How Selenium works(input exceptions/2:Chrome)
Google Chrome

Zoom
Use the Ctrl key and “-" combos to decrease the page magnification to 90%.
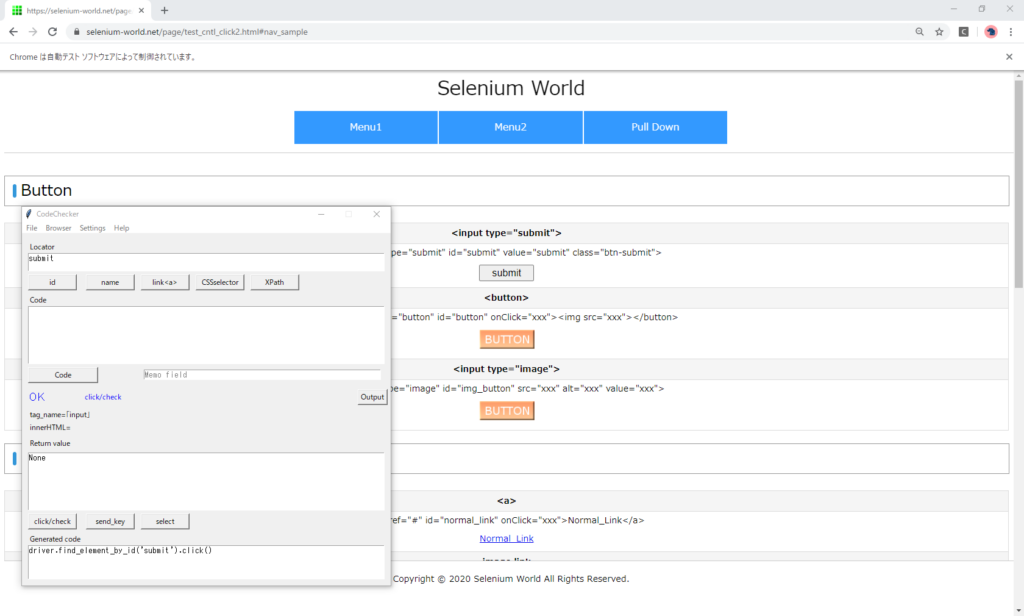
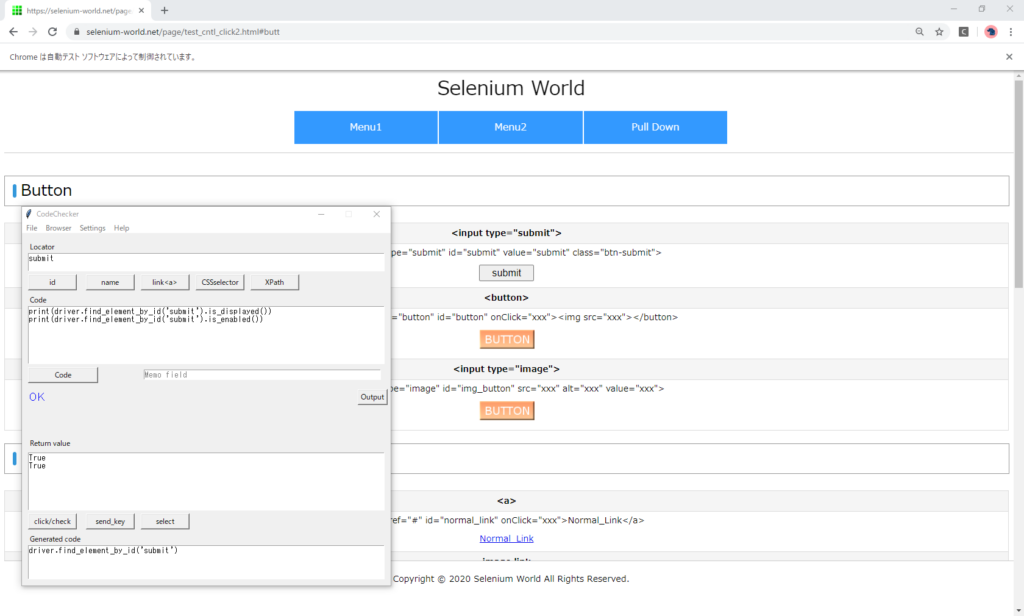
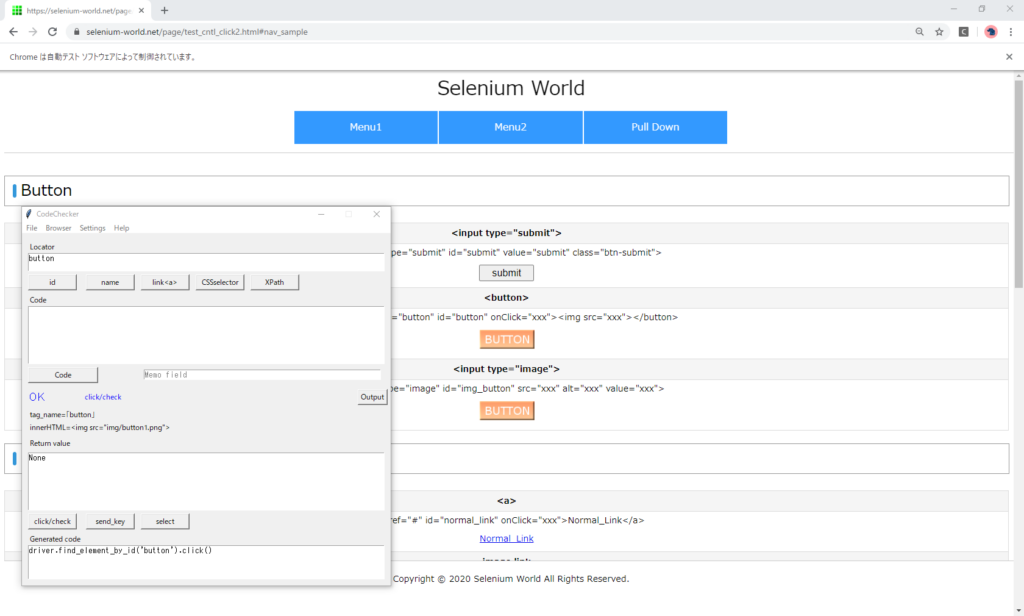
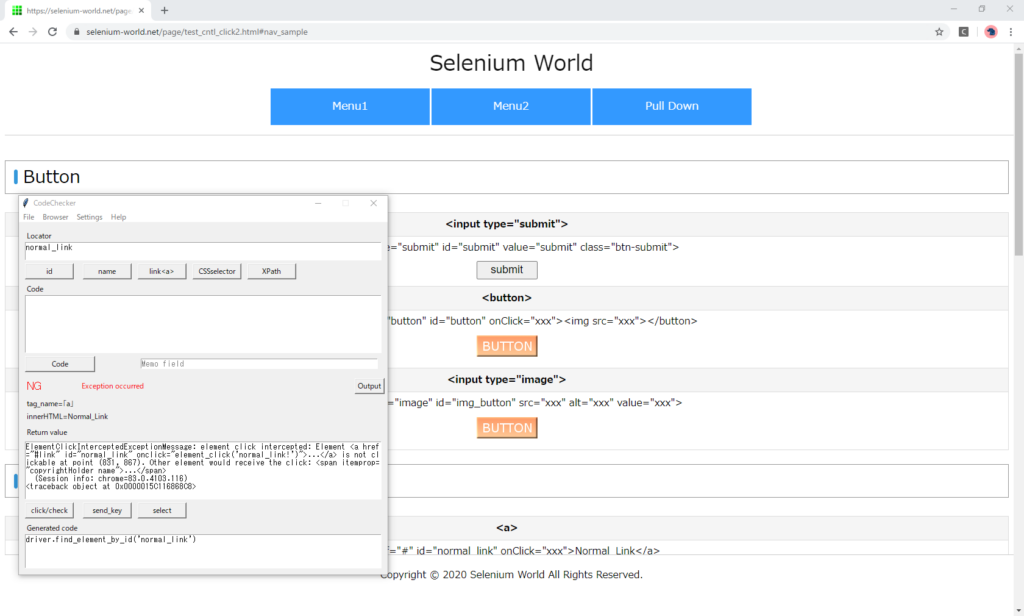
Button
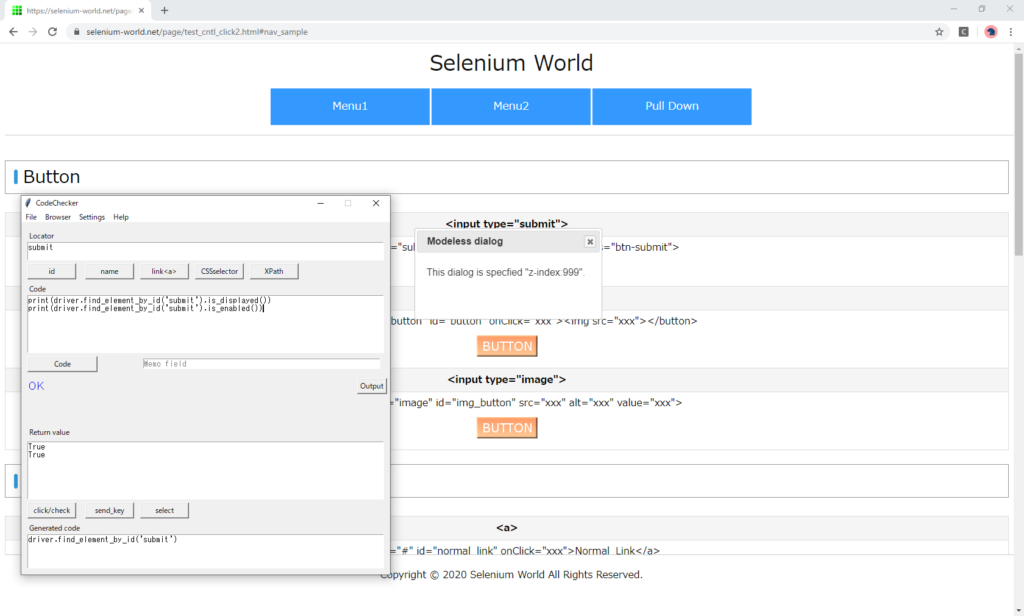
submit
Not clickable.

is_enabled()=Ture

Set zoom level to 100%, Selenium can click it.

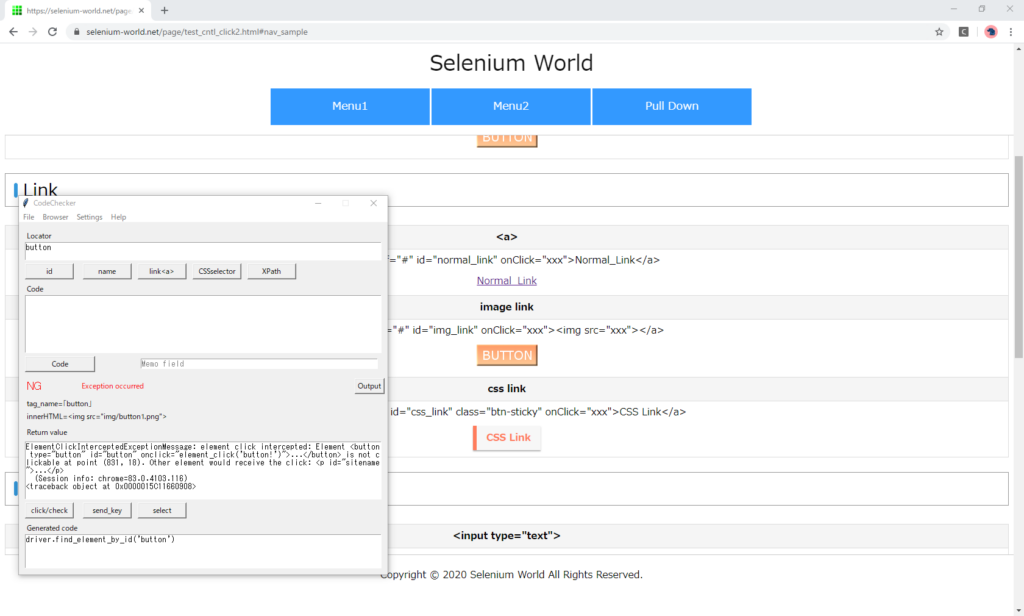
<button>
Not clickable

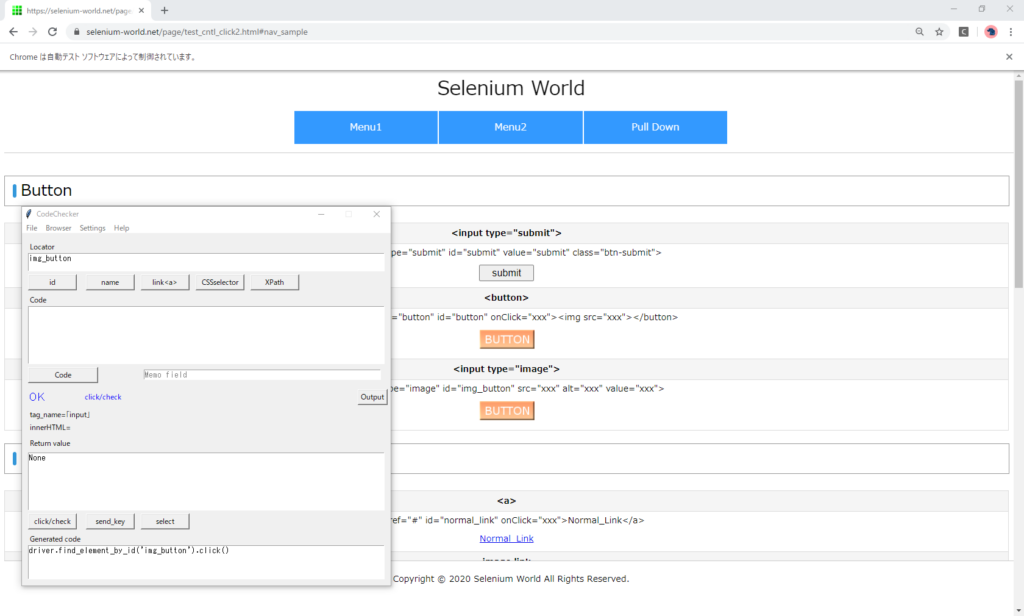
image
Not clickable

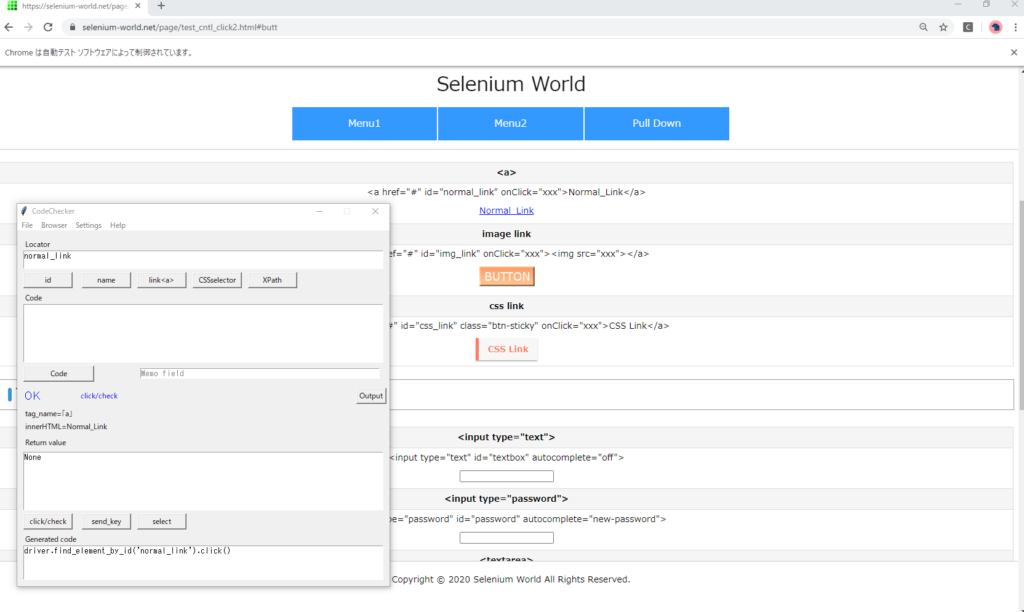
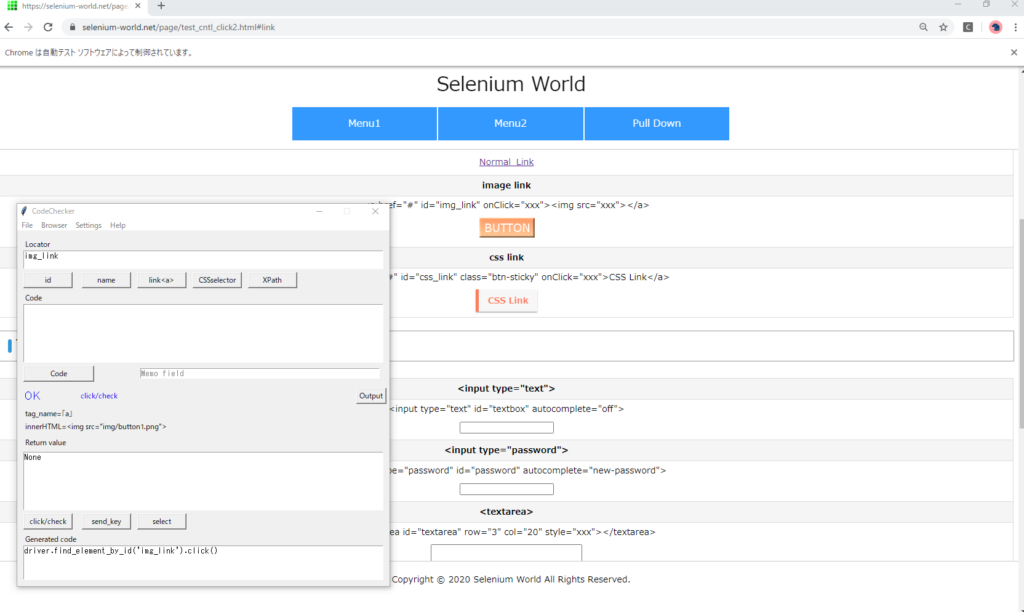
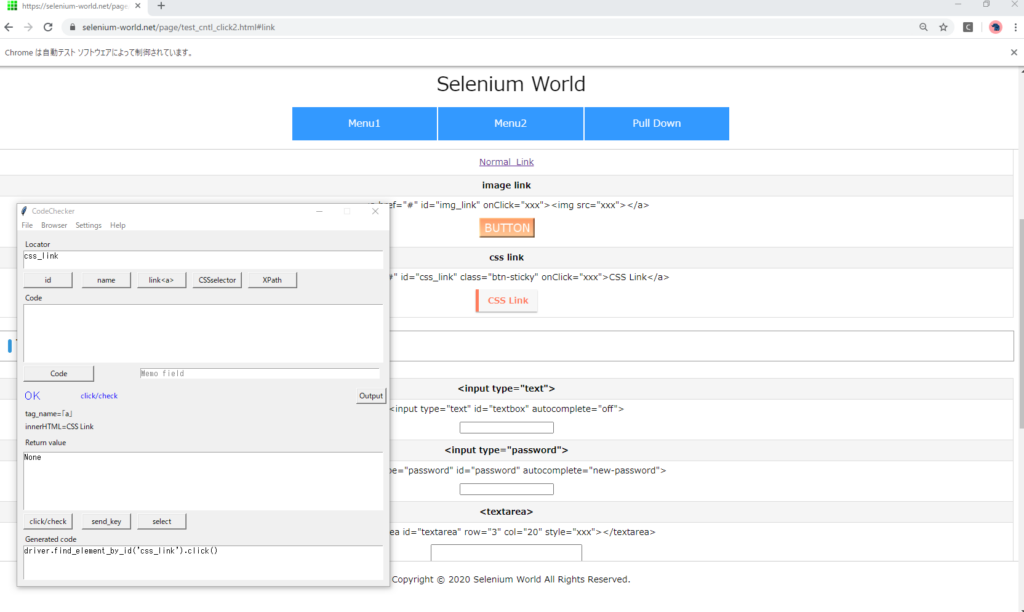
Link
Not clickable



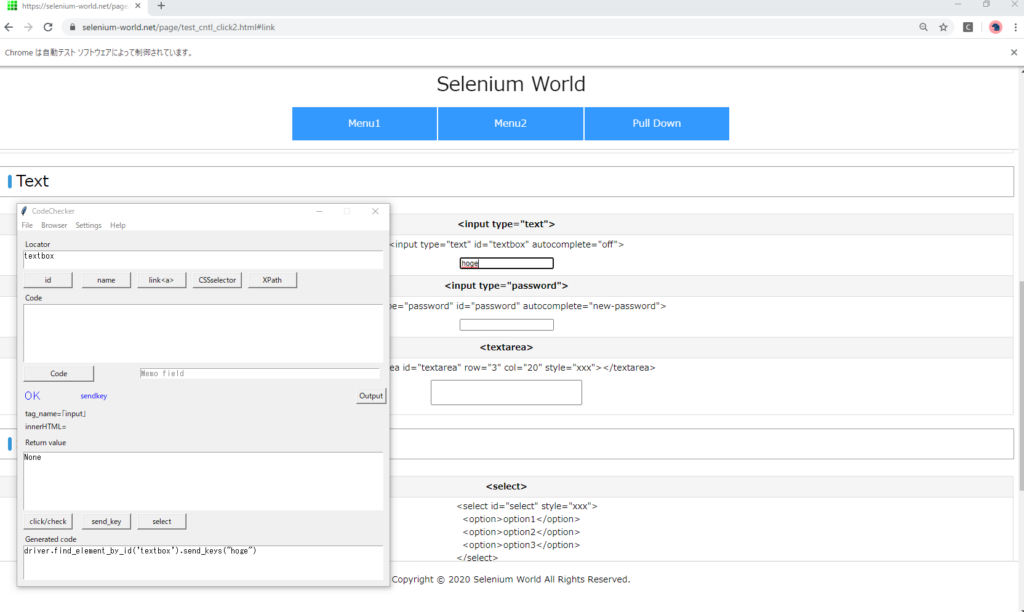
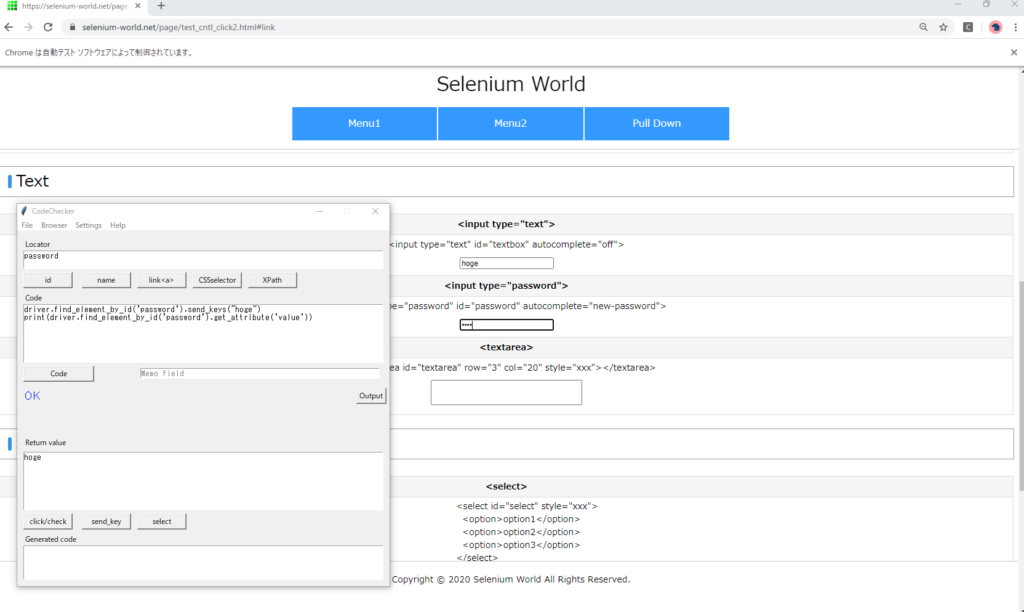
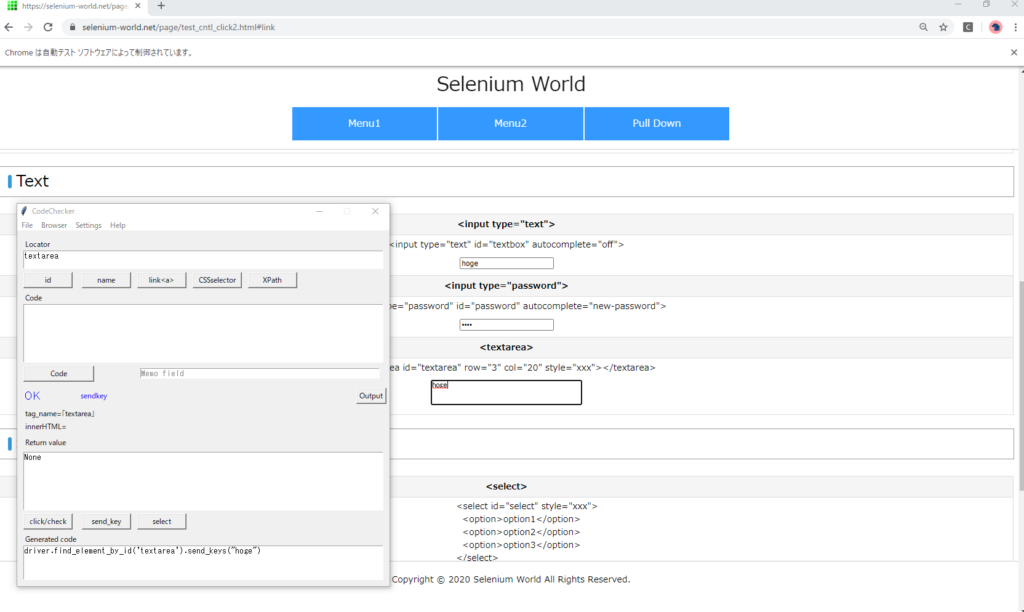
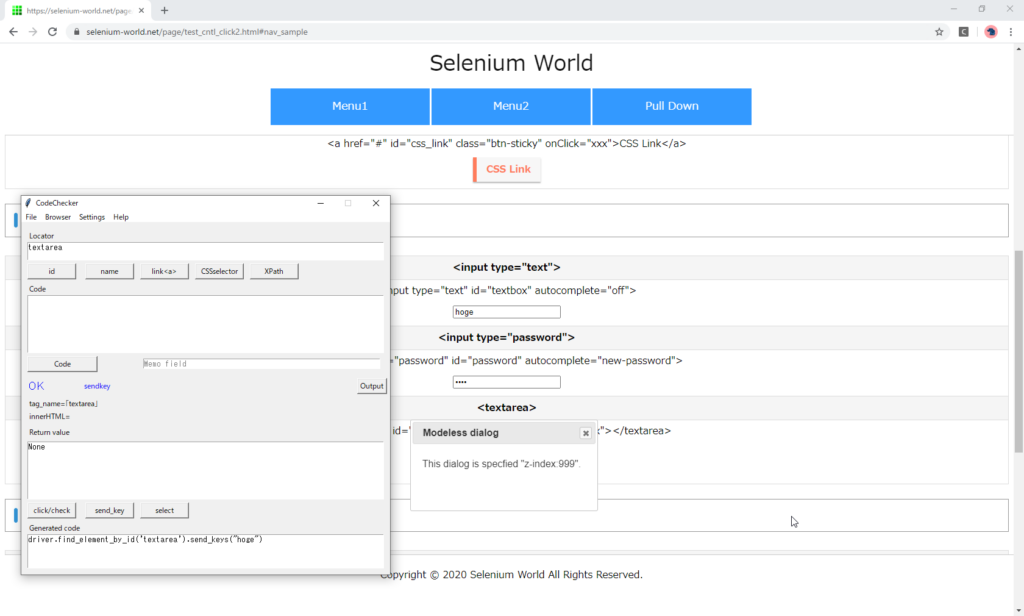
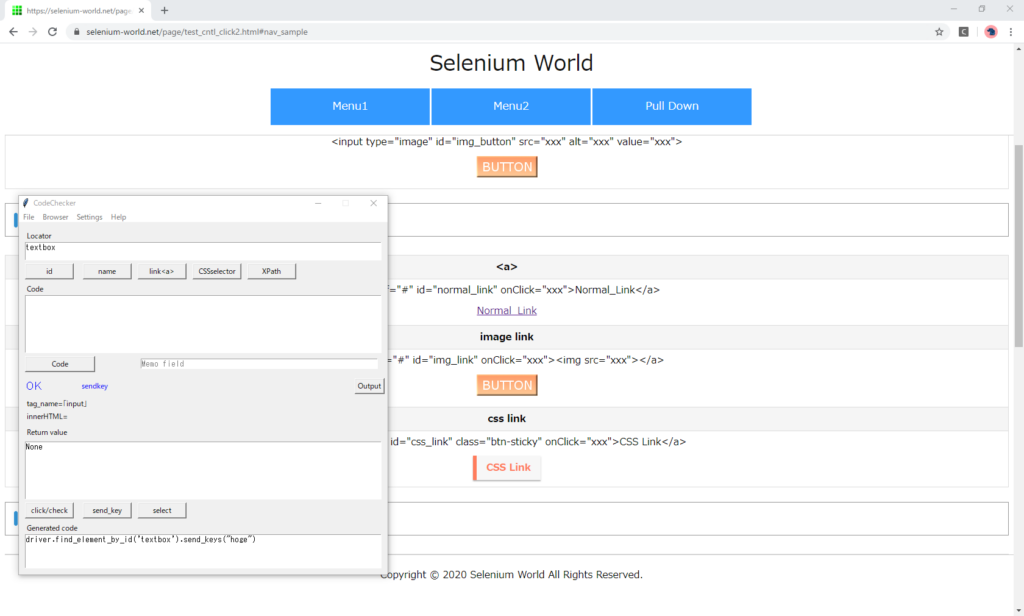
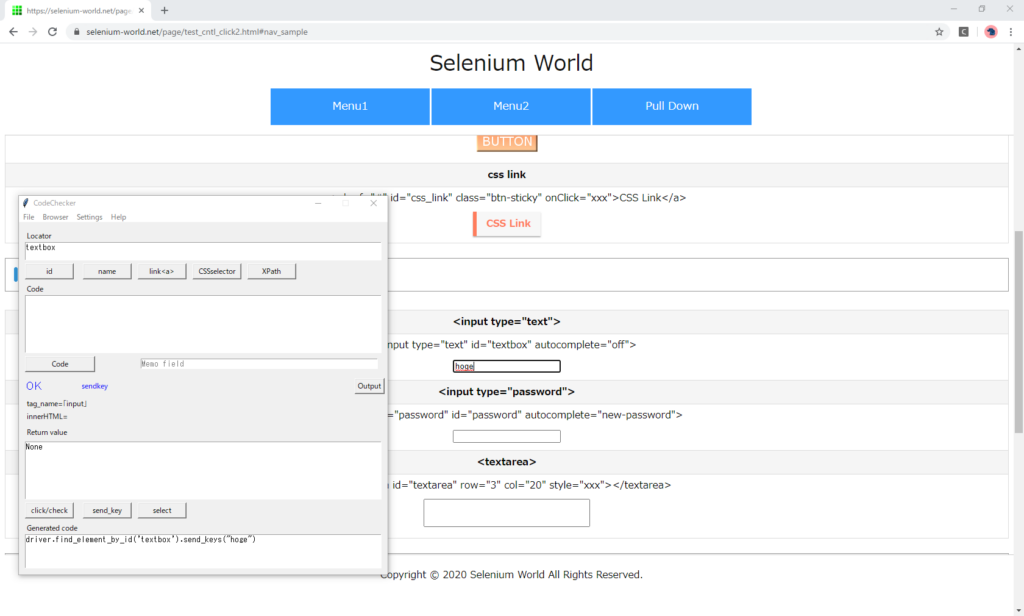
Text
Enterable



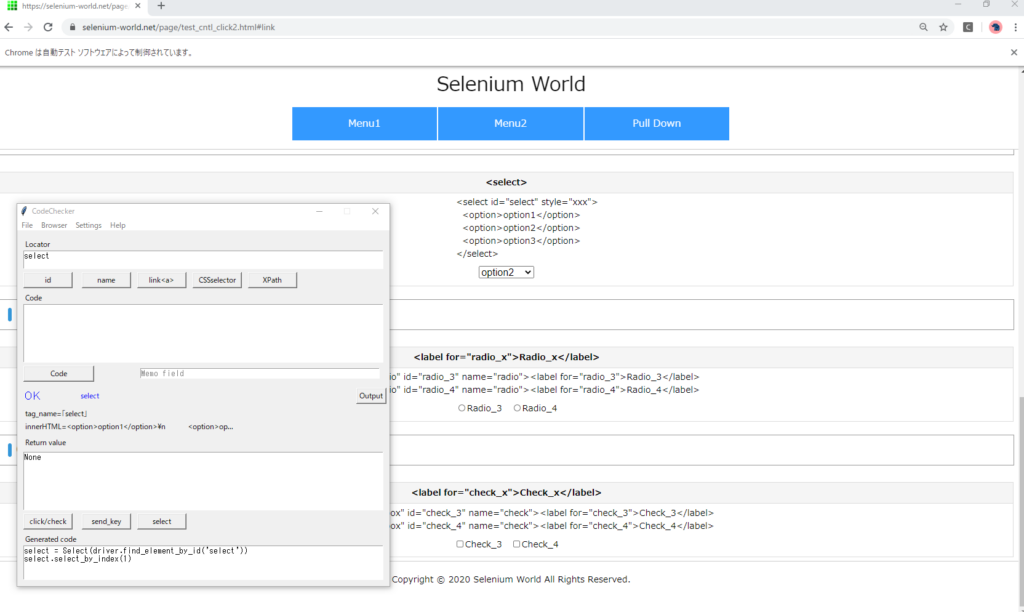
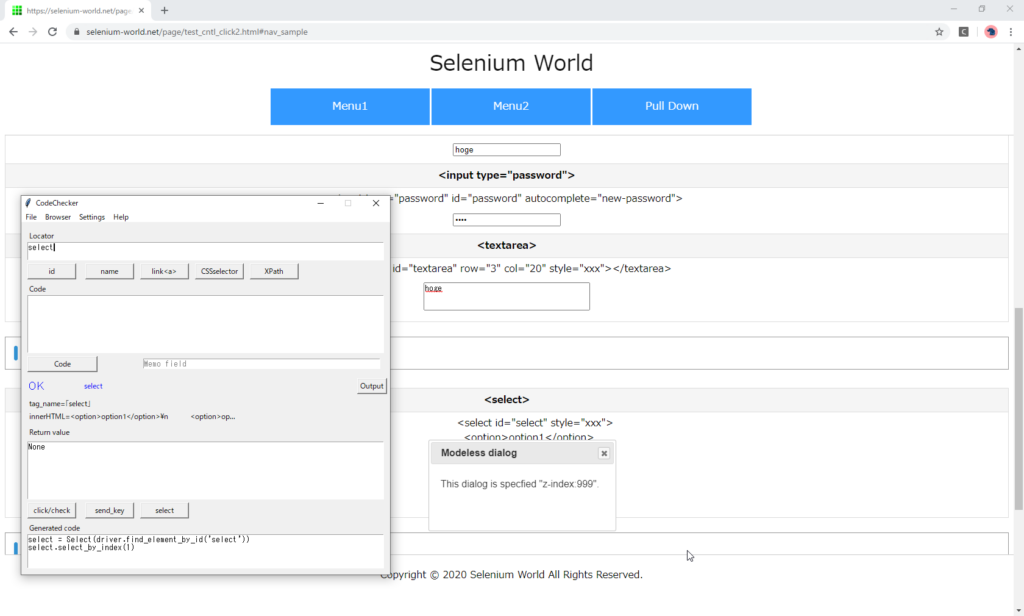
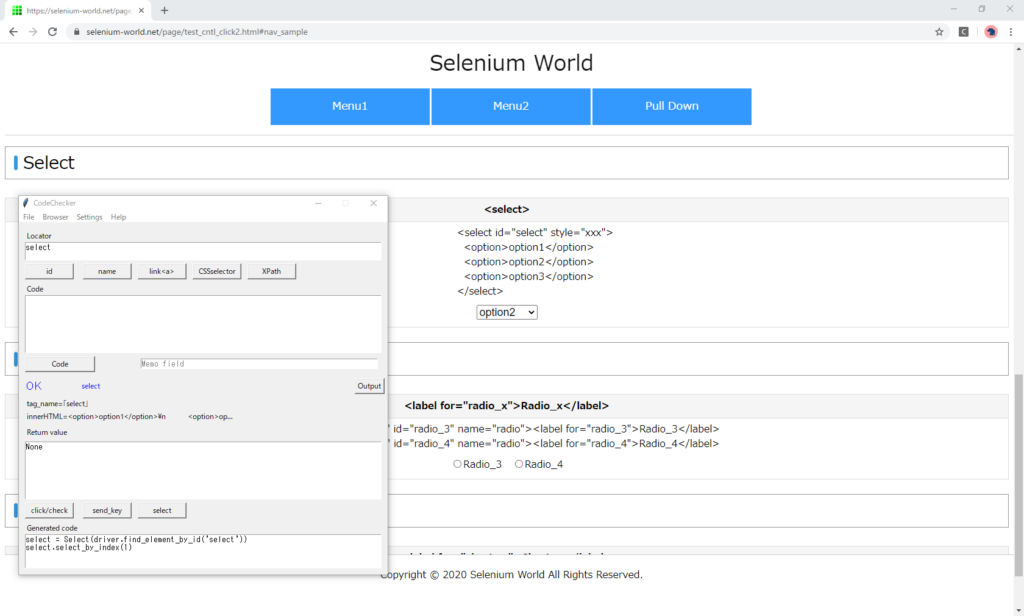
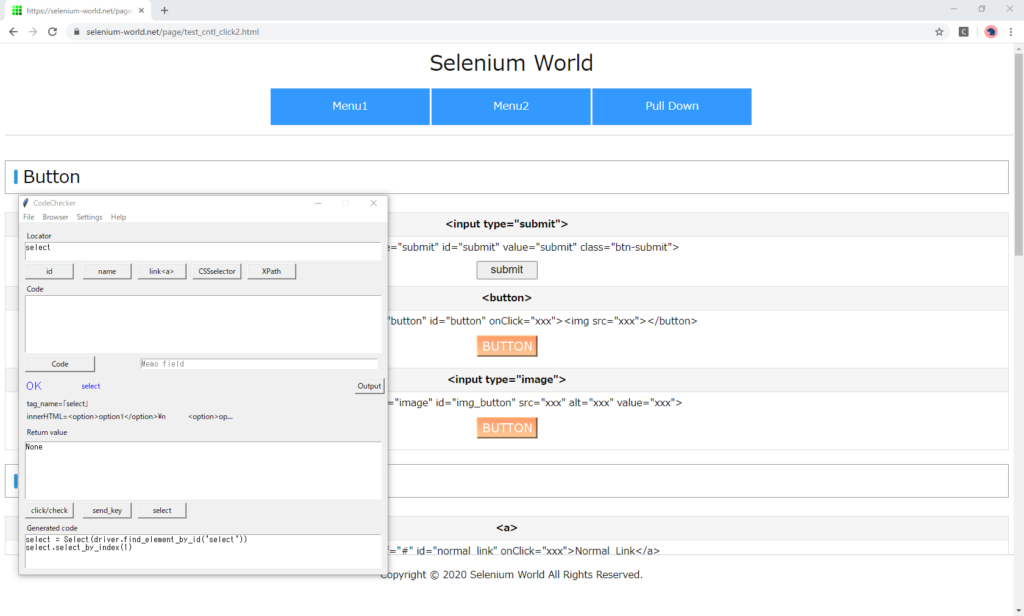
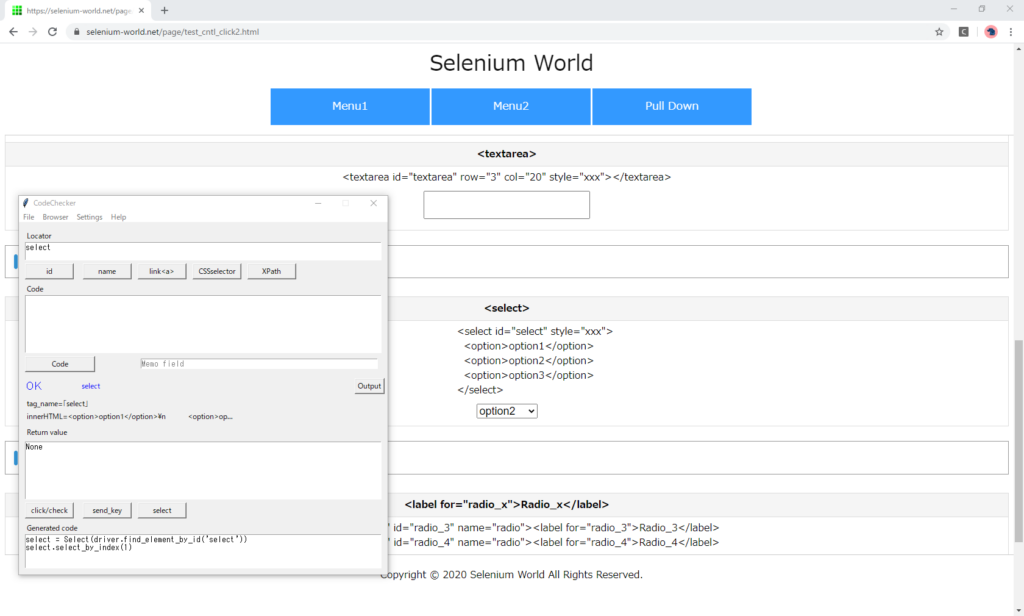
Select
Selectable

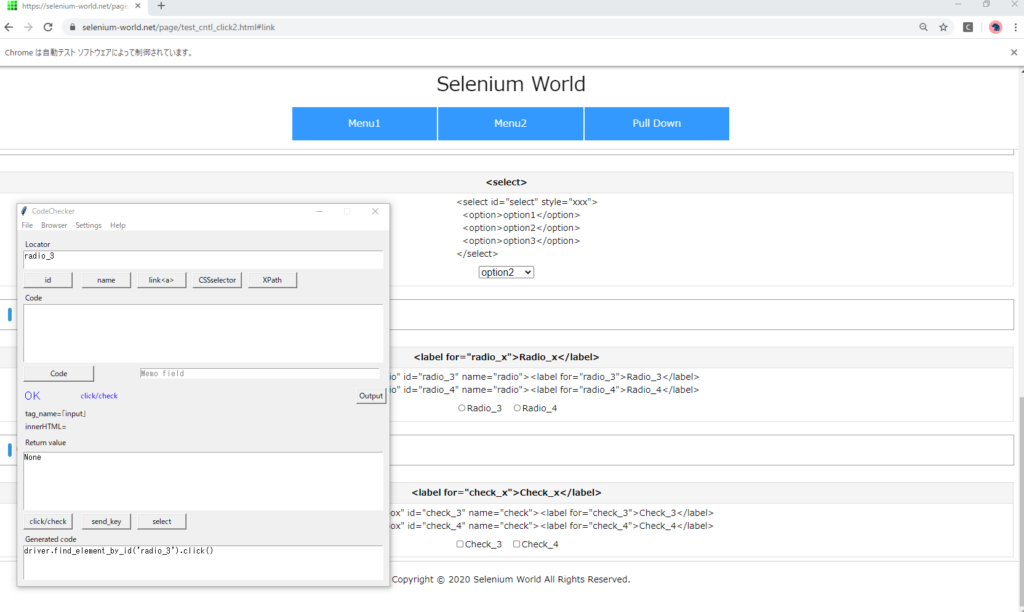
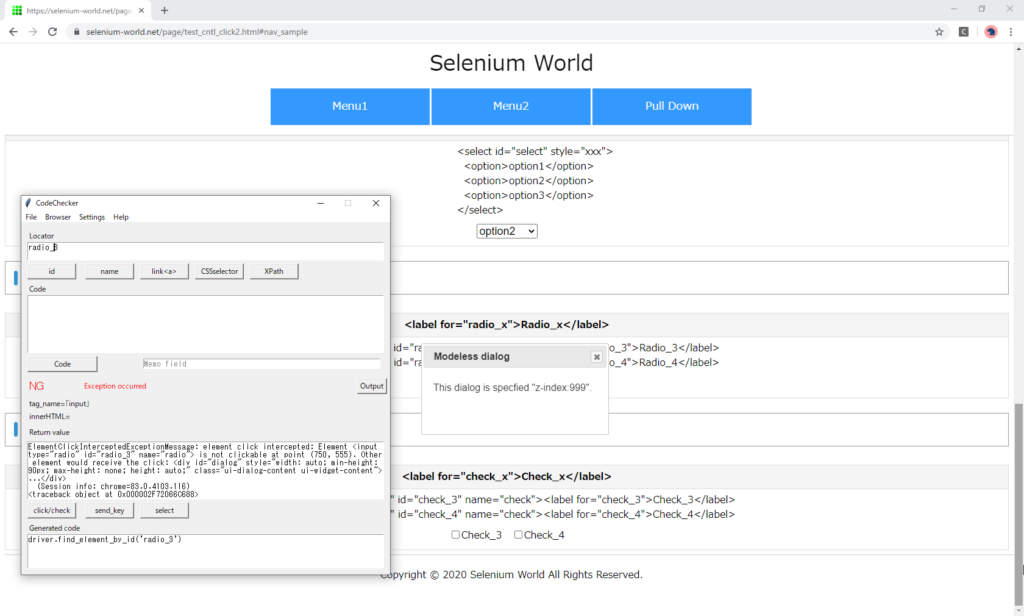
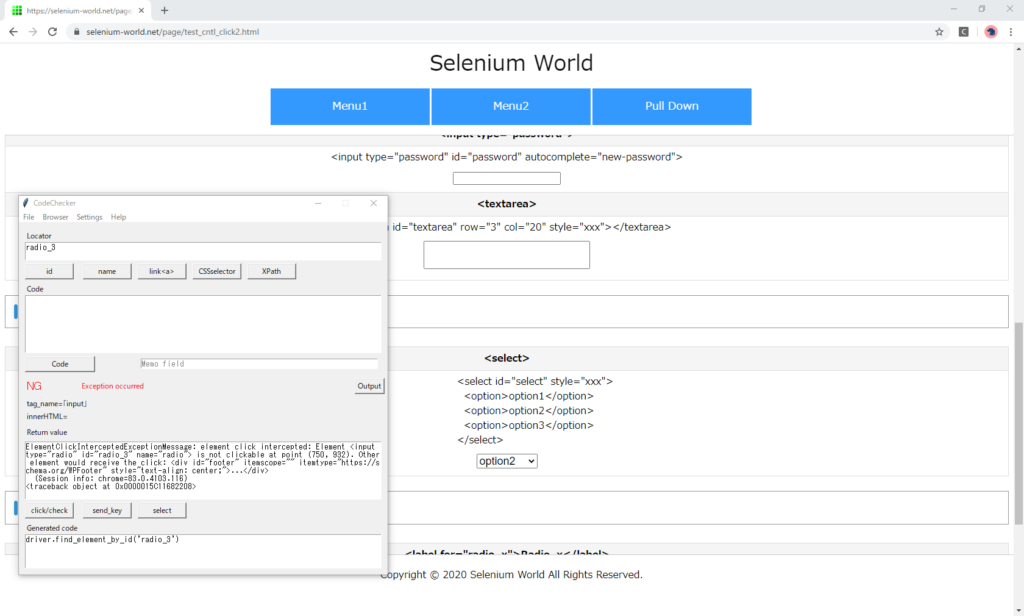
Radio
Not clickable

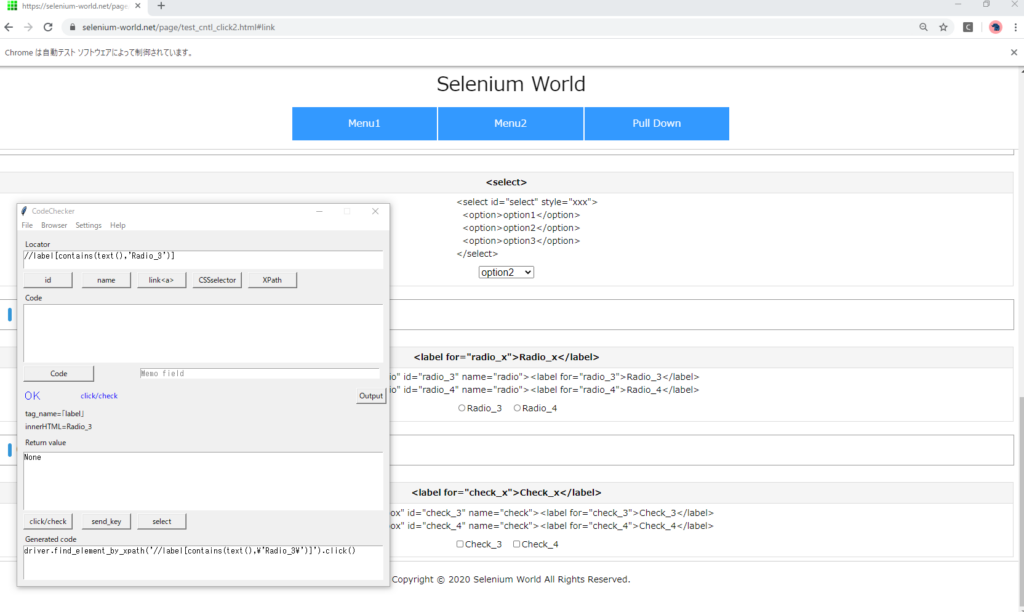
The label is not clickable.

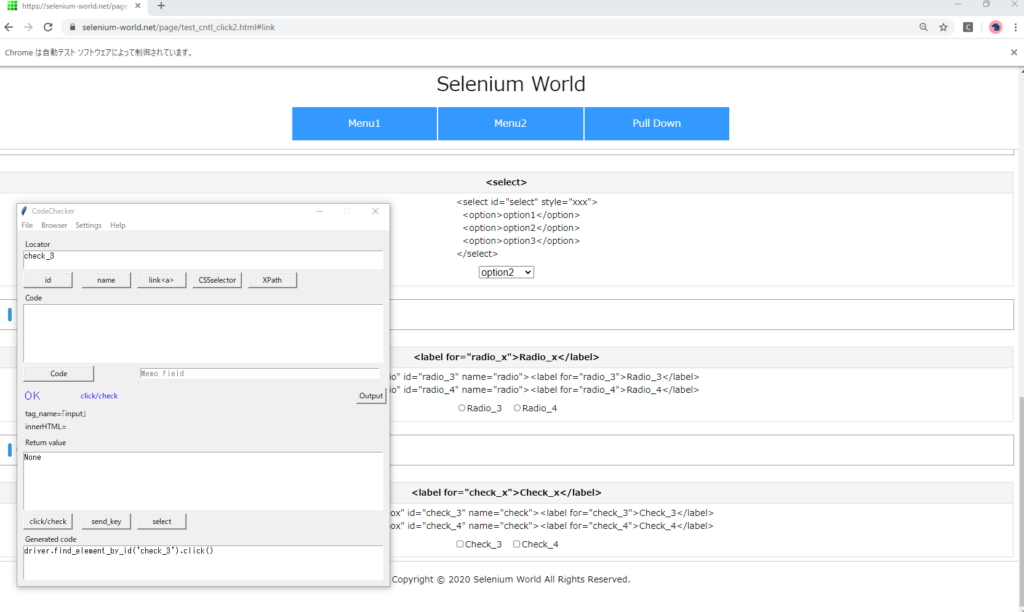
CheckBox
Not clickable

Execution result
| Control | Element | Operate | Result |
|---|---|---|---|
| Button | submit | click | NG |
| button | click | NG | |
| image | click | NG | |
| Link | normal | click | NG |
| img | click | NG | |
| css | click | NG | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | OK |
| Radio | radio | click | NG |
| label | click | NG | |
| CheckBox | checkbox | click | NG |
| label | click | NG |
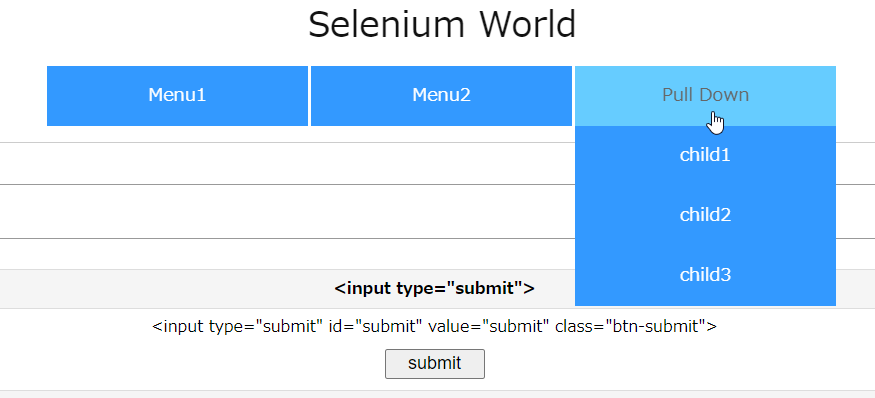
Hidden element
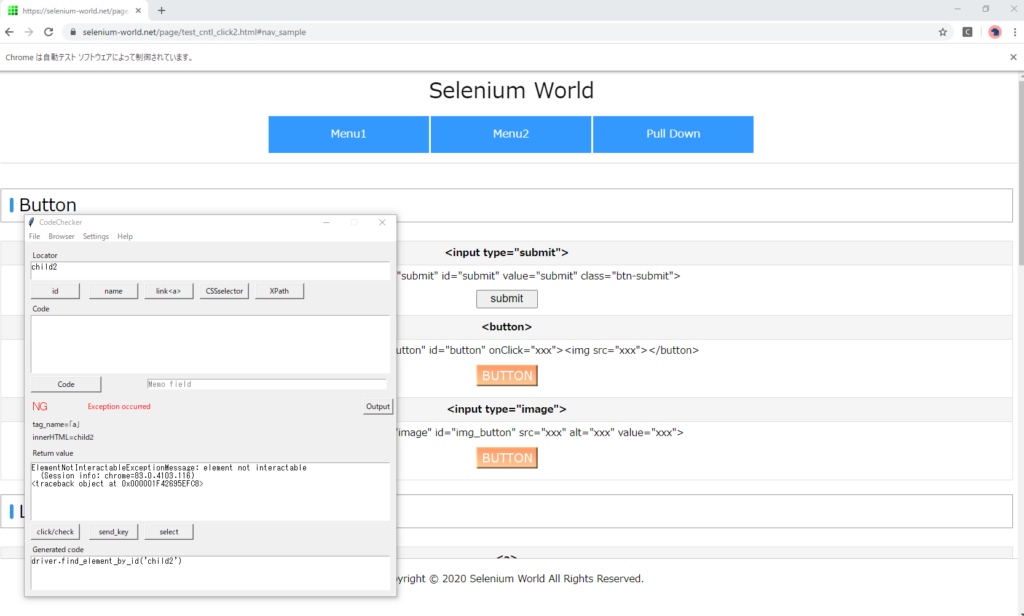
Click “child2" in the pull-down menu.

Menu
An exception occurs.

ElementNotInteractableExceptionMessage: element not interactable
(Session info: chrome=83.0.4103.116)
<traceback object at 0x000001F423F894C8>is_displayed()=False

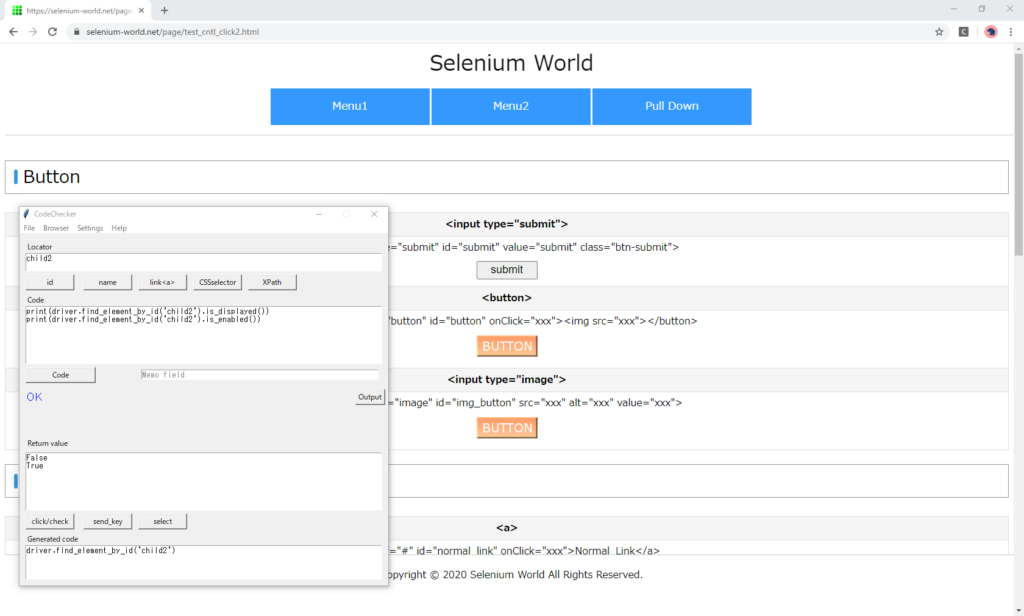
Selenium can click normal menu.

Another element hides the element
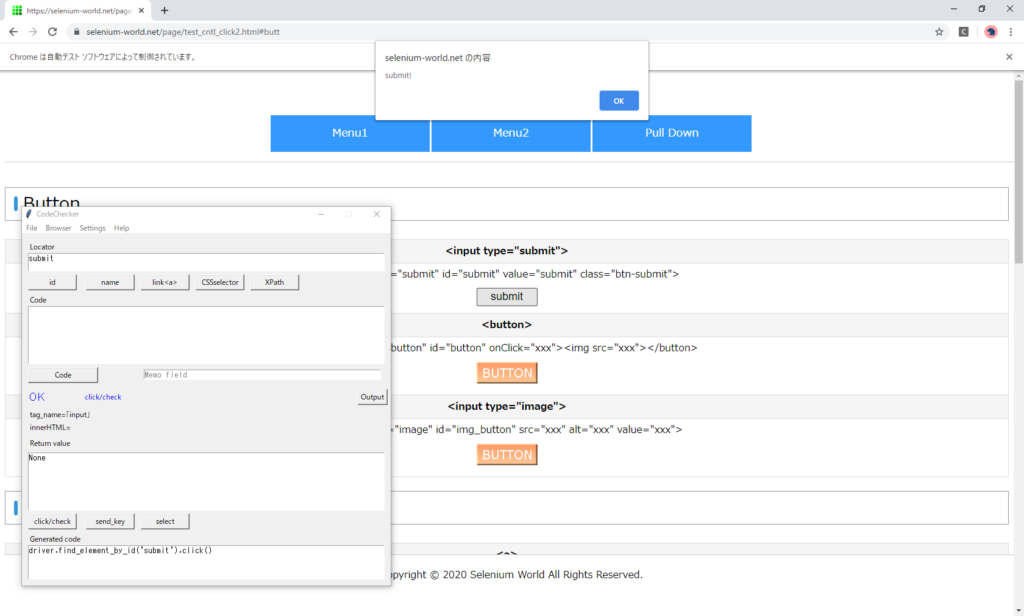
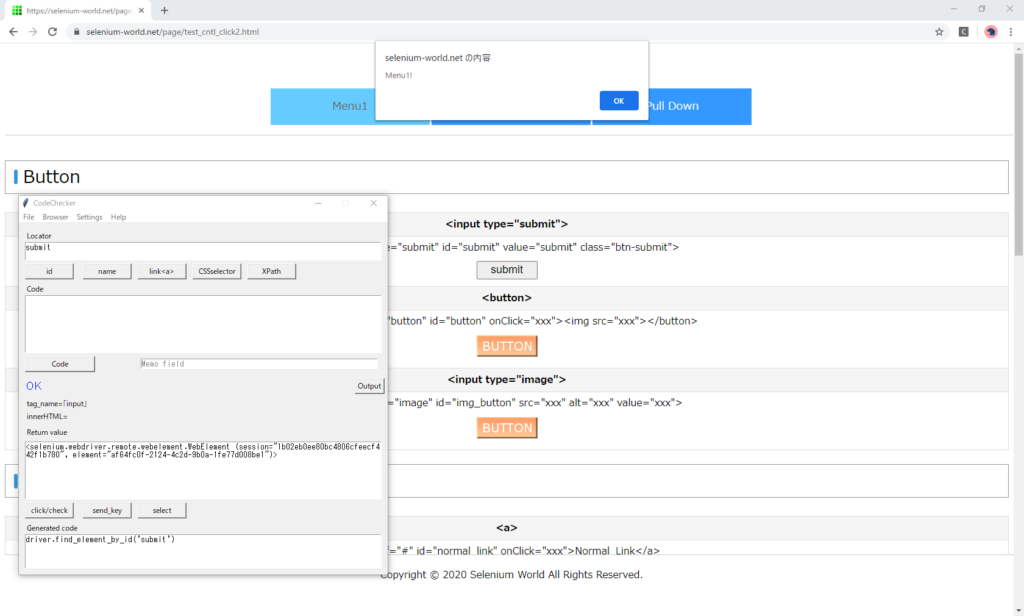
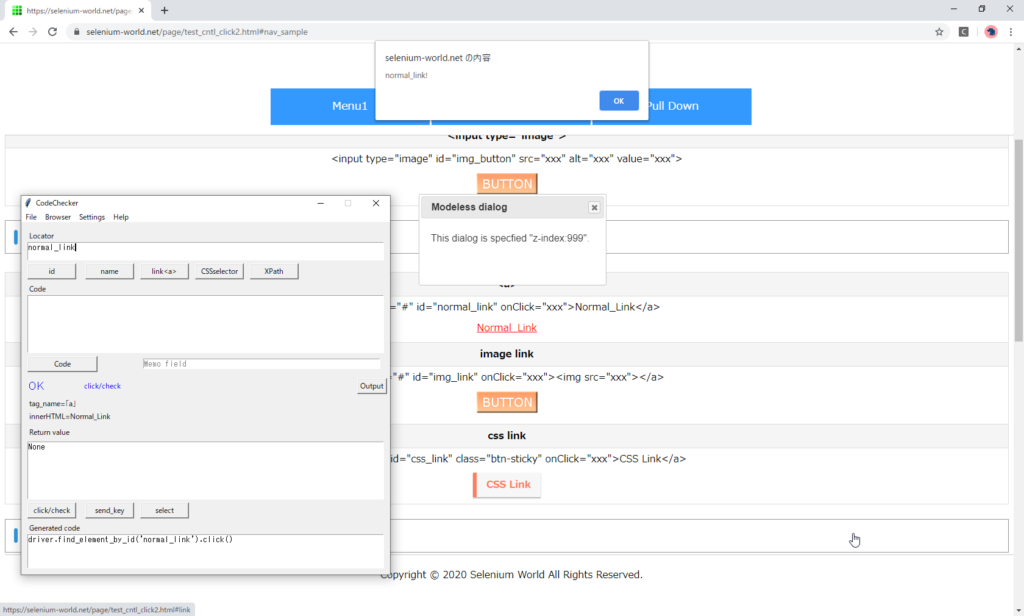
Modal dialog
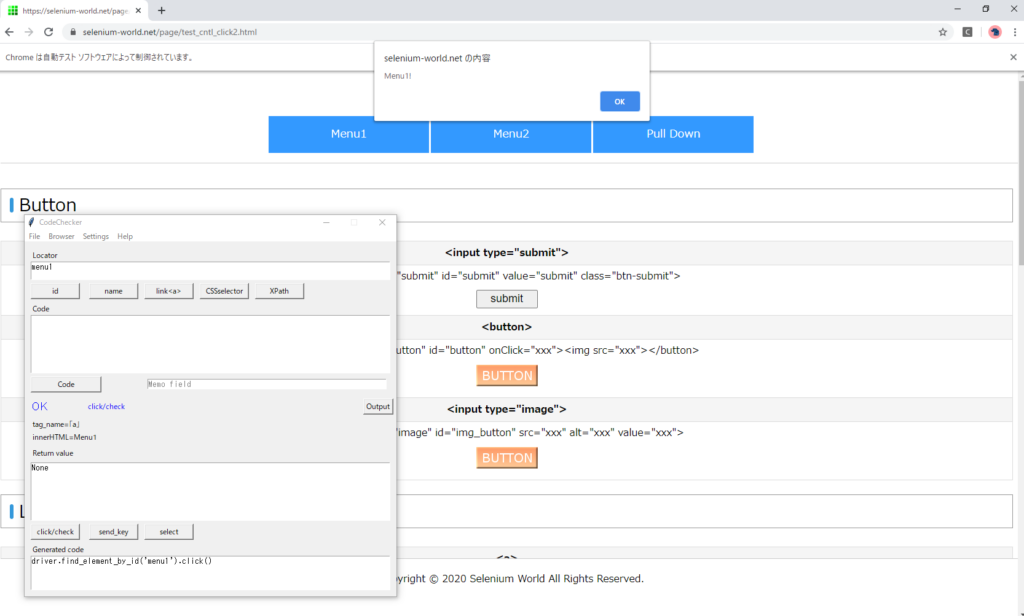
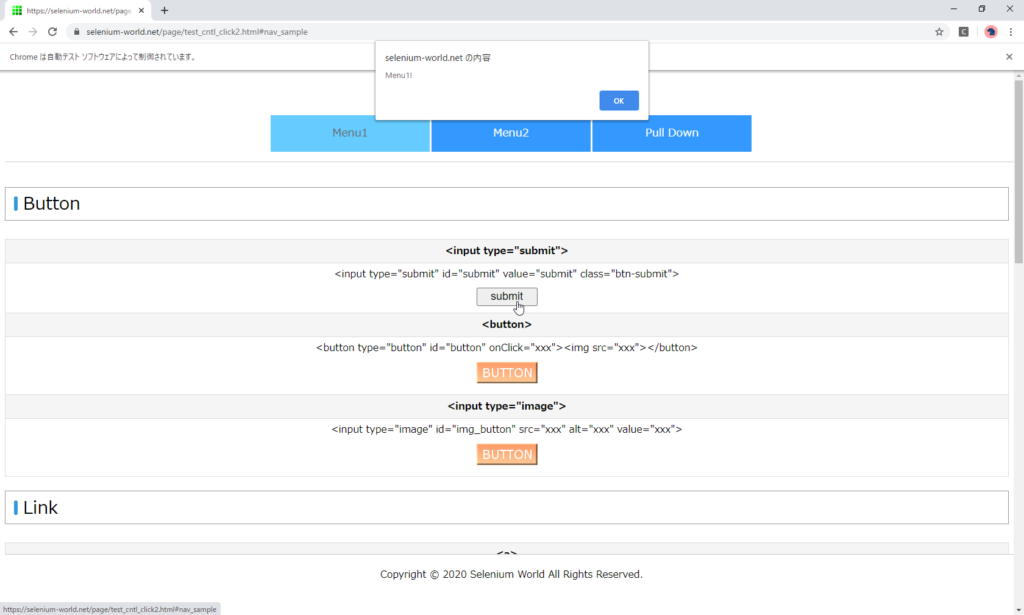
Click “Menu1" to display the JavaScript Alert dialog.
The Alert dialog is modal.

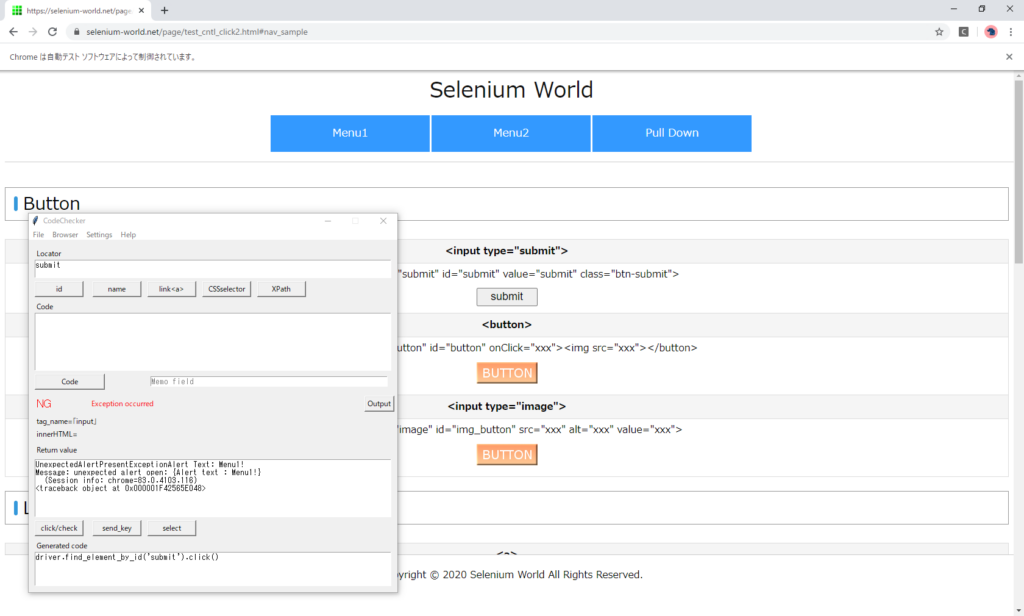
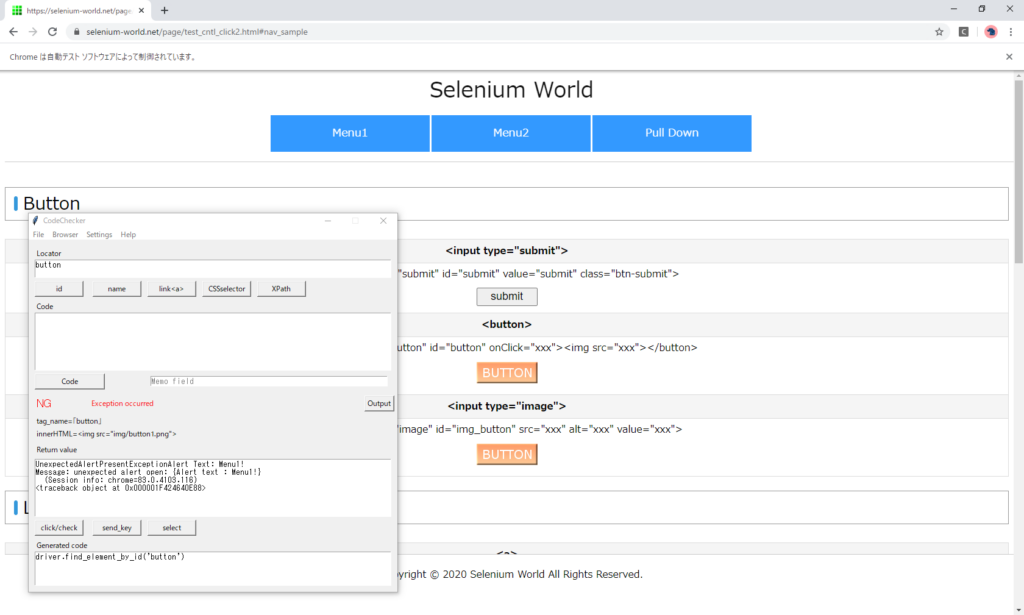
Button
submit
If Selenium clicks the “submit" while the Alert dialog is displayed, the dialog will close and an exception will occur.

UnexpectedAlertPresentExceptionAlert Text: Menu1!
Message: unexpected alert open: {Alert text : Menu1!}
(Session info: chrome=83.0.4103.116)
<traceback object at 0x000001F423F7D408>With manual operation, you cannot click “submit" and the dialog will not close.

Selenium cannot get the element. An exception occurs.

<button>
The dialog closes and an exception occurs.

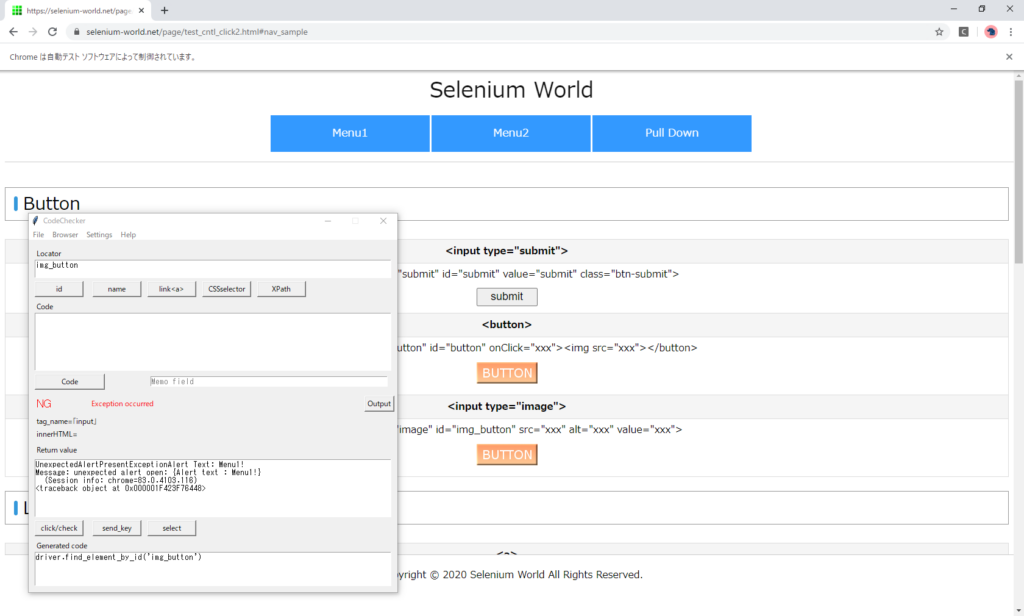
image
The dialog closes and an exception occurs.

Link
Exceptions occur for normal_link, img_link, and css_link.
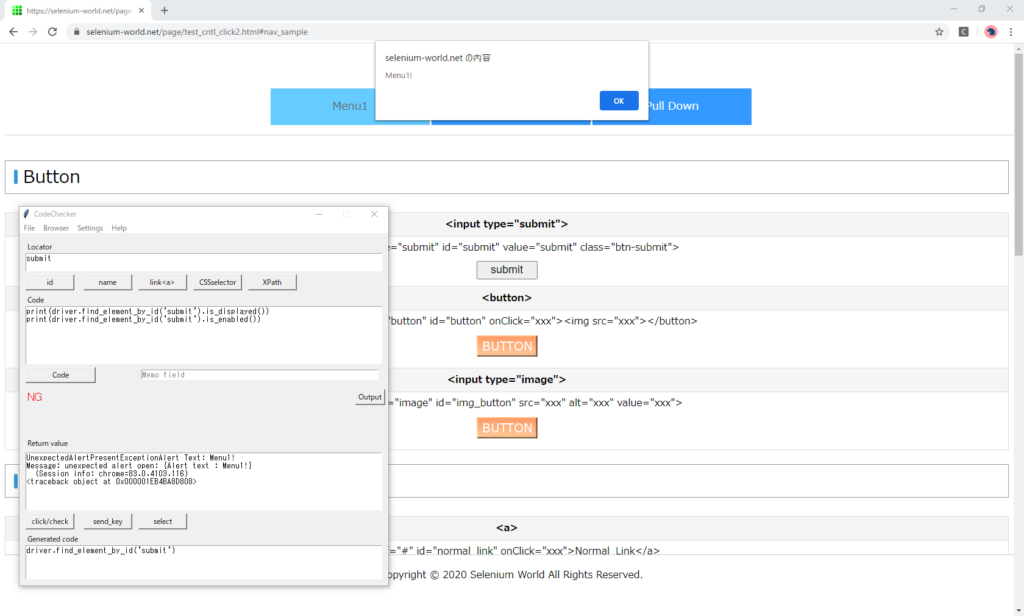
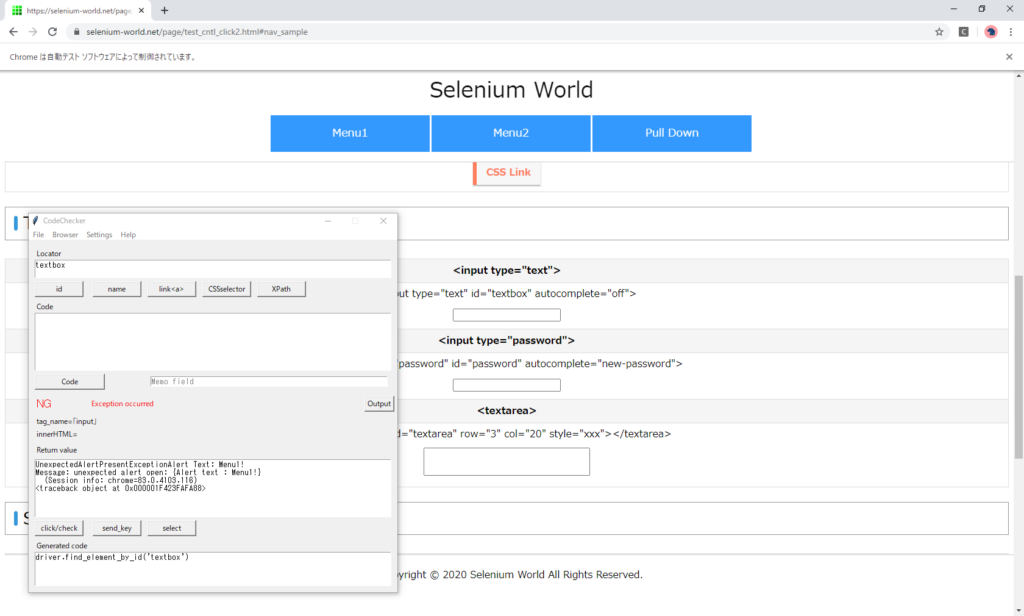
Text
Execute “send_keys()" method while the Alert dialog is displayed.
textbox
The dialog closes and an exception occurs.

UnexpectedAlertPresentExceptionAlert Text: Menu1!
Message: unexpected alert open: {Alert text : Menu1!}
(Session info: chrome=83.0.4103.116)
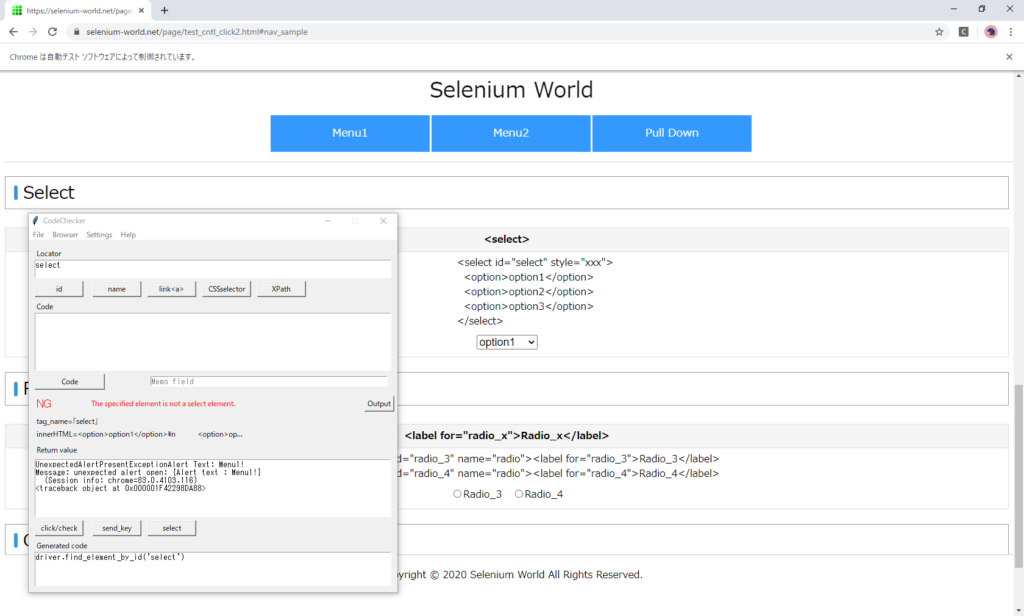
<traceback object at 0x000001F423FB8308>Select
The dialog closes and an exception occurs.

UnexpectedAlertPresentExceptionAlert Text: Menu1!
Message: unexpected alert open: {Alert text : Menu1!}
(Session info: chrome=83.0.4103.116)
<traceback object at 0x000001F423FB8308>Radio / CheckBox
By clicking the button or lable, the Alert dialog closes and an exception occurs.
Execution result
| Control | Element | Operate | Result |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | Ex |
| password | send_key | Ex | |
| textarea | send_key | Ex | |
| Select | select | select | Ex |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |
Selenium cannot get the element.
The dialog closes.
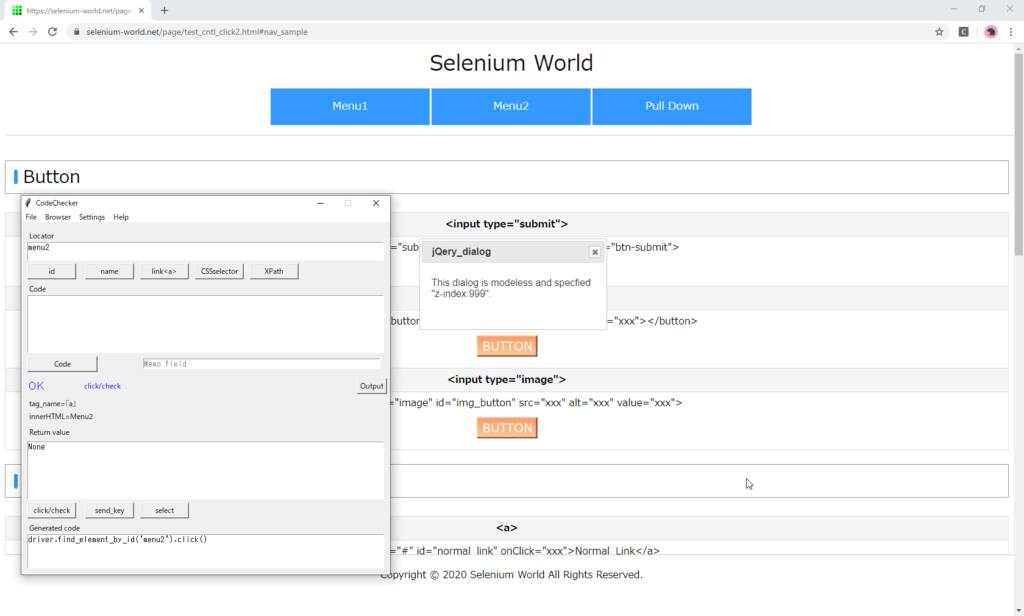
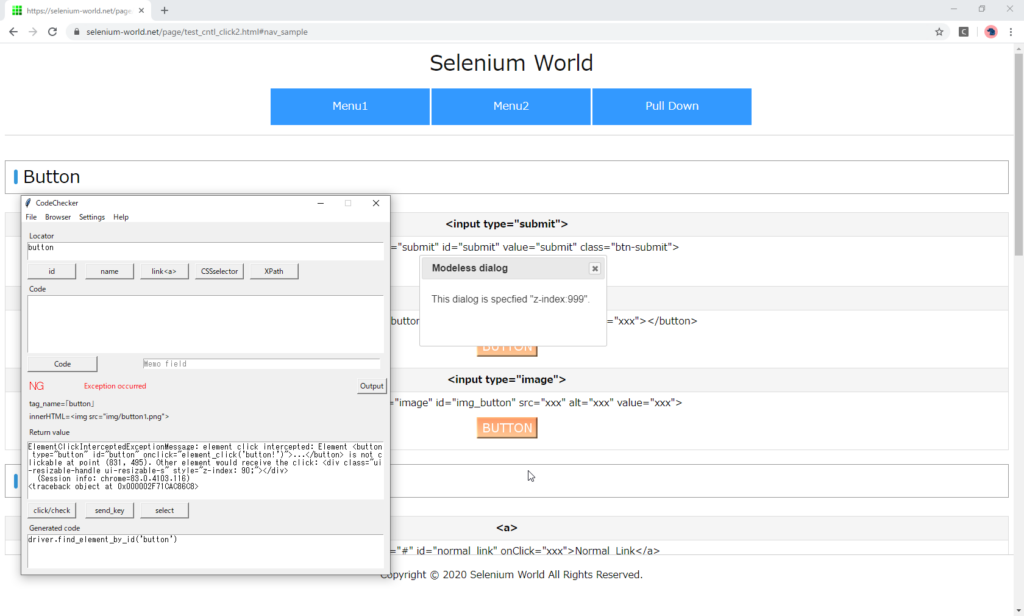
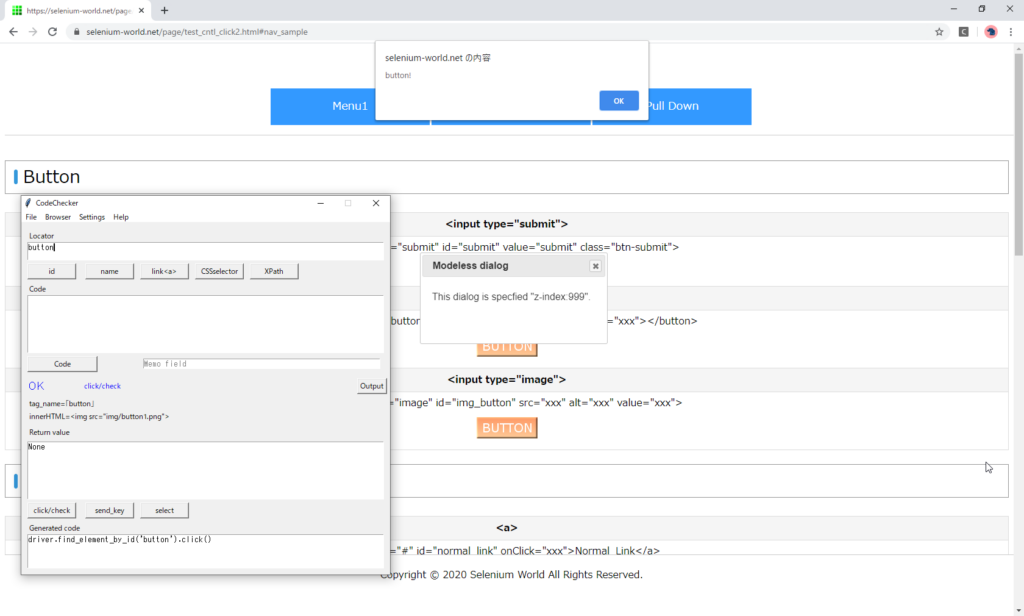
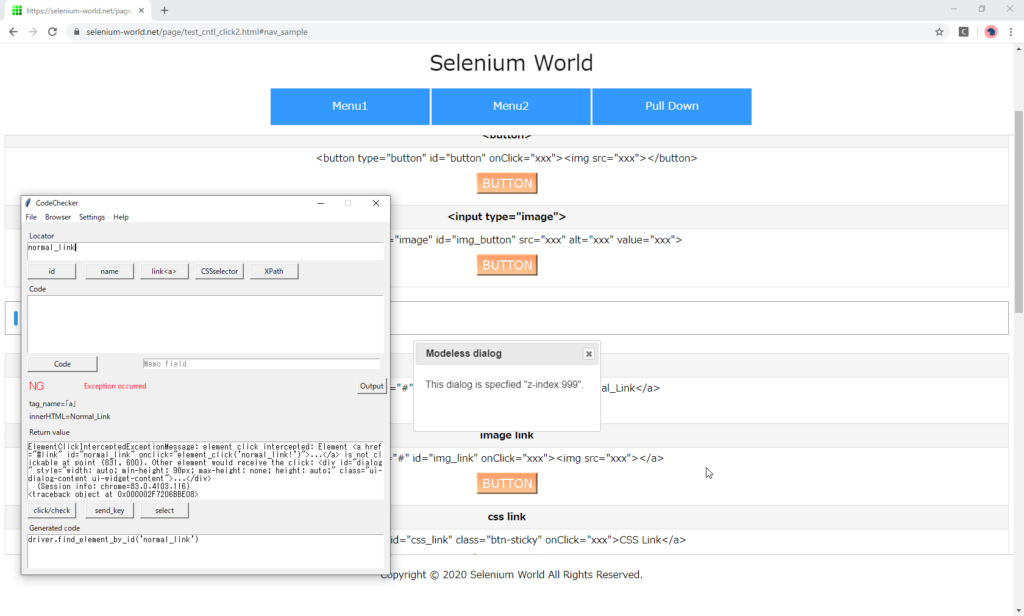
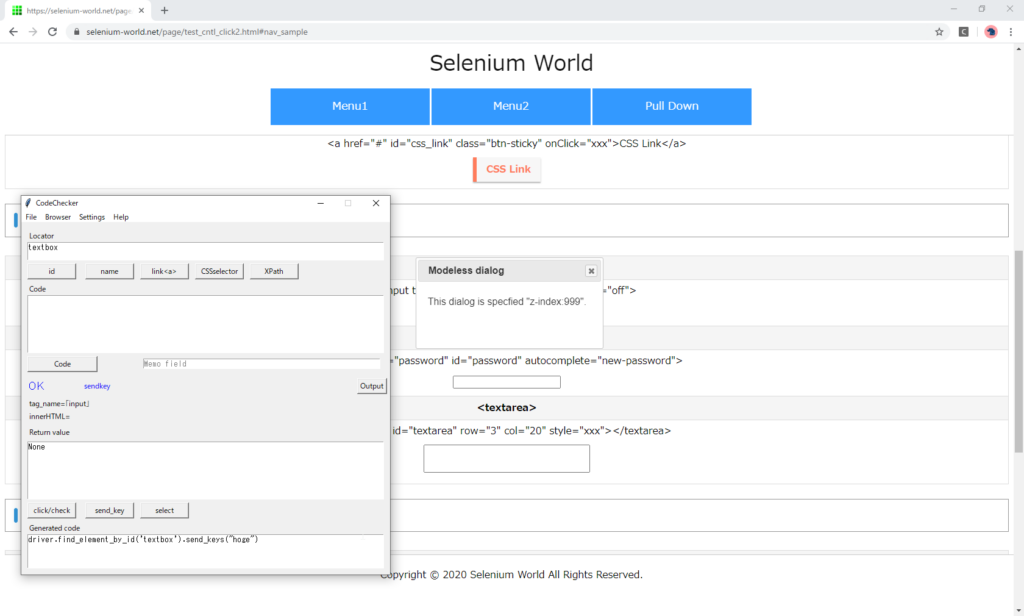
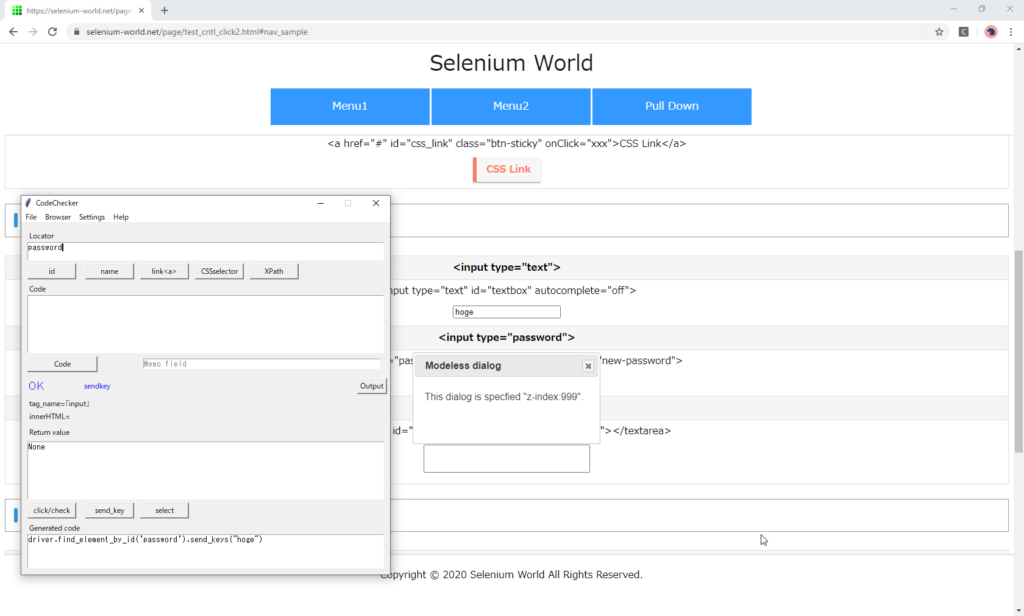
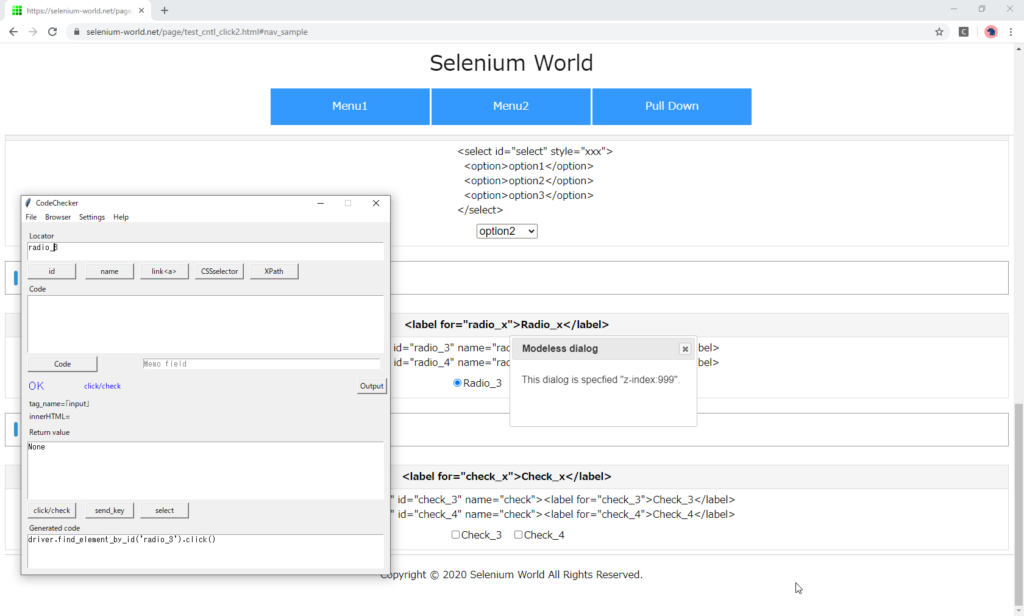
Modeless dialog
Click “Menu2" to display the jQuery Modeless dialog.

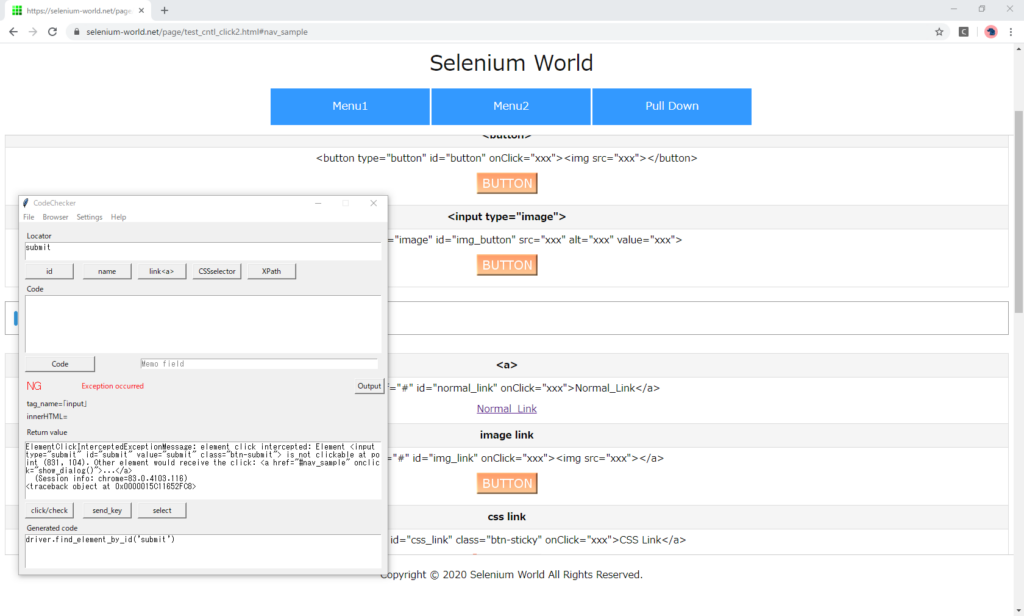
Button
submit
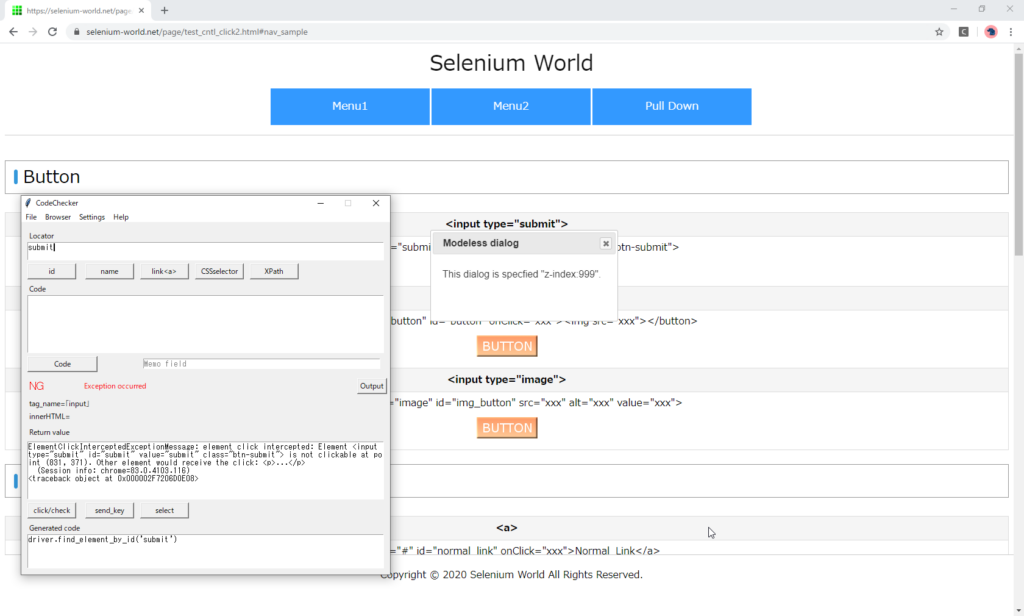
With the dialogs overlapping, click the “submit".
An exception occurs.

ElementClickInterceptedExceptionMessage: element click intercepted: Element <input type="submit" id="submit" value="submit" class="btn-submit"> is not clickable at point (831, 371). Other element would receive the click: <div id="dialog" style="width: auto; min-height: 90px; max-height: none; height: auto;" class="ui-dialog-content ui-widget-content">...</div>
(Session info: chrome=83.0.4103.116)
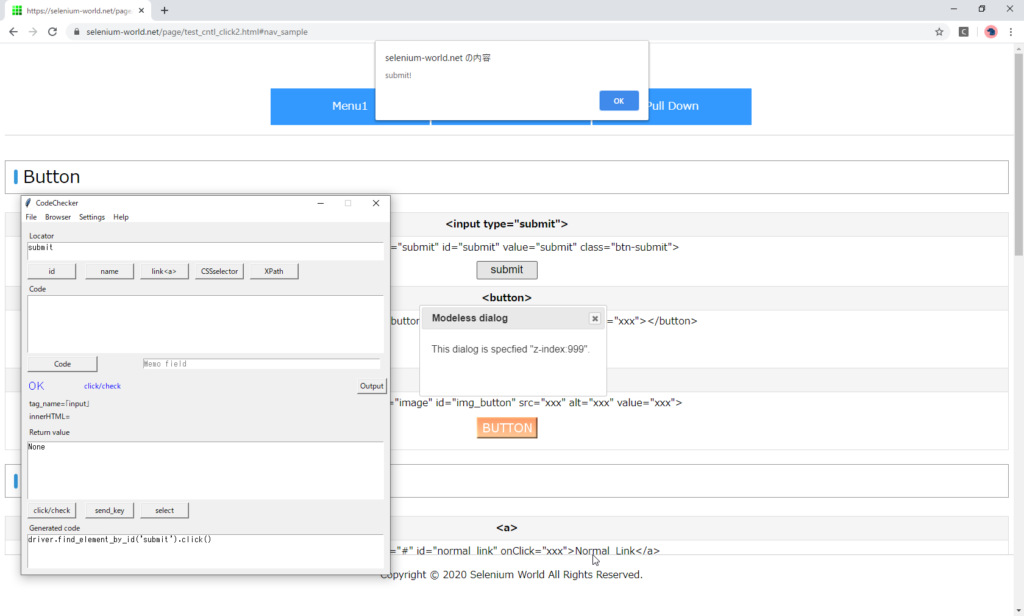
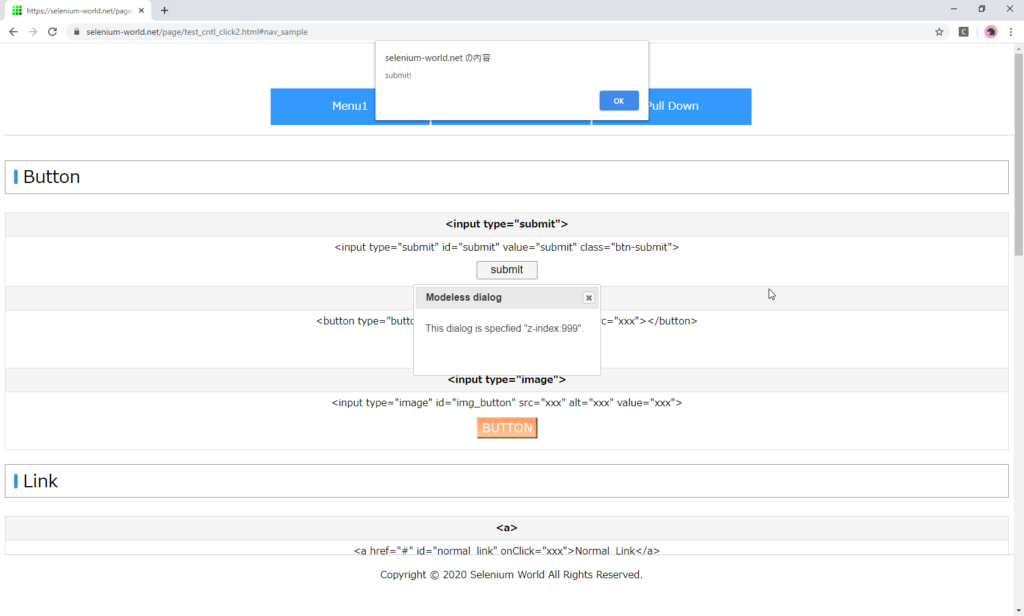
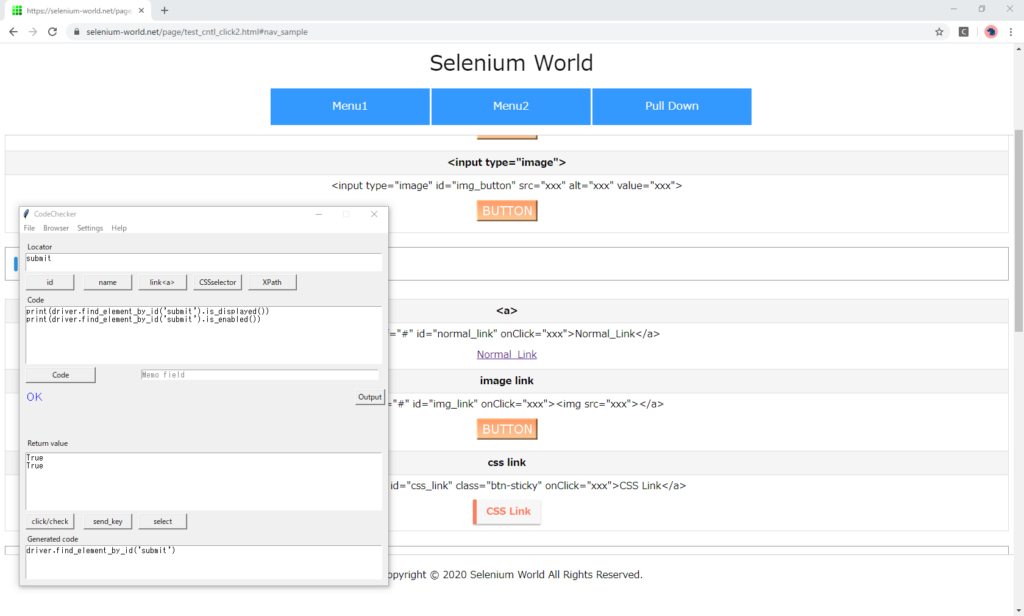
<traceback object at 0x000002F721D2FA08>Move the dialog to show the “submit", then click.
It is clickable.

You can click it manually.

is_displayed()=True

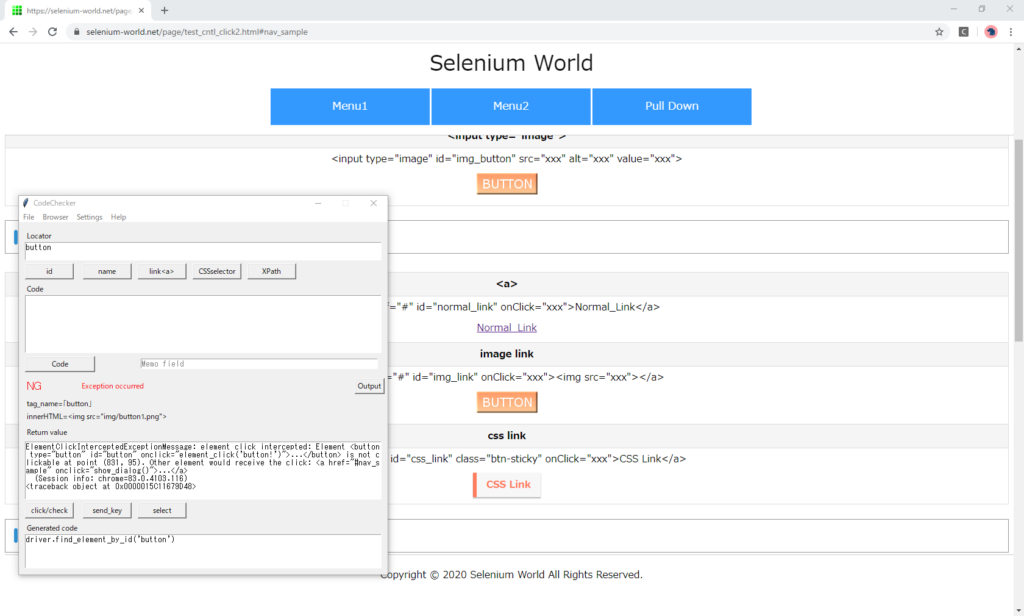
<button>
A part of the <button> is visible, but an exception occurs.

Display it a little more, Selenium can click it.

Link
Selenium cannot click if the element is hidden.

It is clickable if the element is visible.

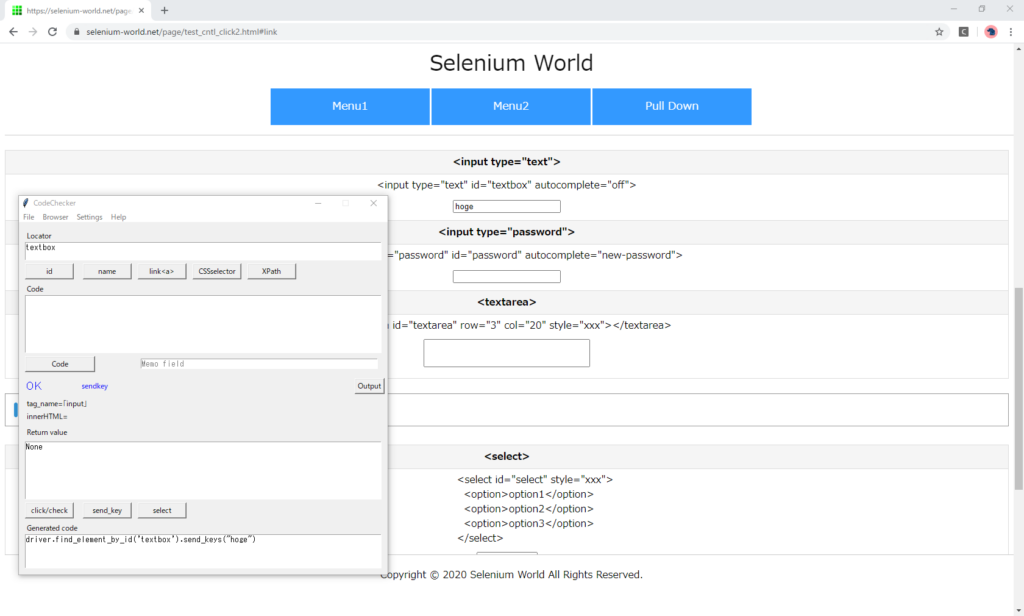
Text
It is enterable if the element is hidden.
textbox


password

textarea

Select
It is selectable if the element is hidden.


Radio / CheckBox
It is not clickable if the element is hidden.


Execution result
| Contorl | Element | Operate | Result |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | OK |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |
Ex: An exception occurs if the element is hidden with the dialog overlapping.
Header/Footer
The header/footer is sticky. Those are scroll follow type.
Button
submit
Press “click" in CodeChecker while the “submit" is hidden with the header overlapping.
An exception occurs.

ElementClickInterceptedExceptionMessage: element click intercepted: Element <input type="submit" id="submit" value="submit" class="btn-submit"> is not clickable at point (831, 15). Other element would receive the click: <p id="sitename">...</p>
(Session info: chrome=83.0.4103.116)
<traceback object at 0x0000015C11CB2688>is_displayed() =True

<button>

image

Link
Press “click" in CodeChecker while the “Link" is hidden with the footer overlapping.
An exception occurs.

Text
It is enterable if the element is hidden.


Select
It is selectable.


Radio / CheckBox
An exception occurs.

Execution result
| Control | Element | Operate | Result |
|---|---|---|---|
| Button | submit | click | Ex |
| button | click | Ex | |
| image | click | Ex | |
| Link | normal | click | Ex |
| img | click | Ex | |
| css | click | Ex | |
| Text | textbox | send_key | OK |
| password | send_key | OK | |
| textarea | send_key | OK | |
| Select | select | select | OK |
| Radio | radio | click | Ex |
| label | click | Ex | |
| CheckBox | checkbox | click | Ex |
| label | click | Ex |







Discussion
New Comments
No comments yet. Be the first one!