How does the click() method scroll the element?
Introduction
Selenium will automatically scroll the clicked element to display inside the area when it is outside the display area.
It works different if the element is outside the upper range and outside the lower range. It is different for each browser.
Operating procedure
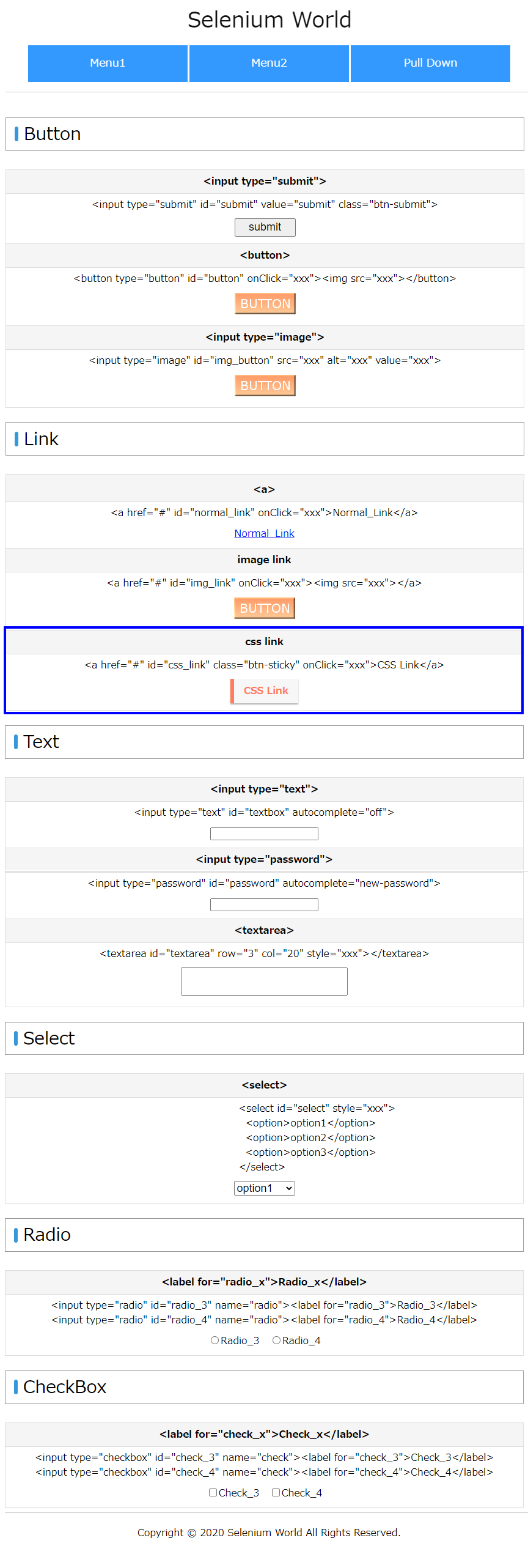
Inspect for “CSS Link" in the center of the screen the case of scrolling down from the top of the screen and the case of scrolling up from the bottom of the screen.

The header/footer is sticky. Those are scroll follow type.
Google Chrome
1. Scroll from top to bottom
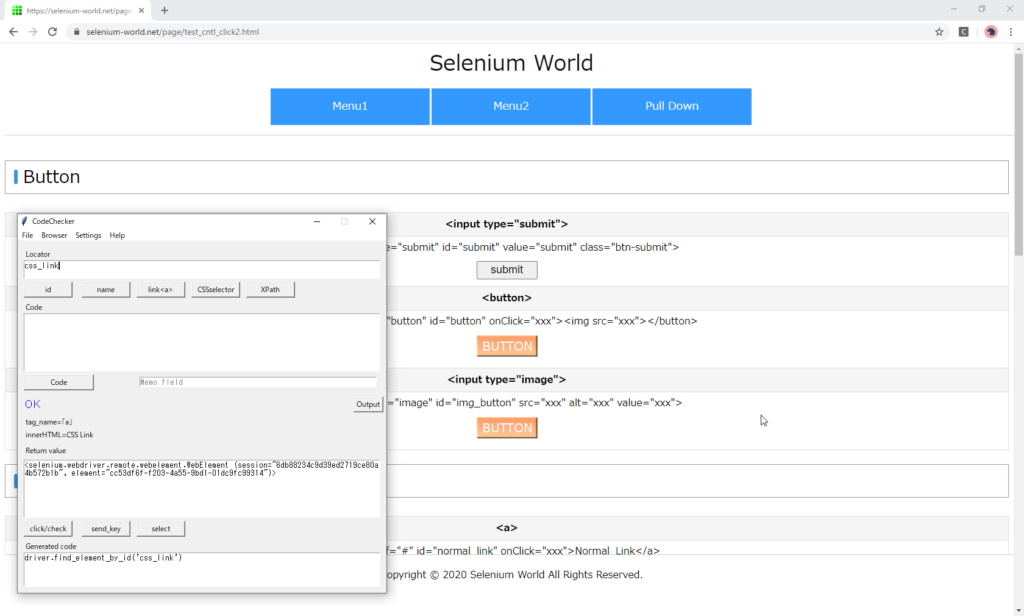
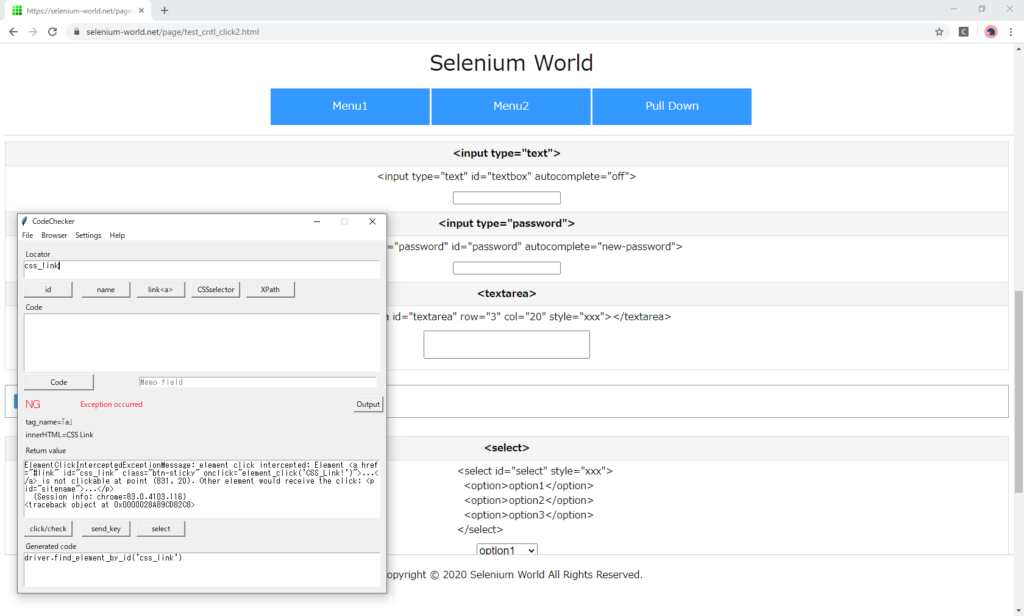
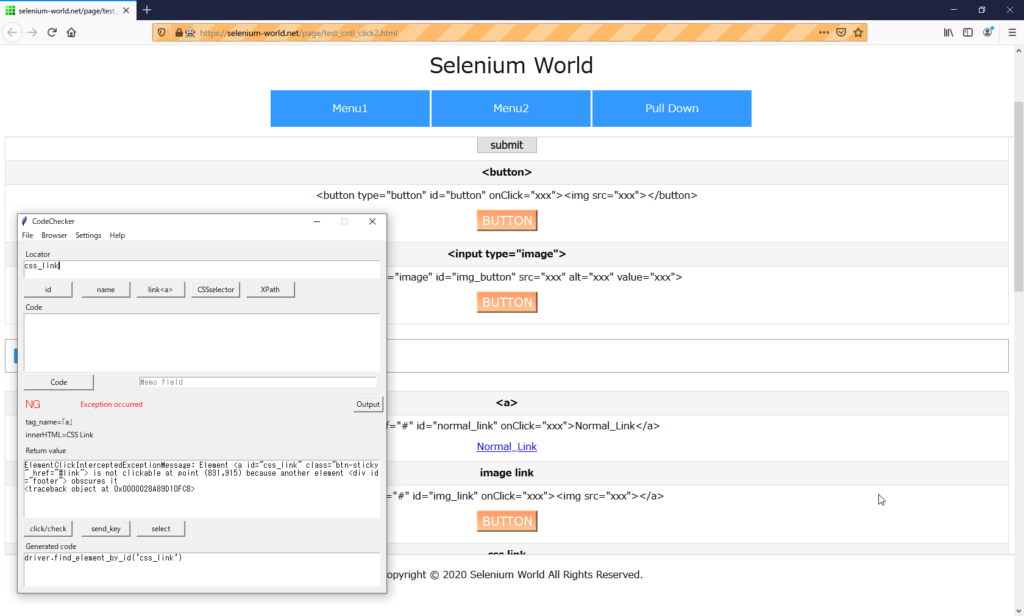
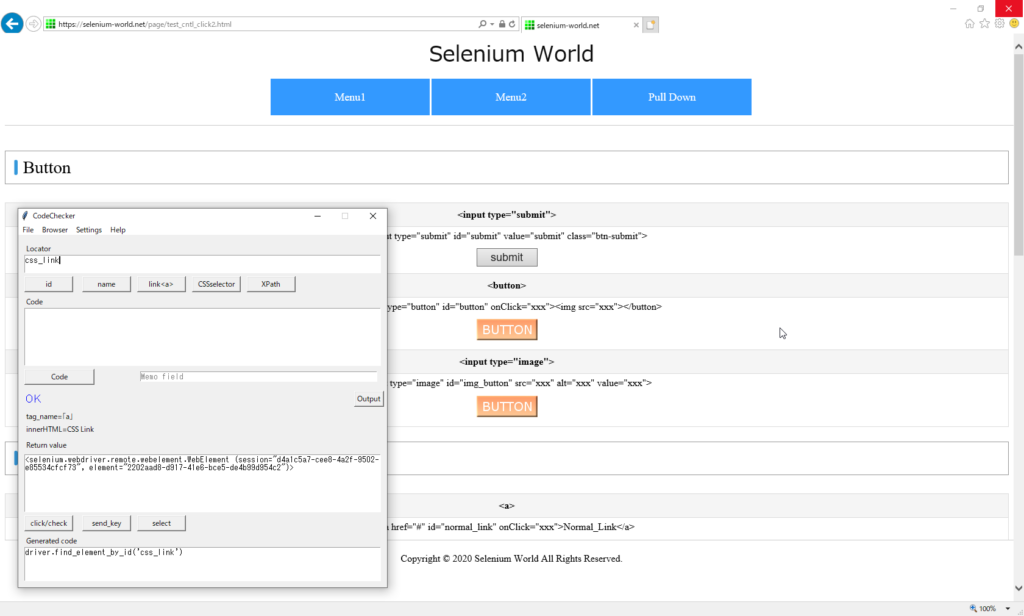
With the top of the screen displayed, click “css_link" by CodeChecker.

The element is hidden under the footer.

Message
ElementClickInterceptedExceptionMessage: element click intercepted: Element <a href="#link" id="css_link" class="btn-sticky" onclick="element_click('CSS_Link!')">...</a> is not clickable at point (831, 919). Other element would receive the click: <div id="footer" itemscope="" itemtype="https://schema.org/WPFooter" style="text-align: center;">...</div>
(Session info: chrome=83.0.4103.116)
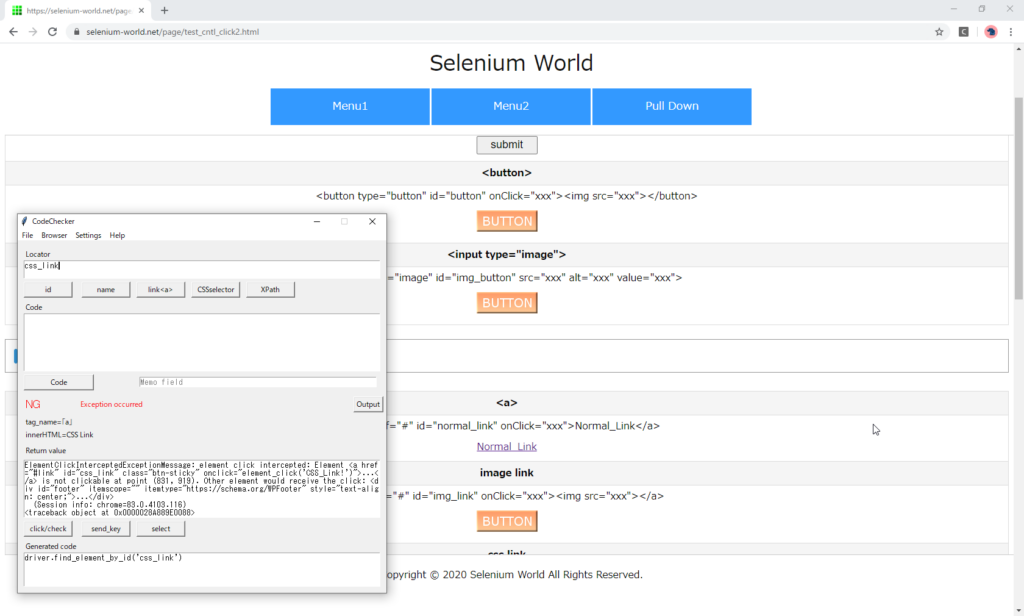
<traceback object at 0x000001ADF881CE08>2. From bottom to top
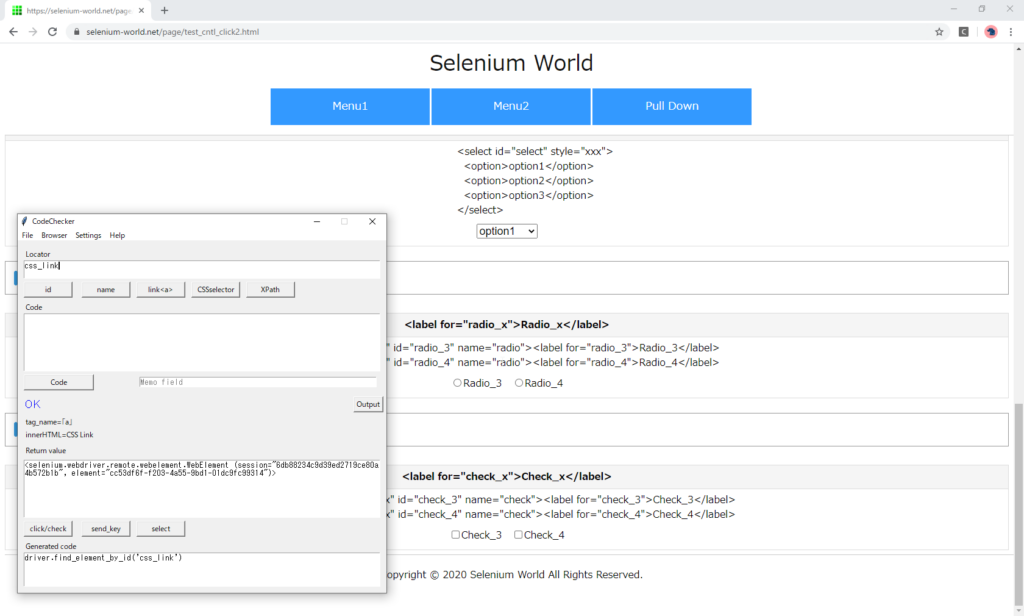
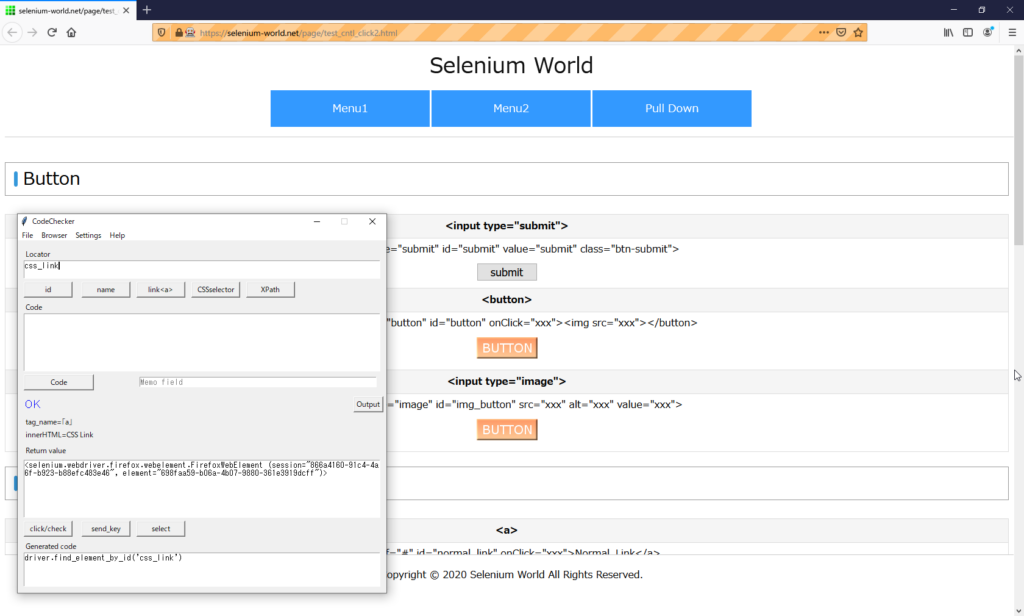
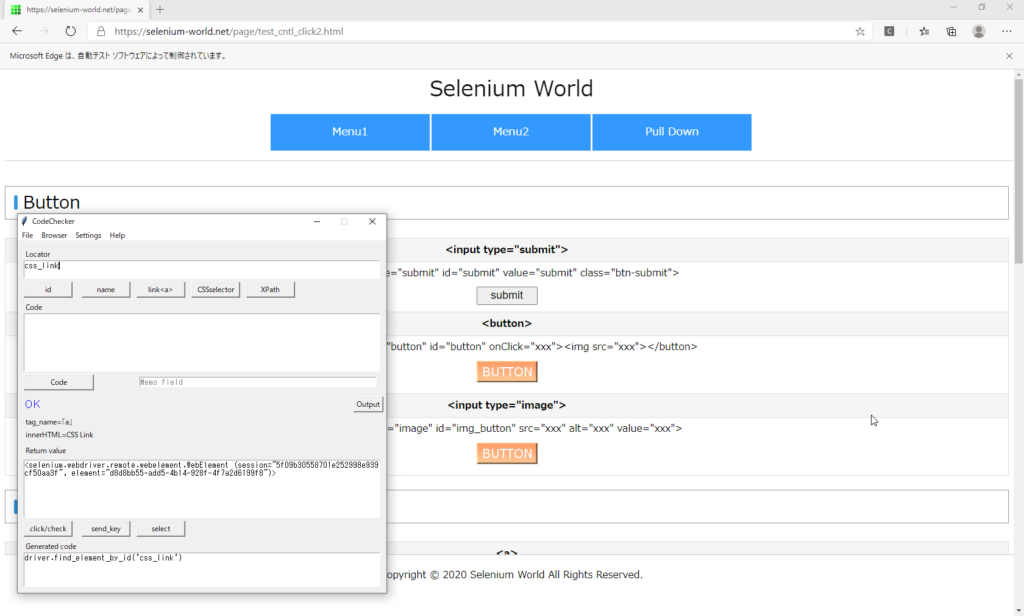
With the bottom of the screen displayed, click “css_link" by CodeChecker.

The element is hidden under the header.

Result
- From top to bottom
It will scroll down so that the element appears at the bottom of the displayed area. - From bottom to top
It will scroll up so that the element appears at the top of the displayed area.
Firefox
1. Scroll from top to bottom
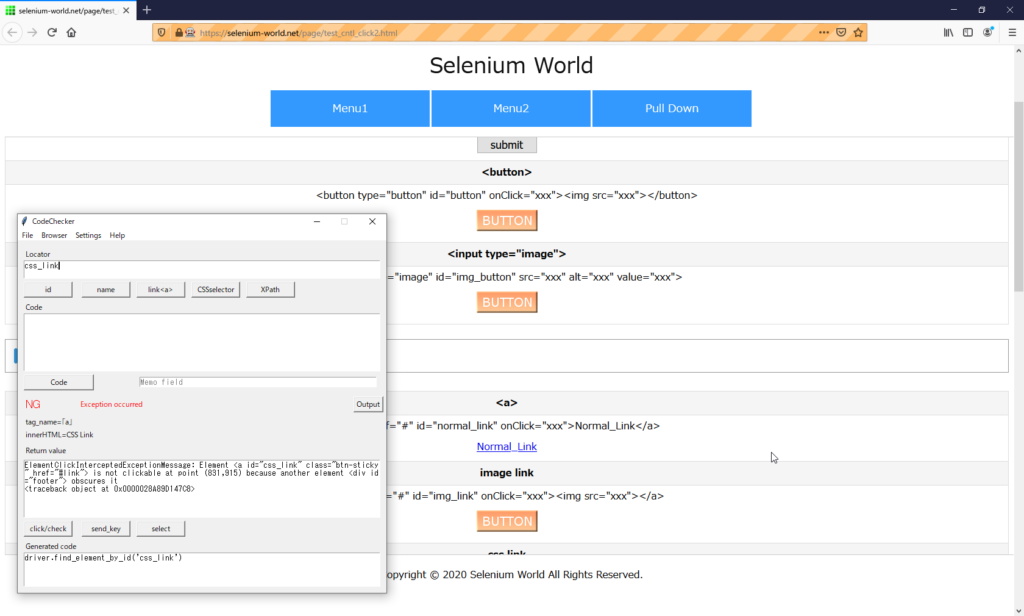
With the top of the screen displayed, click “css_link" by CodeChecker.

The element is hidden under the footer.

Message
ElementClickInterceptedExceptionMessage: Element <a id="css_link" class="btn-sticky" href="#link"> is not clickable at point (831,915) because another element <div id="footer"> obscures it
<traceback object at 0x000001ADF880F5C8>2. From bottom to top
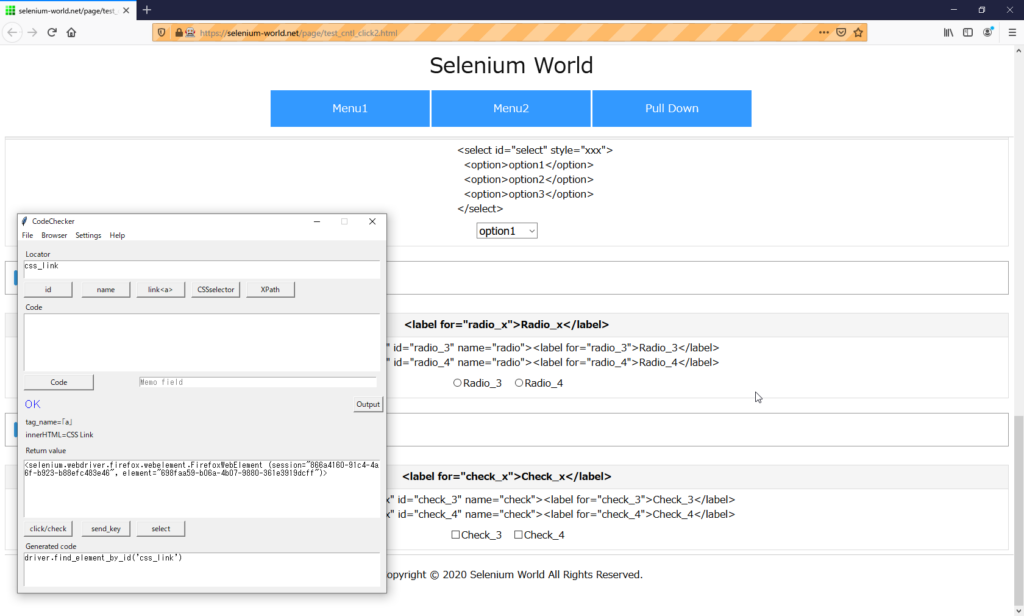
With the bottom of the screen displayed, click “css_link" by CodeChecker.

The element is hidden under the footer.

Result
- From top to bottom
It will scroll down so that the element appears at the bottom of the displayed area. - From bottom to top
It will scroll up so that the element appears at the bottom of the displayed area.
Those have the same results.
Microsoft Edge
1. Scroll from top to bottom
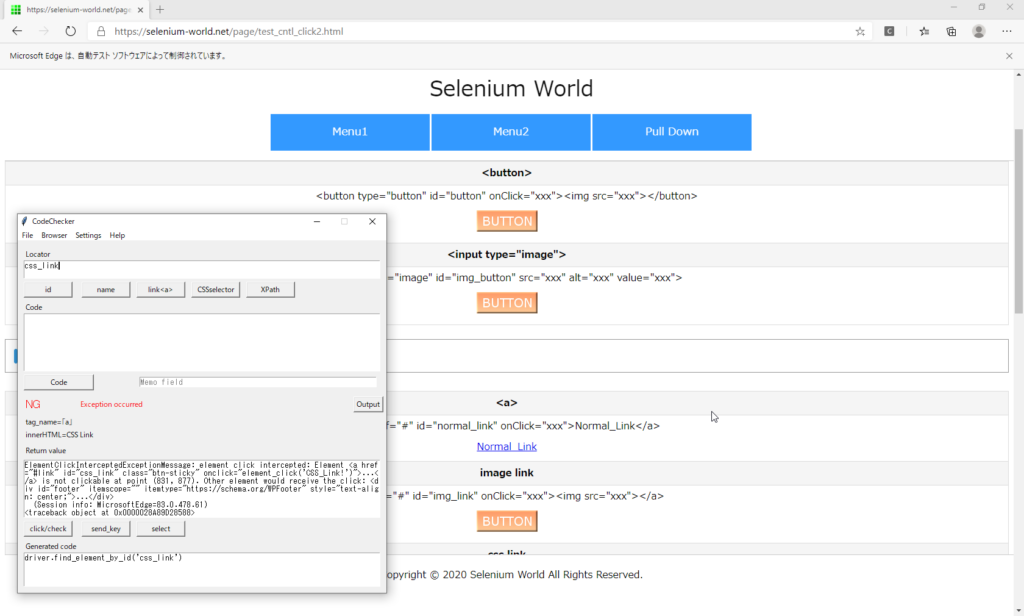
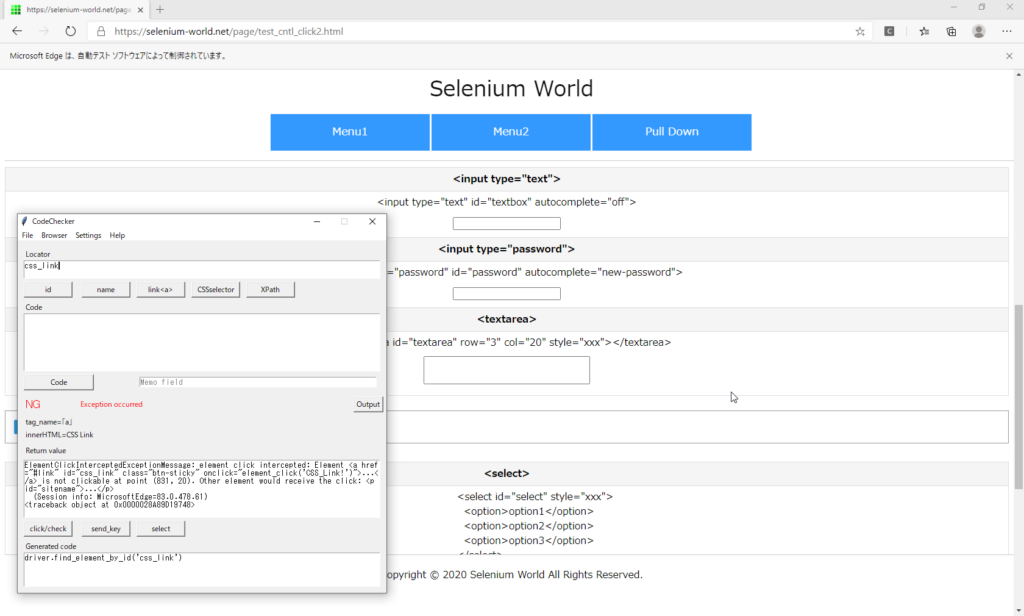
With the top of the screen displayed, click “css_link" by CodeChecker.

The element is hidden under the footer.

Message
ElementClickInterceptedExceptionMessage: element click intercepted: Element <a href="#link" id="css_link" class="btn-sticky" onclick="element_click('CSS_Link!')">...</a> is not clickable at point (831, 877). Other element would receive the click: <div id="footer" itemscope="" itemtype="https://schema.org/WPFooter" style="text-align: center;">...</div>
(Session info: MicrosoftEdge=83.0.478.61)
<traceback object at 0x000001ADF74BFDC8>2. From bottom to top
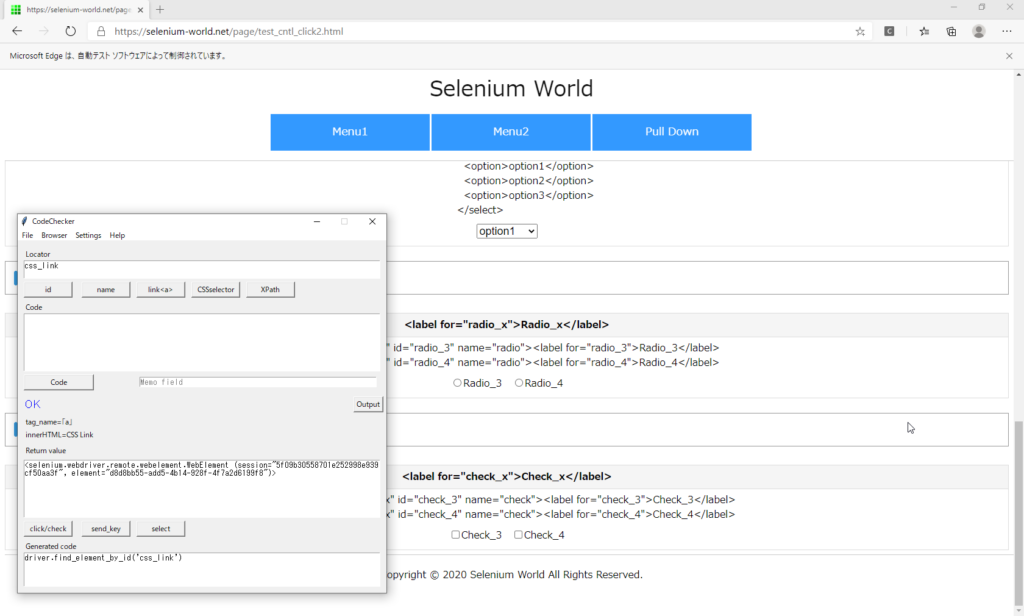
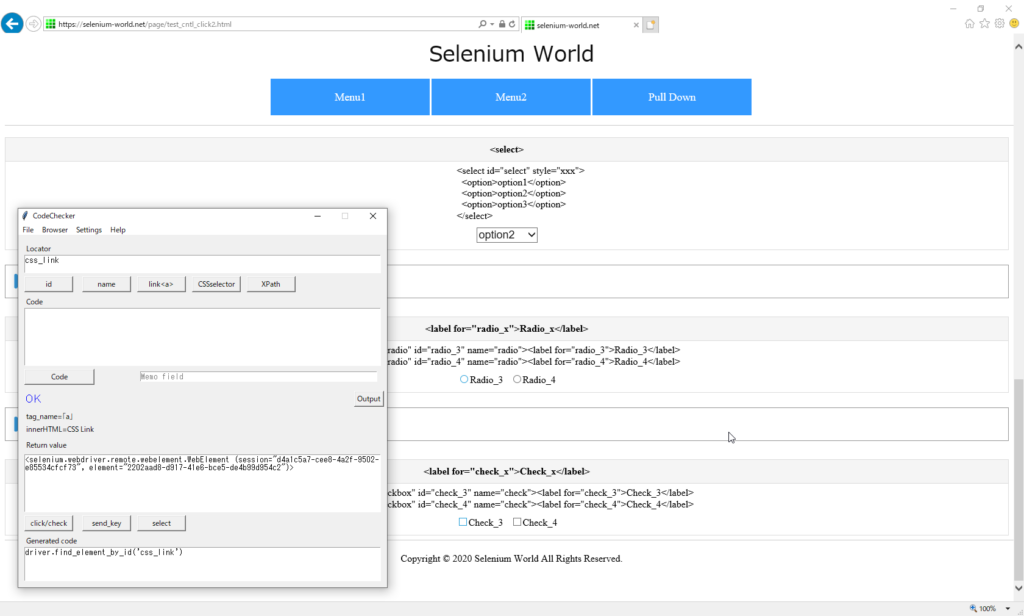
With the bottom of the screen displayed, click “css_link" by CodeChecker.

The element is hidden under the header.

Result
- From top to bottom
It will scroll down so that the element appears at the bottom of the displayed area. - From bottom to top
It will scroll up so that the element appears at the top of the displayed area.
The results are the same as chrome.
Internet Explorer
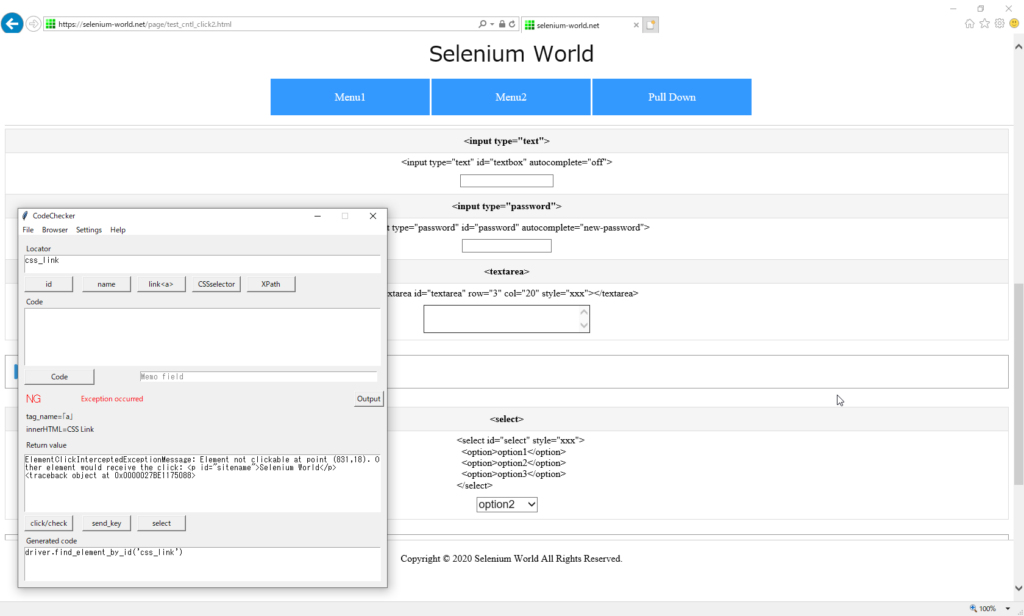
1. Scroll from top to bottom
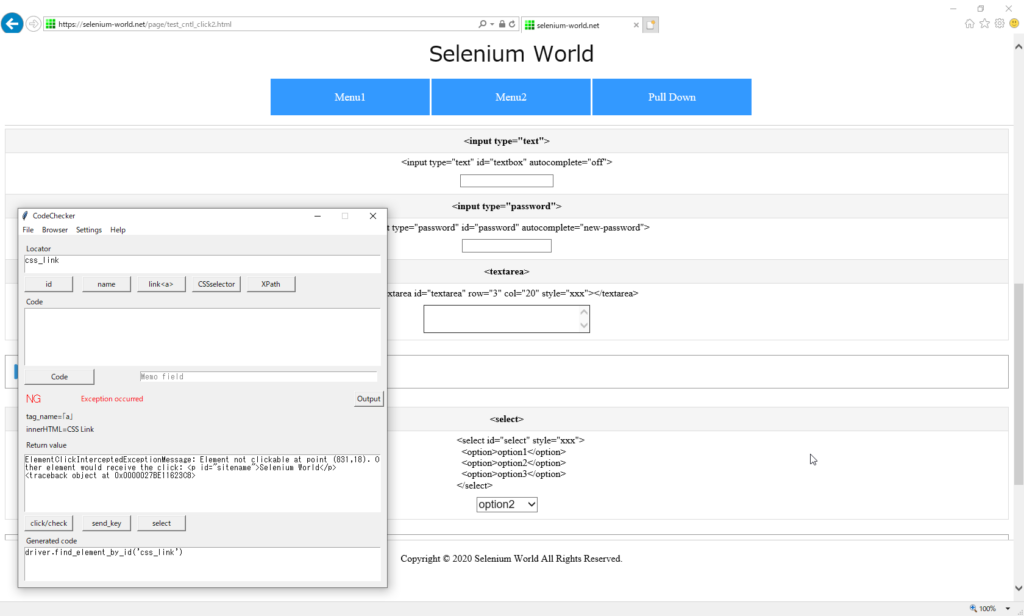
With the top of the screen displayed, click “css_link" by CodeChecker.

The element is hidden under the header.

Message
ElementClickInterceptedExceptionMessage: Element not clickable at point (831,18). Other element would receive the click: <p id="sitename">Selenium World</p>
<traceback object at 0x000001ADF8800D88>2. From bottom to top
With the bottom of the screen displayed, click “css_link" by CodeChecker.

The element is hidden under the header.

Result
- From top to bottom
It will scroll down so that the element appears at the top of the displayed area. - From bottom to top
It will scroll up so that the element appears at the top of the displayed area.
Those have the same results.
Execution result
| The element is outside | the upper range. | the lower range. |
|---|---|---|
| Scroll | Scroll down from top | Scroll up from bottom |
| Chrome | Displayed at the bottom | Displayed at the top |
| Firefox | Displayed at the bottom | Displayed at the bottom |
| Edge | Displayed at the bottom | Displayed at the top |
| IE | Displayed at the top | Displayed at the top |







Discussion
New Comments
No comments yet. Be the first one!