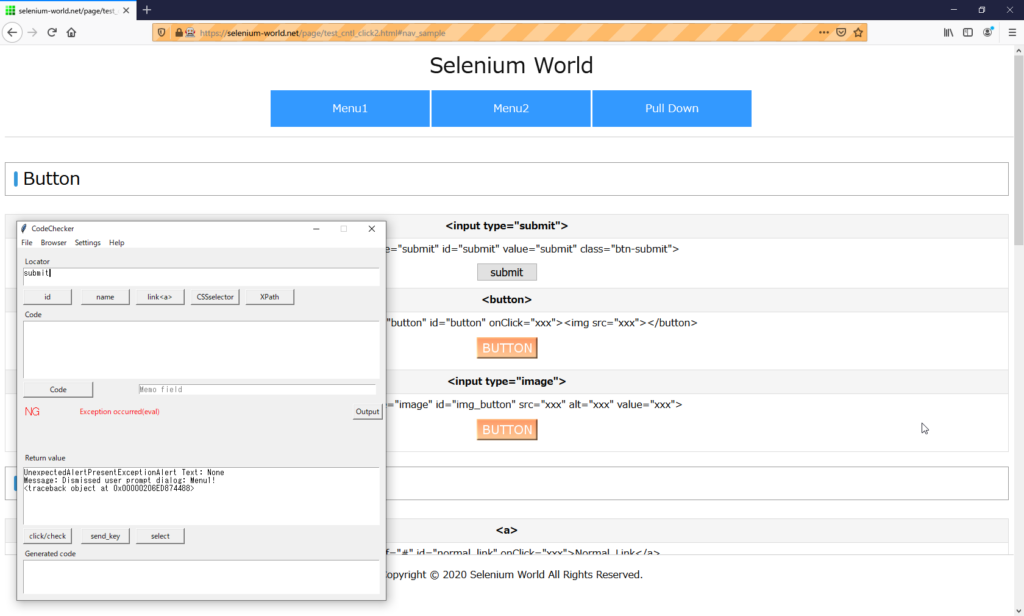
Execute “send_keys()" method while the Alert dialog is displayed.
textbox
The dialog closes and an exception occurs.

UnexpectedAlertPresentExceptionAlert Text: None
Message: Dismissed user prompt dialog: Menu1!
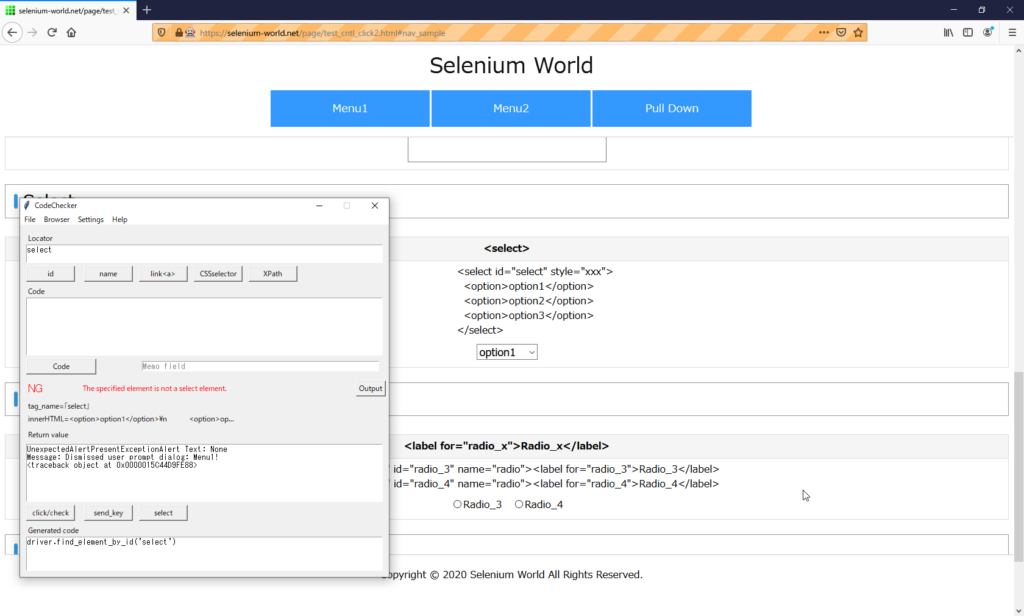
<traceback object at 0x0000015C471226C8>Select
The dialog closes and an exception occurs.

UnexpectedAlertPresentExceptionAlert Text: None
Message: Dismissed user prompt dialog: Menu1!
<traceback object at 0x0000015C47045908>Radio / CheckBox
By clicking the button or lable, the Alert dialog closes and an exception occurs.
Execution result
The two dialogs have the same result.


| Contorl | Element | Operate | Result |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | Ex |
| password | send_key | Ex | |
| textarea | send_key | Ex | |
| Select | select | select | Ex |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |
Selenium cannot get the element.
The dialog closes.
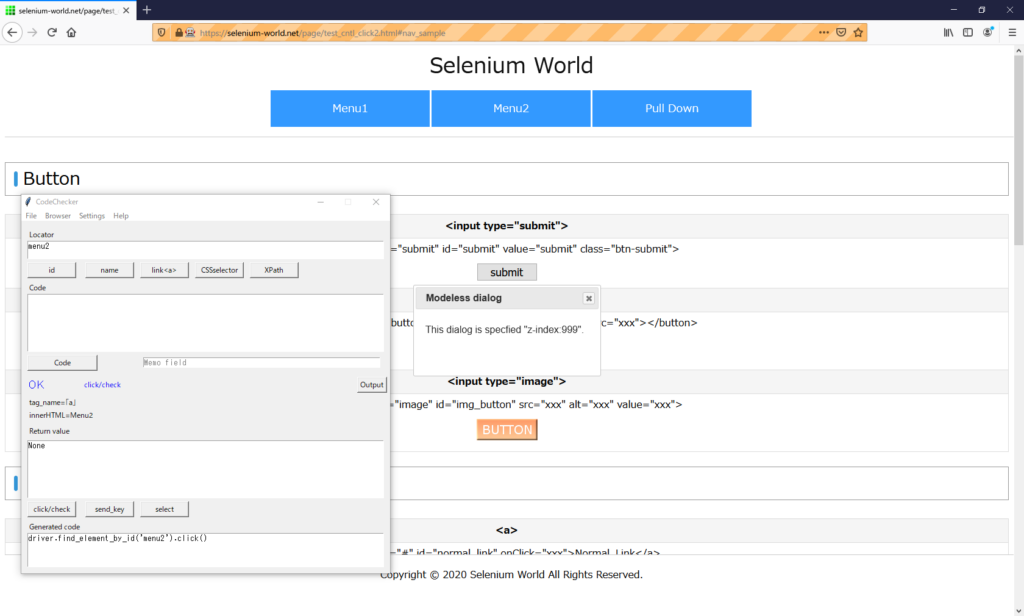
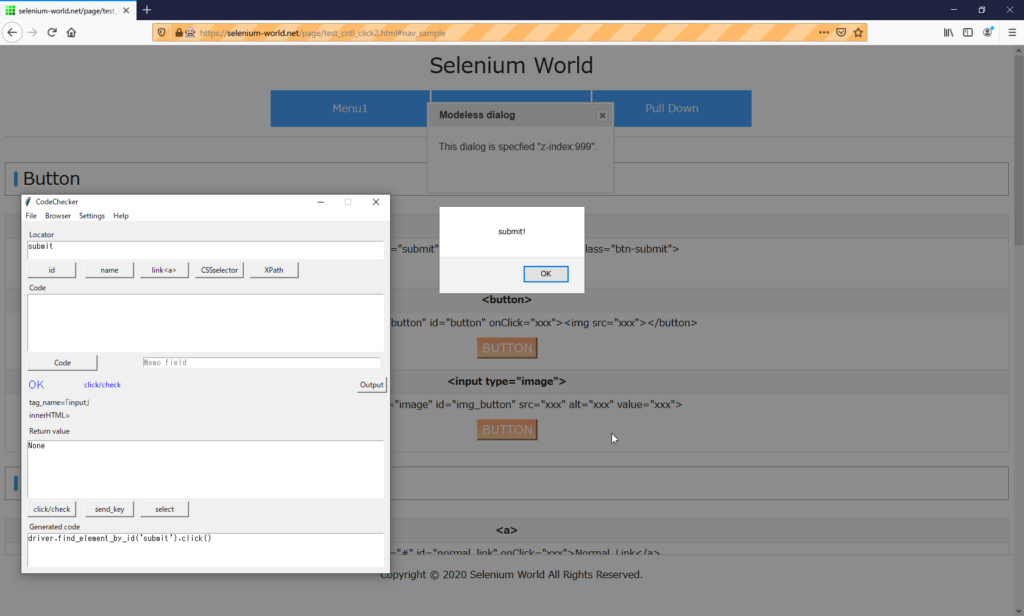
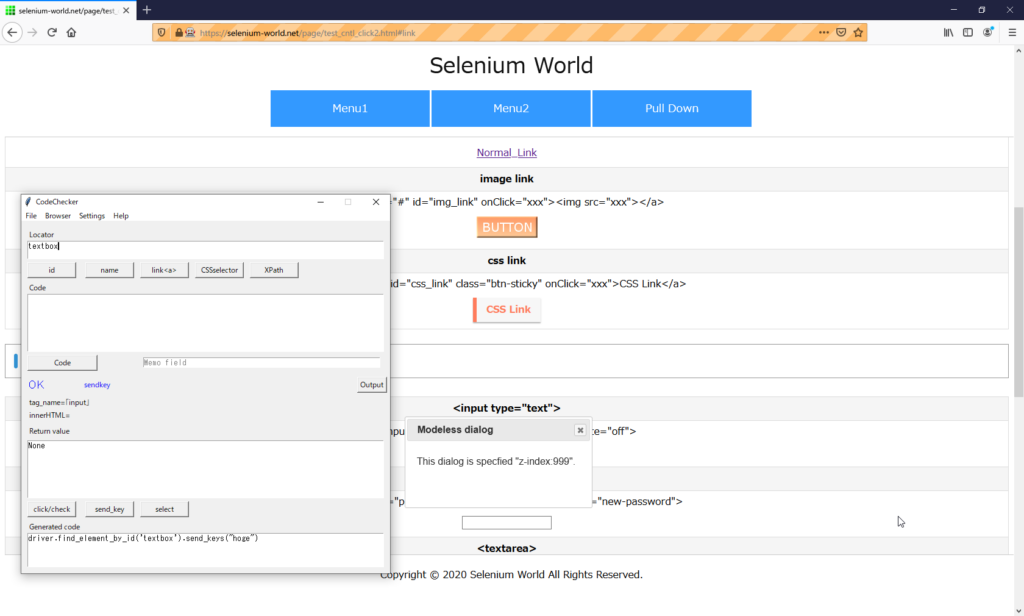
Modeless dialog
Click “Menu2" to display the jQuery Modeless dialog.

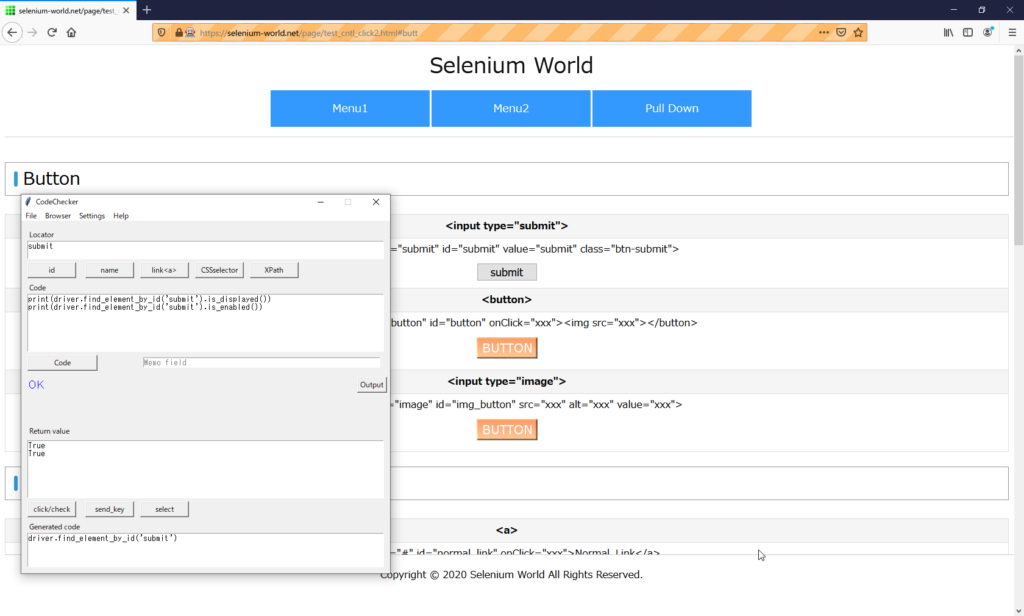
Button
submit
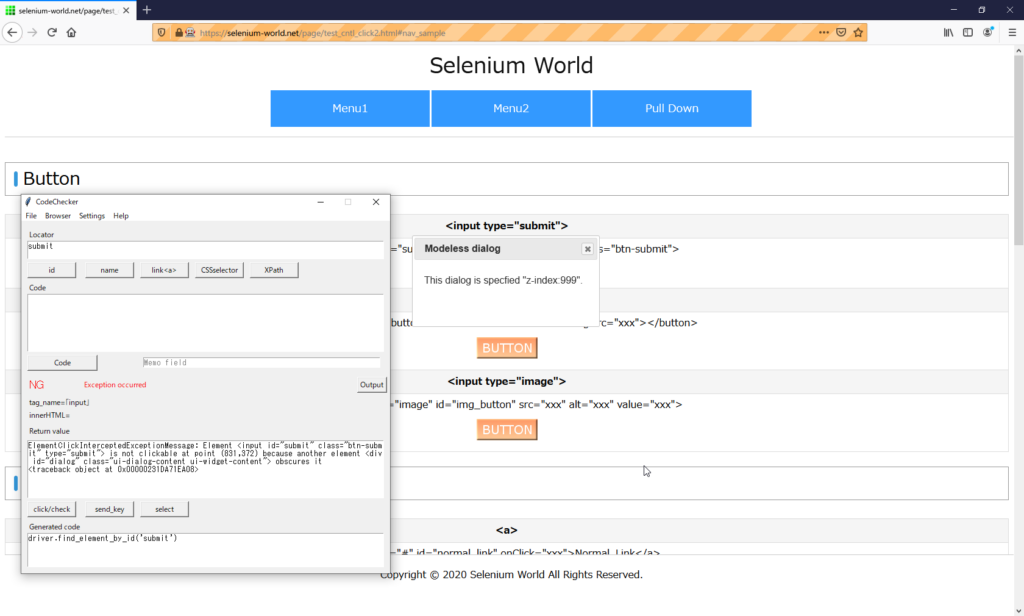
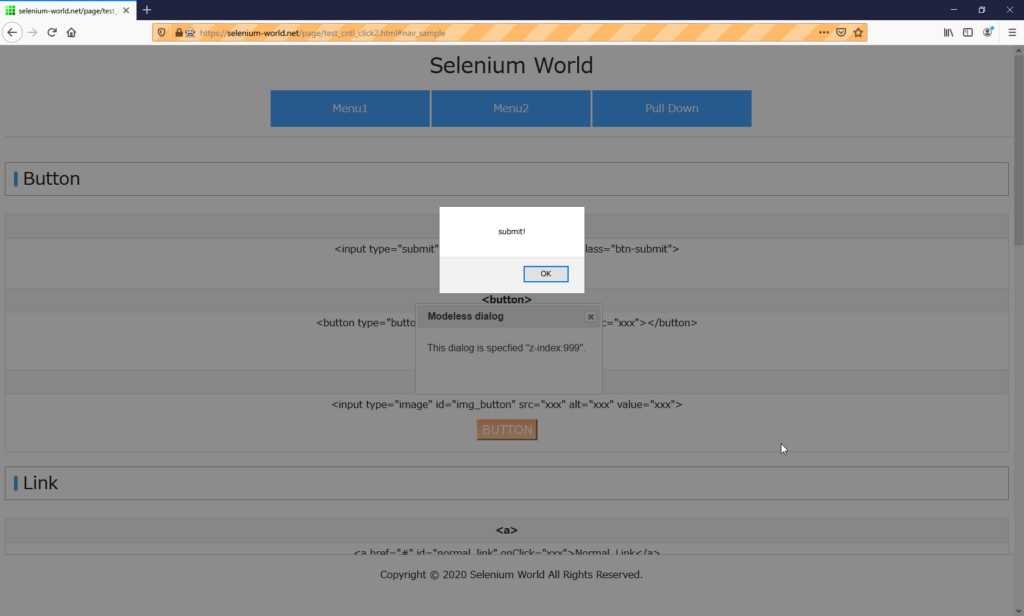
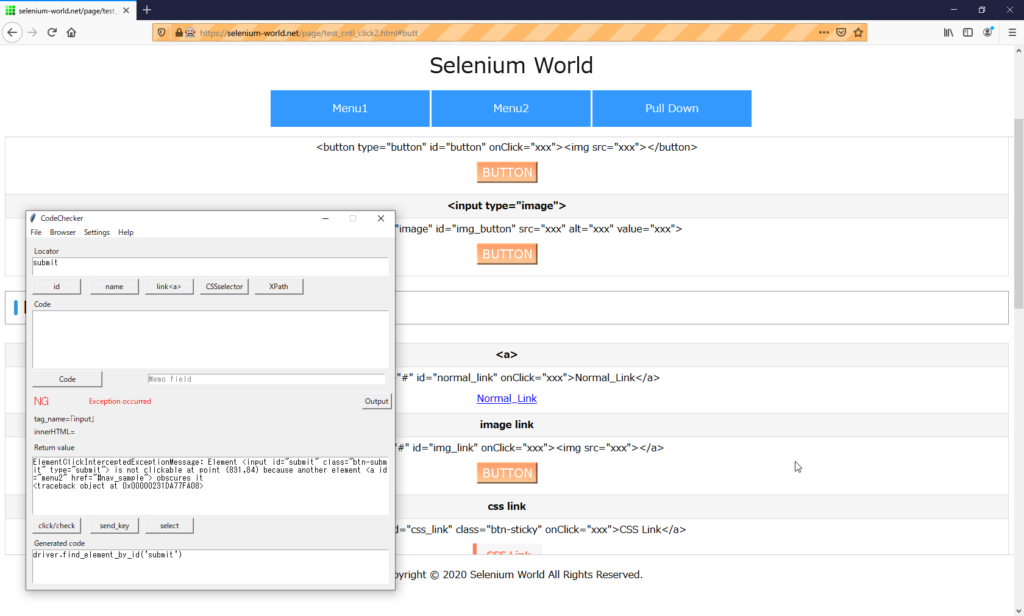
With the dialogs overlapping, click the “submit".
An exception occurs.

ElementClickInterceptedExceptionMessage: Element <input id="submit" class="btn-submit" type="submit"> is not clickable at point (831,372) because another element <div id="dialog" class="ui-dialog-content ui-widget-content"> obscures it
<traceback object at 0x00000231DA71EA08>Move the dialog to show the “submit", then click.
It is clickable.

You can click it manually.

is_displayed()=True

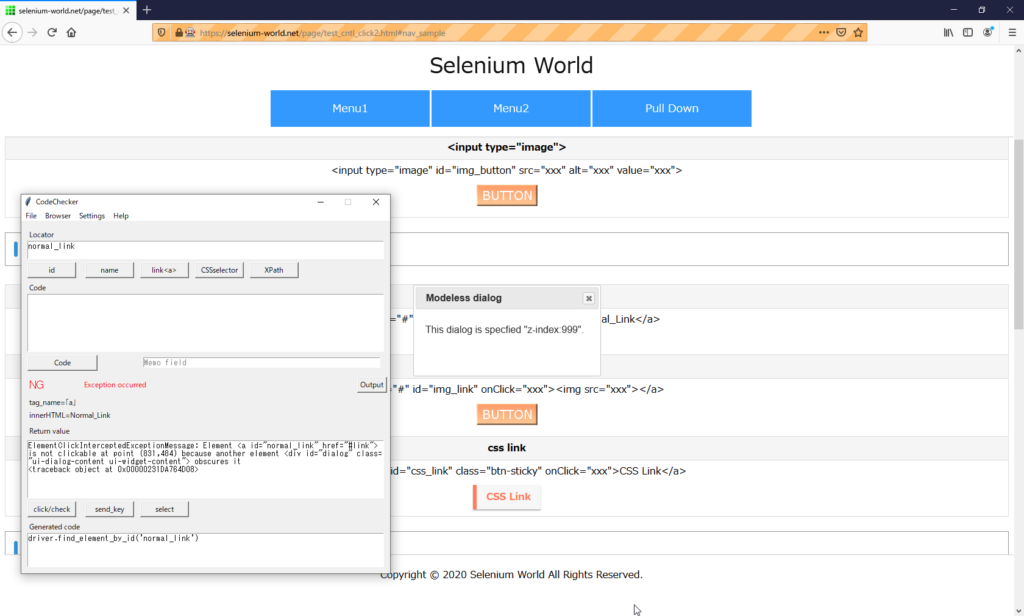
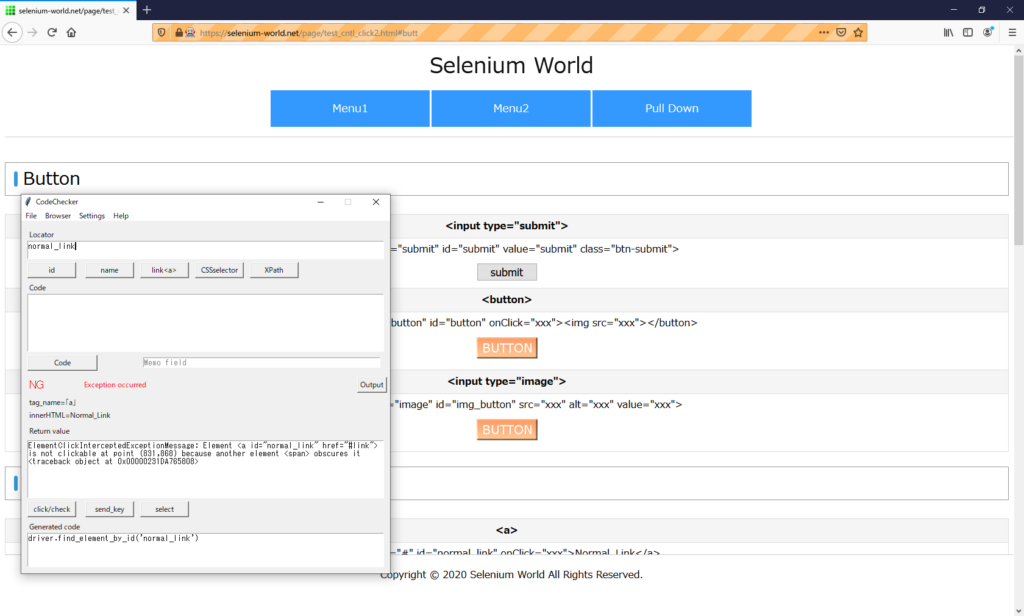
Link
Selenium cannot click if the element is hidden.

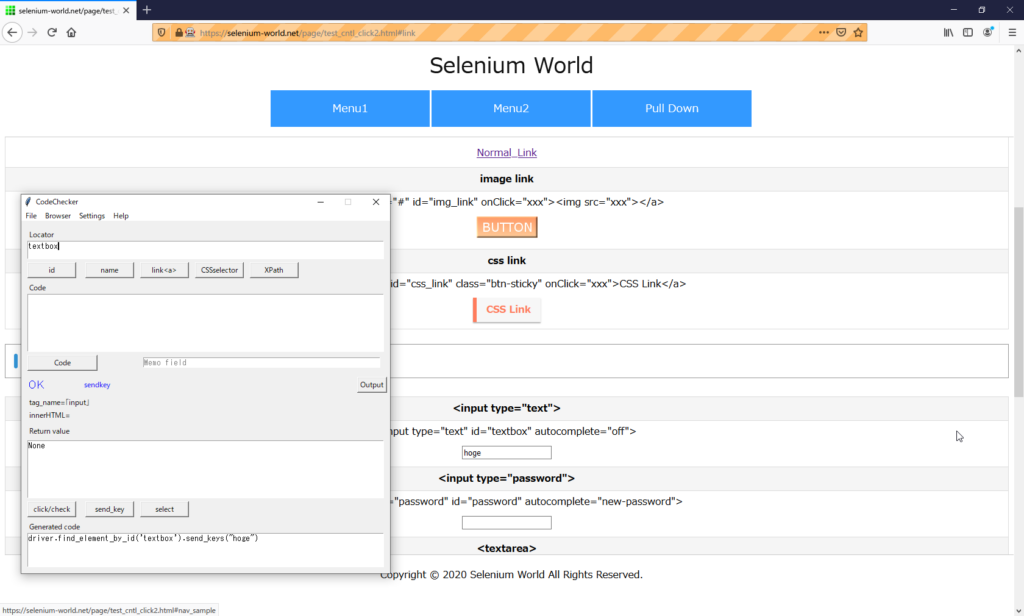
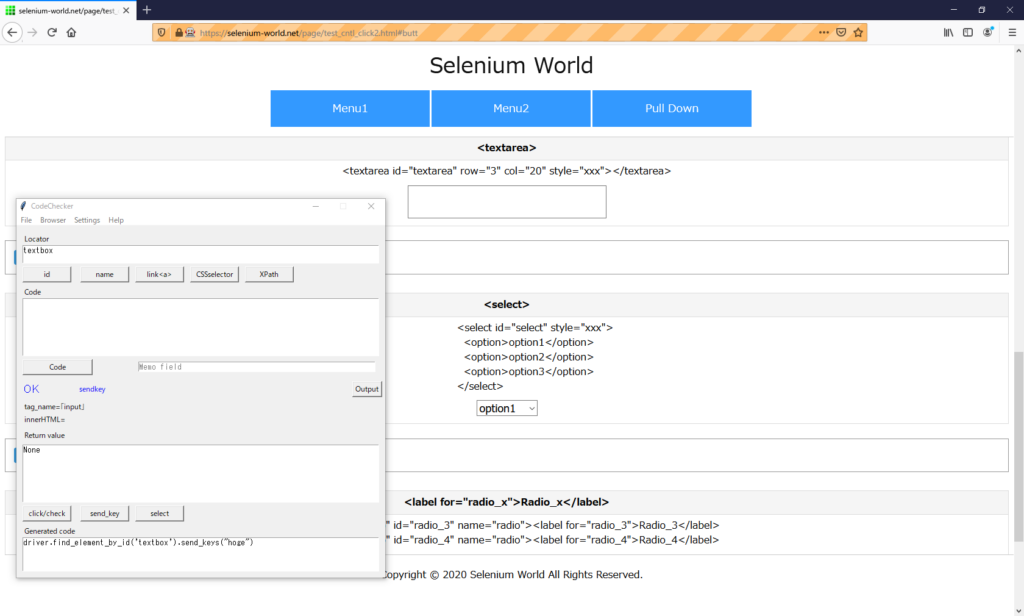
Text
It is enterable if the element is hidden.


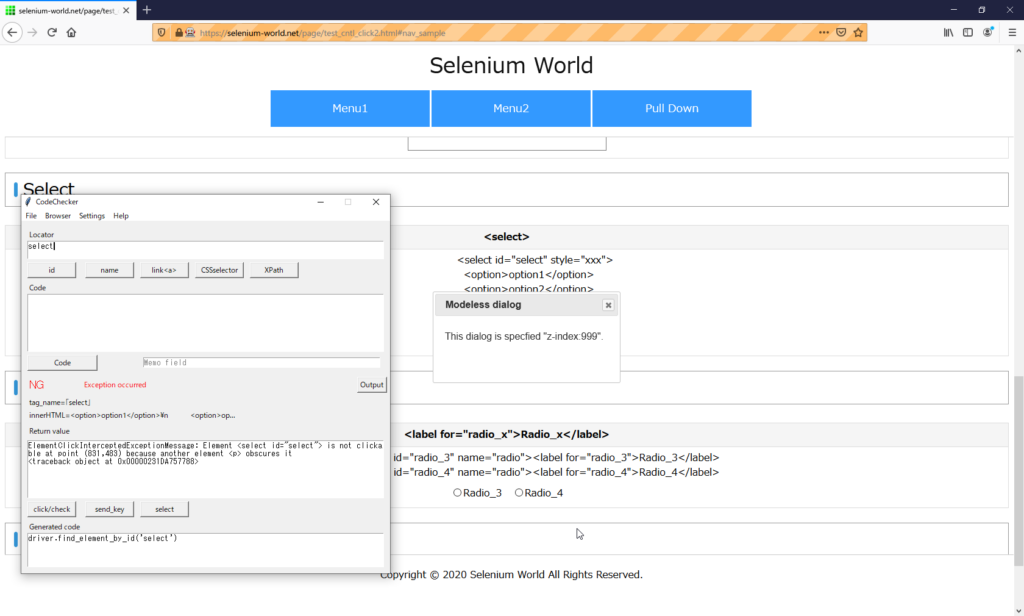
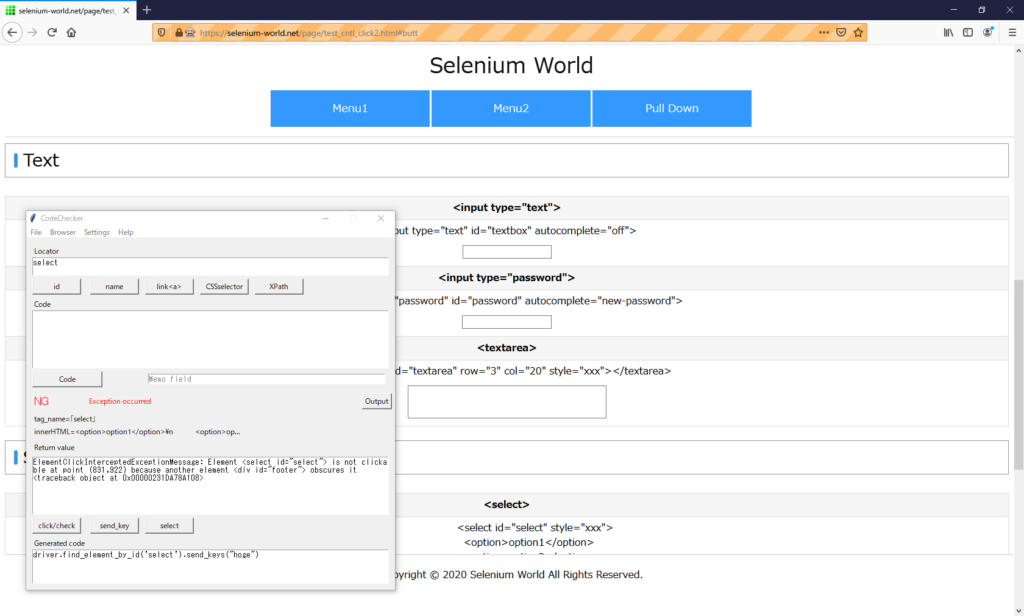
Select
An exception occurs if the element is hidden.

ElementClickInterceptedExceptionMessage: Element <select id="select"> is not clickable at point (831,483) because another element <p> obscures it
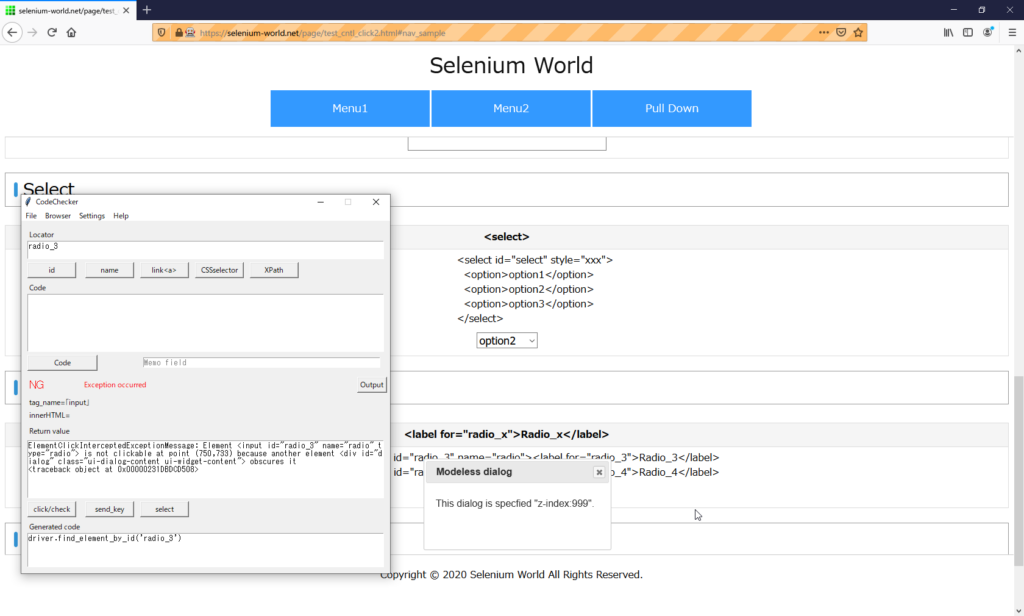
<traceback object at 0x00000231DBDCD4C8>Radio / CheckBox
It is not clickable if the element is hidden.

Execution result
| Control | Element | Operate | Result |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | Ex |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |
Ex: An exception occurs if the element is hidden with the dialog overlapping.
Header/Footer
The header/footer is sticky. Those are scroll follow type.
Button
submit
Press “click" in CodeChecker while the “submit" is hidden with the header overlapping.
An exception occurs.

Link
Press “click" in CodeChecker while the “Link" is hidden with the footer overlapping.
An exception occurs.

Text
textbox
It is enterable if the element is hidden.

Select
An exception occurs.

lementClickInterceptedExceptionMessage: Element <select id="select"> is not clickable at point (831,922) because another element <div id="footer"> obscures it
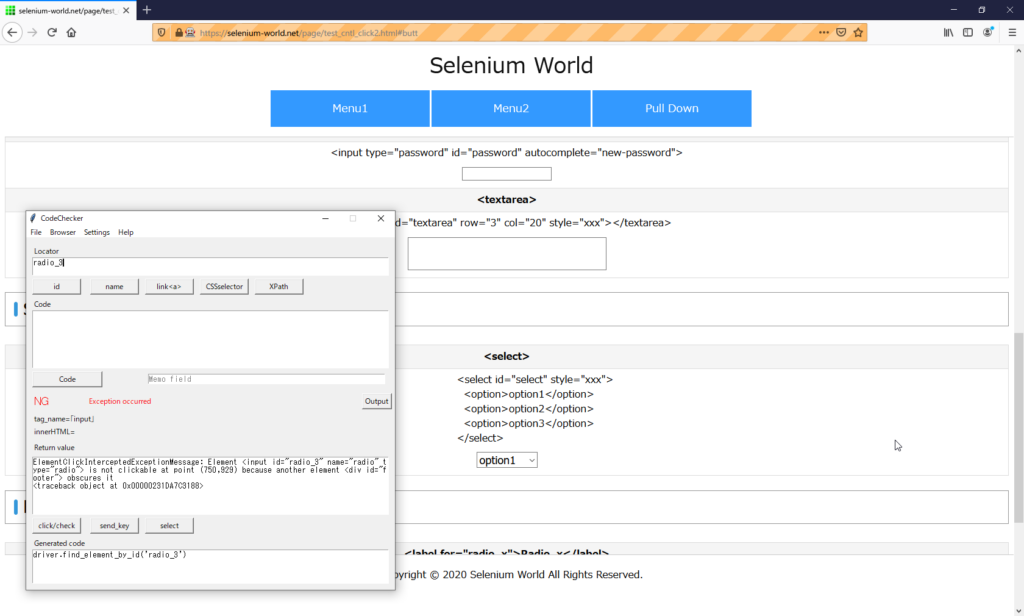
<traceback object at 0x00000231DA78A108>Radio / CheckBox
Press “click" in CodeChecker while the “radio_3" is hidden with the header overlapping.
An exception occurs.

Execution result
| Control | Element | Operate | Result |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | Ex |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |







Discussion
New Comments
No comments yet. Be the first one!